Fade Animation & Impress Design Non Jquery Carousel
In Pink und Weiß ist der Slider dramatisch und stylisch zugleich und vor allem großartig für weibliche Blogger, Modedesigner und jeden der auf heißes Pink steht!

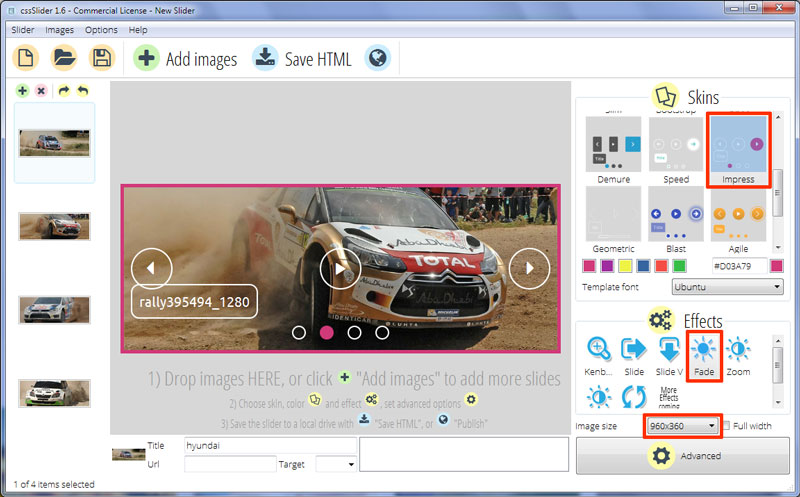
Der Slider ist voll responsive, hat einen pinken Rand, was ihn von der restlichen Seite abhebt. Es würde absolut großartig auf schwarzem Hintergrund aussehen aber passt absolut gut zu fast jeder Farbe.
Ein toller Bildtext ist in der unteren linken Ecke. Dieser schwindet, während er an seinen Platz fällt. Es ist ein relativ kräftiger Übergangseffekt, der das auffällige und stylische Design noch verstärkt.
Die weiße Schrift ist auf einem transparenten Rechteck mit abgerundeten Ecken und weißem Rand. Dadurch, dass der Rand weiß ist, sollten Sie dunkle oder farbreiche Bilder verwenden – der Bildtext wird sich nicht von weißen oder hellen Bildern abheben.
Es wird die Sans-Serif Schriftart „Ubuntu“ verwendet, die so entworfen wurde, dass Klarheit bei verschiedenen Größen gewährleistet ist. Dadurch sind die Bildtexte sehr gut leserlich, sogar gegenüber Hintergründen mit niedrigen Kontrast.
Wenn man über das aktuelle Bild fährt, fallen drei Icons ins Bild. Jeweils ein Pfeil an der Seite um zum nächsten und zum vorigen Bild zu wechseln und ein Pause-Button in der Mitte. Indem diese Icons weiß auf einem transparenten Hintergrund sind, haben sie ein ähnliches Design wie der Bildtext. Wenn man über die Icons fährt kommt pinke Farbe von oben herab und verdeckt den Rand. Auch dies ist ein toller Übergangseffekt und ein tolles Detail im Design.
Am der unteren Seite der Slideshow ist eine Reihe von durchsichtigen Kreisen mit weißen Rändern. Diese bieten dem Nutzer eine weitere Möglichkeit durch die Slideshow zu navigieren. Jeder Kreis steht für ein Bild in der Slideshow und wenn man darauf klickt kommt man zu diesem Bild. Der zum aktuellen Bild zugehörige Kreis wird knallig pink (ähnlich wie die anderen Icons) und lässt den Nutzer wissen, dass er mit diesen Kreisen interagieren kann.
Wenn man über einen Kreis fährt, kommt ein Vorschaubild ins Bild. Jedes Vorschaubild hat eine pinken Rand und einen kleinen Pfeil der auf den passenden Kreis zeigt und lässt den Nutzer sehen, zu welchem Bild dieser Kreis führt.
Weil der Slider nur in CSS geschrieben ist, ist er perfekt für Smartphones, Tablets und andere mobile Geräte. Man braucht sich nicht um Ladezeiten zu sorgen, da keine Bildicons zu downloaden sind. Man muss sich zudem keine Sorgen um Browser ohne Javascript oder JQuery machen.
Alles in allem ist dies ein sehr flexibler Slider mit einem stylischen Design.







