
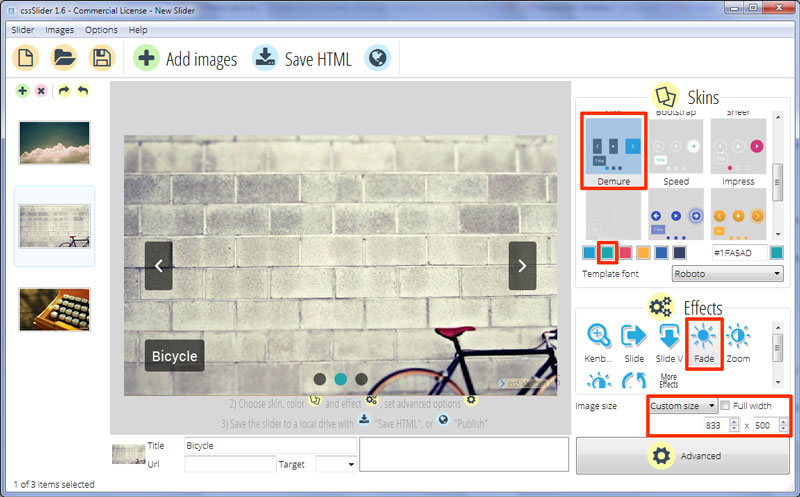
Fade Transition & Demure Design Html Slider
このスライダは、シンプルでありながらユニークなデザインを持っています。それは速くロードすることを可能にするCSS専用スライダ設計である。また、完全に反応して、任意のプラットフォーム、javascriptなしでも使用することができる。

それは素晴らしい効果に、白、青、黒使用し、半透明の使用は設計の洗練された端を与える。
このスライドショーは、正方形のイメージとうまく動作意味多くのスライダーの設計、パノラマではありません。これは非常にユニークであり、より柔軟な設計となる。
境界線またはフレームはありません。これはイメージが本当に目を引くことができます。画像の上にマウスを置くと、ナビゲーション矢印を示しています。丸い角を有する半透明の黒の四角形上に表示される2つの白い矢頭、それぞれがある。矩形は、垂直に配向される。矢印は、ドアのように開く、片側にヒンジ結合されている。有機感じさせる「オープニング」を、終了すると少しバウンスがあります。
矢印の上置くと、そのエッジから直接出て、縦の長方形が正方形に伸ばすようになります。広場は、青に変わり矢印が白いままですが、正方形の中心にあると、外側に少し移動します。全体のことは、スタイリッシュでユニークです。
ユーザーが矢印をクリックすると、画像を通してサイクルをすることができます。
ユーザーは、スライダー左下隅にキャプションを見ている。キャプションは、わずかに角の丸い黒い長方形(半透明も)に白いテキストです。キャプションは、ナビゲーション矢印と同じように、所定の位置に反転します。それは、上部軸に沿ってヒンジ結合され。テキストは左側からのスライド。効果は、洗練されたと目を引くです。
キャプションはRoboto、まだ自然な感じでスタイリッシュな幾何学的なsans-serifフォントを使用しています。
スライドショーの中央下部には、半透明の黒丸の数がある。それぞれが一つスライドを表します。現在画面上の画像にリンクされている一つの円は、青に変わり、不透明になり。
ユーザーは、円の上に置いた場合、それは、青枠の小さなプレビュー画像と右のサークルを指して下部に小さな青い矢印が表示されます。ナビゲーション矢印とキャプションの感触を複製下部からヒンジ留めているかのように、このプレビュー画像が所定の位置に反転します。
円をクリックすると、リンクされた画像をロードして、ユーザーに彼らが最も興味を持っているイメージにナビゲートする機能を提供します。
このデモに変更エフェクトは、前の上にそれぞれの新しいイメージをフェードイン「fade」である。それは何らかの形でより多くの正方形の形状でうまく動作古いポラロイドの感触を、送るように管理しています。
このデザインは、スタイリッシュで、まだ昔ながらの洗練を保持するため管理されている。正方形のメインスライダはそれが信じられないほど柔軟になり、そして見事なパノラマへのアクセスを持っていない企業で使用することができた。特に、アートワークや手作りの製品設計の詳細を紹介は素晴らしいことだ。





