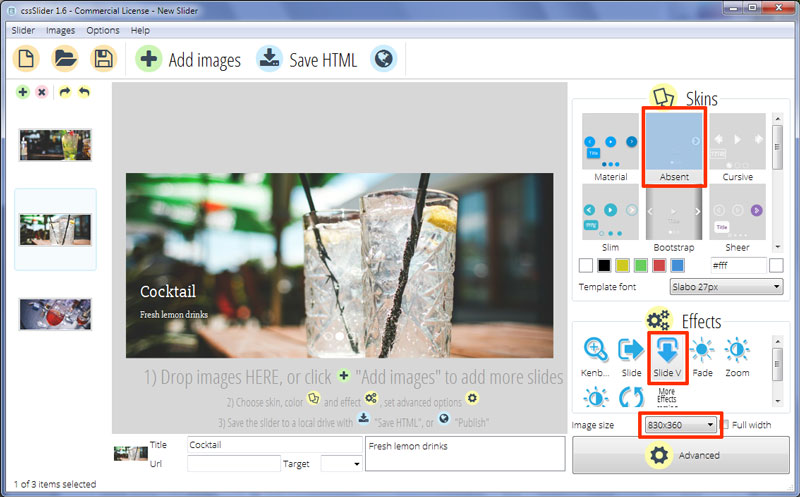
Slide Vertical Effect & Absent Layout Slider Jquery
Le modèle Slider CSS 'Absent' est un design de slider moderne et minimaliste. Il utilise une seule couleur, blanc, et il a des lignes épurées avec aucun détail superflu. L'usage des ombres portées ajoute une touche d'élégance et empêche le design d'être senti trop austère et froid.
Le slider est réactif et s'ajuste pour s'adapter à l'écran. Sur les petits écrans, une partie de l'interface disparaît afin de permettre aux images de rester au centre de la conception.

L'un des aspects uniques de ce modèle est ce qui se passe lorsque l'utilisateur passe le curseur au dessus du slider. La flèche de la souris se transforme en un bouton qui se déplace avec la souris. Selon l'endroit où vous placez le curseur de votre souris, vous avez un bouton 'diapositive précédente", un bouton 'pause/lecture' et un bouton 'diapositive suivante" . Comme vous pouvez l'attendre, lorsque vous cliquez sur le bouton de la souris l'action appropriée ait lieu — le slider se met en pause, ou vous pouvez naviguer à travers les diapositives à votre propre rythme. Cet effet est complètement réalisé avec CSS il n'y a pas de javascript ou de JQuery impliqués. Il y a un soutien similaire pour les gestes sur un appareil à écran tactile comme une tablette ou un smartphone.
Les boutons sont des cercles blancs avec des icônes transparentes. Il y a une légère ombre portée sur les cercles, ce qui leur permet de se démarquer des images.
Il y a une légende dans le coin inférieur gauche. Contrairement aux boutons de navigation, cette légende est toujours visible. Il y a un titre et un sous-titre. La police utilisée est "Slabo 27px', une police serif moderne qui donne à la conception minimaliste, une touche de sophistication.
Le texte est blanc, avec une subtile ombre portée.
Il y a une série de bullets au centre en bas du slider. Ces bullets représentent chacune une diapositive dans le diaporama, et peuvent être utilisées pour naviguer entre les images. Chaque bullet est un cercle transparent avec une bordure blanche et une légère ombre portée. Placer le curseur au-dessus d'un bullet fait apparaître un aperçu de l’image dans un cadre blanc. En cliquant sur le bullet, la diapositive appropriée se charge dans le slider.
L'effet de transition utilisé est appelé 'Slide Vertical". Chaque image glisse élégamment vers le haut à partir du bas du slider, en commençant rapidement et ralentit lorsqu'elle s'installe à sa place. C'est une transition simple mais efficace. Une touche supplémentaire est que, lorsque le cycle d'images se termine, le slider " remonte en arrière " à travers chaque image très rapidement pour revenir au début du diaporama.
En général c'est une conception moderne avec une touche de sophistication. Il serait idéal pour presque n'importe quel site web d'e-commerce, notamment ceux qui vendent des articles de luxe, des logiciels ou des matériaux informatiques et d'autres gadgets. Il conviendrait aussi bien pour un site d'actualités, comme la conception est simple et permet au contenu de comparaître en avant et au centre..






