
Demonstração ao vivo
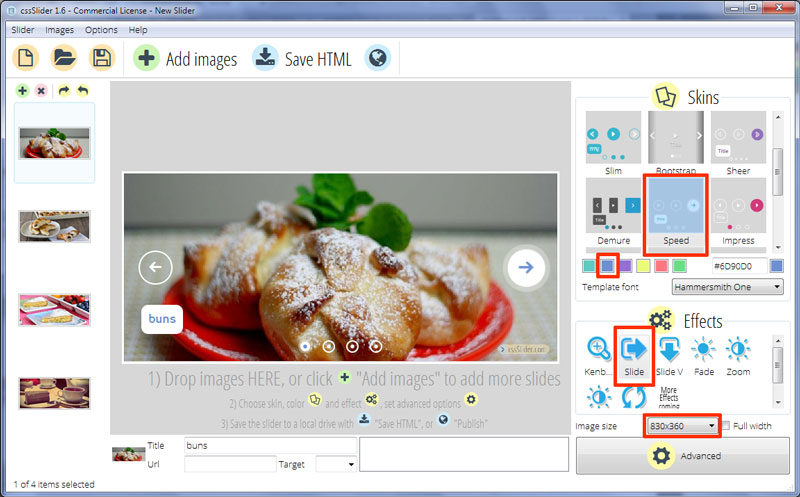
Slide Effect & Speed Theme Responsive Slider
Este slider possui um simples mas divertido design que usa branco e azul, uma combinação com um sentido natural mas amigável.

Devido ao design utilizar apenas CSS, ele é incrivelmente rápido a carregar. O design é responsivo e capaz de ser exibido em quase qualquer plataforma, mesmo aquelas com Javascript ativado.
O slide show não tem estrutura, o que permite que as imagens sejam a atração principal. Pairando o rato traz duas setas de navegação. Elas parecem rodar no sítio com quadro pequenos pontos, uma divertida transição que é apelativa ao olhar. Mover para fora da área do slider causa com que eles girem para fora, colapsem de novo em quatro pontos, que depois desaparecem. A seta de navegação é branca, e é ligeiramente redonda o que, de novo, ajuda a reforçar o divertido e amigável sentimento. É contido dentro de um círculo transparente com uma fronteira branca.
Pode usar as setas para navegar pelas imagens.
Pode também navegar pelas imagens usando uma serie de círculos brancos presentes no fundo do slide. Estes círculos possuem uma fronteira transparente e depois uma fronteira branca – o que cria uma aparência de duplo círculo. Cada círculo representa uma imagem de um slide. Ela torna-se azul, ganha um círculo branco à volta e depois cria uma fronteira branca, semitransparente em volta disso, criando um efeito de triplo circulo que é reminiscente de um alvo de dardos ou outro alvo.
Pairando sobre um círculo irá trazer a visualização de uma imagem dentro de uma estrutura branca, que também tem uma seta branca no fundo, apontando para o círculo apropriado, Esta imagem faz um zoom em lugar com ressalto pequeno, da mesma maneira que as rubricas fazem.
Clicar num círculo leva o usuário diretamente para a imagem em que têm mais interesse.
Existe a possibilidade de exibir a rubrica no canto esquerdo inferior. Esta é composta por um título e um subtítulo. O título é texto azul num retângulo branco com cantos redondos. O subtítulo é testo branco num retângulo com cantos redondos, que tem uma fronteira branca. Ambos fazem um zoom no lugar, com um pequeno ressalto no final do zoom assim que assumem o tamanho apropriado. Mais uma vez com uma impressão divertida e amigável.
O tipo de letra utilizado é #, o que tem uma peculiar, quase ingénua, aparência de ser escrita à mão. É um tipo de letra especificamente desenhado para definições de contraste baixo, e para serem lidas num ecrã, fazendo com que seja extremamente legível.
O efeito de mudança nesta demo é o “deslize”, que desliza cada imagem para o seu lugar da direita para a esquerda. O slide começa rápido e depois abranda, um efeito subtil que faz com que sinta uma transição imaculada e moderna. Quando a sequência de imagens chegar ao fim, ela desliza de novo para o início, mostrando todas as imagens e dando a impressão que as imagens estão num rolo de fotografias.
Este design poderá ser utilizado para quase qualquer site que necessite de uma aparência nova que continua com uma peculiar noção divertida. Seria boa para bloggers, autores e editores e restaurantes familiares.






