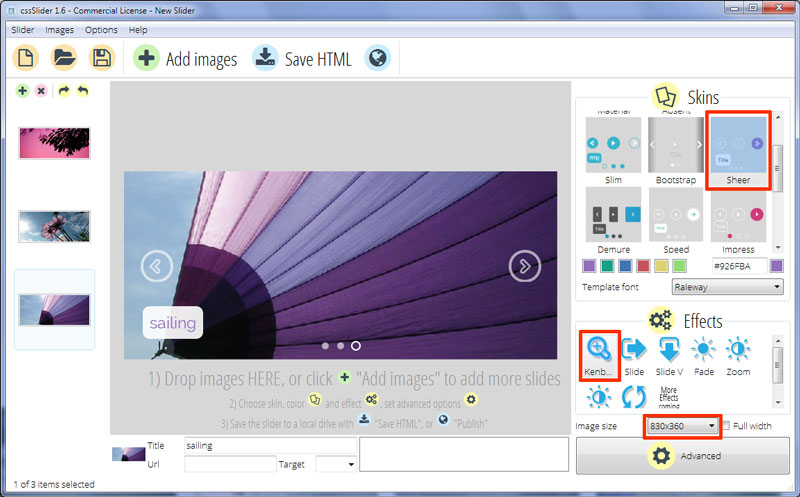
KenBurns Transition & Sheer Theme Html Slideshow
このスライドショーは柔らかい、優しいほとんどロマンチックな雰囲気を持っています。それは、紫と白使用し、半透明の使用は柔らかい、うっとりした表情を強化する。このスライダーのデザインは、出会い系サイト、ロマンチックなGET-遠かっを専門旅行会社、ロマンスやひよこに照らさ作家のための素晴らしいことだ。

この例では、一つの画像から次への切り替えを「kenburns」変更エフェクトを使用しています。これはまた、動きの感覚を作成しながら、夢のような感触でうまく動作非常に穏やかなムーブ•アンド•フェードトランジションである。
左下隅にキャプションが紫色のテキストを使用しています。主なタイトルは、より不透明な白のボーダーで半透明の白い四角形に反している丸みを帯びたコーナーとサブタイトルをごくわずかに透明な白い四角形、反対、があります。この設計全体で透明性の使用は、写真の色は柔らかく、びまん性の方法で通ってくるようになります。
使用するフォントはRaleway、カラースキームでうまく動作エレガントサンセリフ書体です。
キャプションは単一のドットから所定の場所に膨潤するふりで表示。タイトル、副題に続いて、最初に表示されます。
オーバー置くと表示されるように2つのナビゲーション矢印を引き起こす。これらは、ビューに縮小する。彼らは、半透明の白い境界線を有する透明の円に対して半透明の白い境界線を有する透明矢頭であること、非常にユニークなデザインを持っている。矢印の上置くと紫の円をオンにし、矢印の頭が不透明になります。
ナビゲーションの矢印をクリックすると、スライドショーの画像を循環することを可能にします。
スライダーから移動すると、矢印のサイズが拡大し、消えていくようになります。繰り返しますが、この移行は美しいと滑らかで、かつ実際に起因する、それが水の中に落ちる雨粒を彷彿とさせる事実のために、ソフトでロマンチックな雰囲気を強化する。
小底半透明の白丸がある。彼らは、スライドショー内の画像を表しており、ユーザーは全体のシーケンスを待たずに別の画像に移動するには、それらをクリックすることができます。
スライドショーで現在のイメージを表し、円は透明になり、白い境界線を得る。
このカルーセルは、CSSのみであるため、すべてのトランジション効果は、アイコンやナビゲーションはjQueryのまたはJavaScriptなく達成される。また、それはそのようなユーザーインタフェースが簡素化され、スマートフォンのように完全に反応する、と小さな画面である - 例えば、キャプションが表示されない、とのナビゲーション矢印はをクリックして大きく、より容易である。中規模の画面では、錠剤など、スライダは全角になる。
全体的に、これはフェミニンルックアンドフィールを持つウェブサイトのため、軽量で反応すると完璧です素敵なスライダーデザインです。






