Fade Transition & Impress Template Non Jquery Carousel
ホットピンクと白を使用するこのスライダーは、劇的かつスタイリッシュであり、素晴らしいホットピンクを望んでいる女性のブロガー、ファッションデザイナー等に最適です!

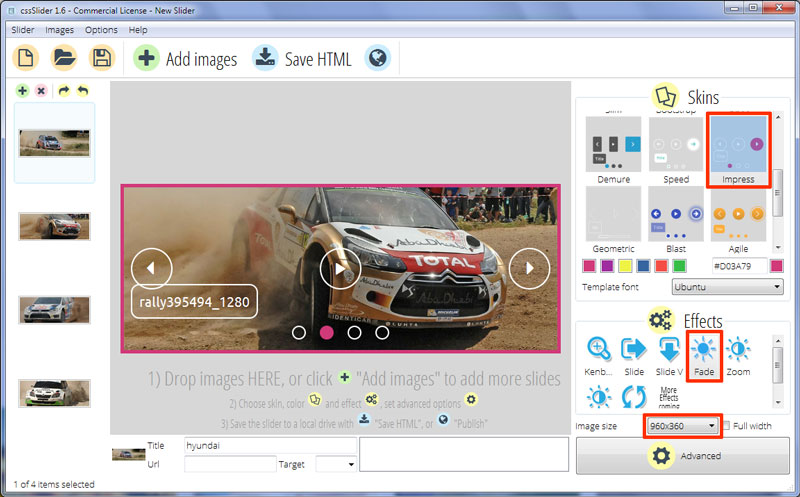
スライダーは反応が速く、ウェブサイトの残りの部分からスライダーを分離するのに役立つピンクの境界線を持っています。これは、黒の背景に対して特に劇的に見えますが、ほぼすべての色に対して際立つでしょう。
左側の下の隅にある素敵なキャプション。このキャプションはフェードするのと同時に上方から所定の場所にドロップ。それは「太い」スタイリッシュなデザインを強化する非常に強力なトランジション効果。
キャプションは、丸みを帯びたコーナーと、白のボーダーの透明な長方形に対して、白のフォントを使用。フォントが白なので、暗いまたはカラフルな画像を使用する必要があります - キャプションは白または光画像に対して表示されません。
テキストは、画面上で、幅広いサイズで素晴らしく明瞭であるように設計されたサンセリフ体、「ubuntu」を使用。その結果、キャプションは、低コントラストの背景に対しても非常に読みやすいです。
現在のスライドの上にマウスを置くと、所定の位置に3つのアイコンがドロップ。これらは、各側にある次・前の矢印と、中央の一時停止/再生ボタン。これらのアイコンは、キャプションと同様のデザインを使用し、白のボーダーの透明な円上の白いアイコンであります。しかし、アイコンの上にマウスを移動すると、上部からスライドするソリッド・ホットピンクがボーダーをカバーします。繰り返しますが、これは素敵なトランジション効果であり、非常に詳細なデザインであります。
スライドショーの下部にある、白の境界線を持つ透明な円のシリーズ。これらはスライドショーをナビゲートする別の方法をユーザに提供。各円は、スライドショー内の画像を表し、1つの画像をクリックすると、その画像に移動。現在の画像にリンクされた円は、(他のアイコンと同様に)ソリッド・ホットピンク色になり、ユーザーがそれらの円と対話することができることを知らせます。
円の上にマウスを置くとプレビュー画像がスライドして現れます。各プレビュー画像には、ピンクのボーダーと、適切な円を指す小さな矢印があり、ユーザーはその円がリンクしているイメージを確認することができます。
スライダーは、CSSだけであるため、スマートフォン、タブレットなどのモバイル機器に最適。ダウンロードする画像のアイコンが存在しないため、ロード時間を心配する必要はありません。JavaScriptやJQueryがないブラウザを気にする必要もありません。要するに、これは、スタイリッシュなデザインで非常に柔軟性のあるスライダーなのです。







