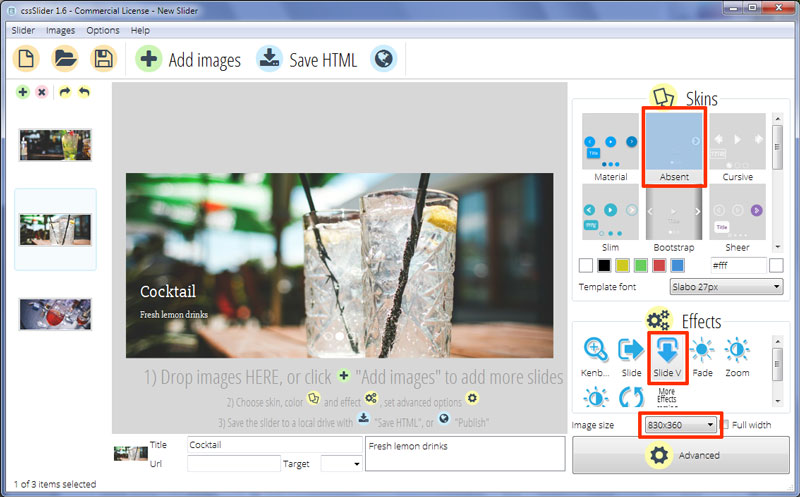
Slide Vertical Transition & Absent Style Slider Jquery
Das CSS Slider Template "Absent" ist ein minimalistisches und modernes Slider Design. Es verwendet eine einzige Farbe, weiß, und hat klare Linien ohne fremde Details. Die Verwendung von Dropdown Schatten fügt einen Hauch von Eleganz hinzu und stoppt das Design davon, sich zu stark und kalt anzufühlen.
Der Slider reagiert und passt die Größe an den Bildschirm an. Auf kleineren Bildschirmen werden Teile des Interface ausgeblendet, damit die Bilder im Mittelpunkt des Designs bleiben.

Einer der einzigartigen Aspekte dieses Templates ist, was geschieht, wenn der Benutzer über den Slider fährt. Der Mauszeiger verwandelt sich in eine Schaltfläche, welche sich mit der Maus bewegt. Abhängig davon, wo Sie mit der Maus rüberfahren, haben Sie eine "vorherige Folie", eine "Pause / Play" und eine "nächste Folie" Schaltfläche. Wie zu erwarten, wenn Sie auf Ihre Maustaste klicken, findet die entsprechende Aktion statt — Der Slider stoppt, oder Sie können durch die Folien in Ihrem eigenen Tempo navigieren. Dieser Effekt wird komplett mit CSS erzielt — es ist kein JQuery oder Javascript beteiligt. Es gibt eine ähnliche Unterstützung für Gesten auf einem Touchscreen Gerät wie einem Tablet oder Smartphone.
Die Tasten sind weiße Kreise mit transparenten Icons. Es gibt einen leichten Schlagschatten auf den Kreisen, der hilft, dass sie sich von den Bildern abheben.
Es gibt einen Titel in der unteren linken Ecke. Im Gegensatz zu den Navigationstasten, ist der Titel immer sichtbar. Es gibt einen Titel und einen Untertitel. Die verwendete Schriftart ist "Slabo 27px", eine moderne Serifenschrift, die dem ansonsten minimalistischen Design einen Hauch von Raffinesse gibt.
Der Text ist weiß, mit einem feinen Drop-Schatten.
Es gibt eine Reihe von Kugeln in der Mitte-unterhalb des Schiebers. Diese Kugeln repräsentieren jeweils eine Folie in der Diashow und können verwendet werden, um zwischen den Bildern zu navigieren. Jede Kugel ist ein transparenter Kreis mit einem weißen Rand und einem leichten Schlagschatten. Das Bewegen der Maus über eine Kugel bewirkt, dass ein Vorschaubild in einem weißen Rahmen angezeigt wird. Mit einem Klick auf eine Kugel wird das entsprechende Bild im Slider angezeigt.
Der Übergangseffekt, welcher verwendet wird, heist „Slide Vertical“. Jedes Bild gleitet elegant von der Unterseite des Sliders nach oben, schnell startend und danach immer langsamer, bis es an seinen Platz gesetzt wird. Es ist ein einfacher, aber effektiver Übergang. Ein zusätzliches Feature ist, dass wenn der Zyklus der Bilder abgeschlossen ist, der Slider durch jedes Bild sehr schnell an den Start der Diashow zurückkehrt.
Insgesamt ist es ein modernes Design mit einem Hauch von Raffinesse. Es wäre für fast jede E-Commerce Website ideal, ins besonders für diejenigen, welche Luxus-Produkte, Computer-Software oder Hardware und andere Geräte verkaufen. Es wäre ebenfalls gut für eine Nachrichten Website, da das Design einfach ist und der Inhalt auf der Vorderseite und Mitte angezeigt wird.






