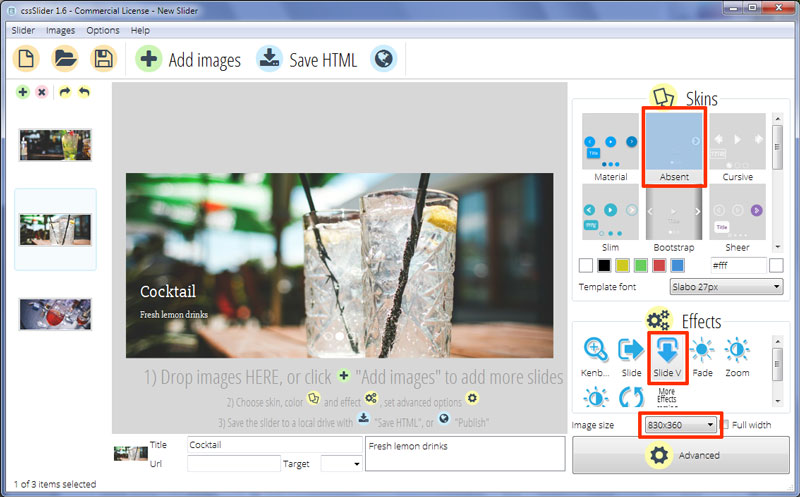
Slide Vertical Transition & Absent Theme Slider Jquery
La plantilla de la presentación CSS “Absent” es un diseño de presentación minimalista y moderno. Usa un solo color, blanco, y tiene líneas claras sin detalles exagerados. El uso de sombras le añade un toque de elegancia y hace que el diseño no se vea muy rígido o frio.
La presentación es responsiva y cambia de tamaño para ajustarse a la pantalla. En pantallas mas pequeñas algunas de las interfaces desaparecen para permitir que las imágenes se mantengan como el enfoque principal del diseño.

Uno de los aspectos únicos de esta plantilla es lo que pasa cuando el usuario mueve el cursor sobre la presentación. La flecha del ratón cambia a un botón que se mueve con el ratón. Dependiendo de donde muevas el ratón, tienes un botón de diapositiva anterior, un botón de pausa y reproducir y un botón de siguiente diapositiva. Como es de esperarse, cuando haces clic surte efecto la acción correspondiente, la presentación se pausa o puede navegar la presentación a tu propia velocidad. Este efecto se consigue completamente con css – no hay JQuery o Javascript incluido. Hay un soporte similar para gestos en pantalla táctil como una tableta o Smartphone.
Los botones son círculos blancos con iconos transparentes. Hay un ligero efecto de sombra en los círculos, lo que ayuda a que resalten sobre las imágenes.
Hay un subtitulo en la esquina inferior izquierda. A diferencia de los botones de navegación este subtitulo siempre esta visible. Hay un titulo y subtitulo. La tipografía es “Slabo 27px” una serif moderna que le da un toque de sofisticación a un diseño minimalista.
El texto es blanco, con una sombra sutil.
Hay una serie de viñetas en la parte central inferior de la presentación. Esta viñetas representan una diapositivas de la presentación, y pueden ser usadas para navegar entre las imágenes. Cada viñeta es un circulo transparente con un borde blanco y una sombra ligera. Mover el mouse sobre la viñeta muestra una pre visualización de la imagen en un cuadro blanco. Hacer clic en la viñeta carga la diapositiva apropiada de la presentación.
El efecto de transición usado se llama “Slide Vertical”. Cada imagen se desplaza elegantemente de la parte superior a la inferior de la presentación, comenzando rápidamente y bajando a velocidad mientras llega a su lugar. Es un efecto de transición simple y efectivo. Un toque adicional es que cuando el ciclo de imágenes termina la presentación recorre todas las imágenes hasta alcanzar el principio de la presentación.
En general es un diseño moderno con un toque de sofisticación. Es ideal para casi cualquier tipo de sitio comercial, particularmente aquellos que venden artículos de lujo, software y hardware de computadoras u otros aparatos. También funciona bien para sitios de noticias, pues el diseño es simple y permite mostrar el contenido en el centro.






