Demonstração ao vivo
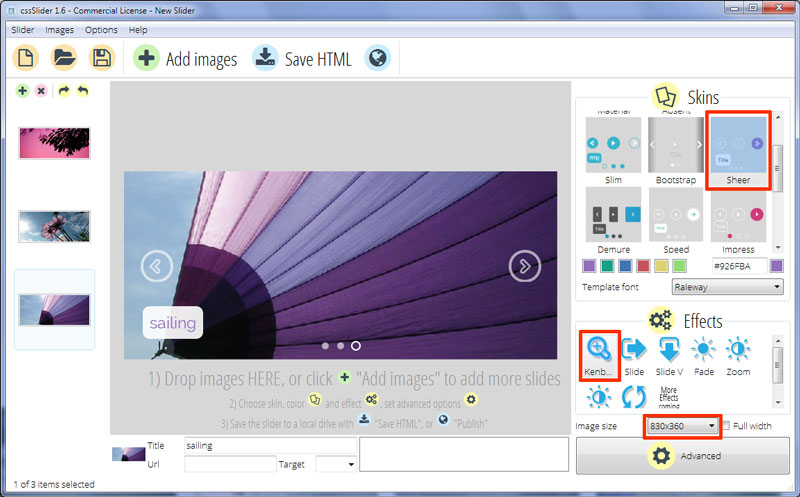
KenBurns Effect & Sheer Skin Html Slideshow
Este slide tem um toque suave, amigável, quase com uma sensação de romantismo. Utiliza o roxo e branco, e também semi-transparências que reforçam a aparência suave e sonhadora. Este design do slider seria excelente para websites de encontros, empresas de viagens especializadas em encontros românticos, romance ou autores de romances leves e modernos.

Este exemplo utiliza o efeito "kenburns ' para que seja feita a transição de imagem para a seguinte. Esta é uma transição muito delicada e suave, que funciona bem com a sensação de sonho, ao mesmo tempo que cria uma noção de movimento.
A legenda no canto inferior esquerdo usa texto roxo. Existe um título principal, contra um rectângulo branco levemente transparente com cantos arredondados e o subtítulo, que está contra um rectângulo branco semi-transparente, com uma borda branca mais opaca. O uso da transparência durante todo este projecto, permite que as cores das fotos apareçam de uma forma suave e difusa.
A fonte utilizada é a Raleway, um tipo de fonte sans-serif elegante que funciona bem com o esquema de cores.
As legendas aparecem dando a sensação de virem de de um único ponto. O título aparece em primeiro lugar, seguido pelo subtítulo.
Deslizar o rato sobre a apresentação, faz com que duas setas de navegação apareçam. Estas encolhem até estabilizarem. Têm um design único, sendo que a seta é transparente com uma borda branca semi-transparente contra um círculo transparente com uma borda branca semi-transparente. Deslizar o rato sobre as setas de navegação, torna os círculos roxos e as setas opacas.
Clicar nas setas de navegação permite-lhe navegar sobre as imagens da apresentação.
Mover o slider faz com que as setas se expandam em tamanho e desapareçam. Mais uma vez, esta transição é atraente e suave, reforçando realmente a sensação suave e romântica, devido ao facto de que ser uma reminiscência de gotas de chuva a cairem na água.
Existem pequenos círculos brancos semi-transparentes de fundo. Eles representam as imagens dentro da apresentação, e o utilizador pode clicar nelas para navegar para diferentes imagens, sem ter que esperar pela sequência completa.
O círculo que representa a imagem actual na apresentação transforma-se em transparente e ganha uma borda branca.
Este carrossel é CSS apenas, por isso, todos os efeitos de transição, ícones e navegação são conseguidos sem JQuery ou Javascript. Para além disso, são bastante sensíveis, e num ecrã pequeno, como um smartphone, a interface gráfica do utilizador fica simplificada - por exemplo, as legendas não aparecem e as setas de navegação são maiores e mais fáceis de clicar. Num ecrã de tamanho médio, tal como um tablet, o slider fica na largura total.
Em resumo, este é um slider com um design elegante que é leve, responsivo e perfeito para websites com um olhar e toque feminino.






