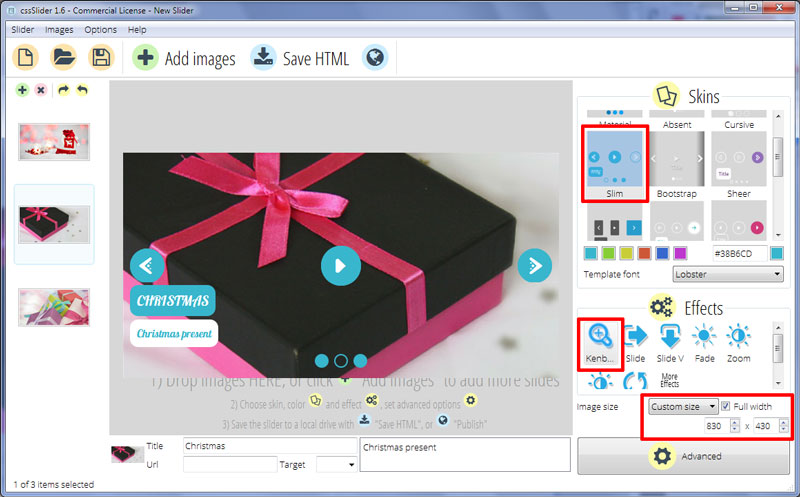
KenBurns Animation & Slim Skin Full Width Slider
Parfois vous avez besoin d'un slider pour votre site web qui a l'impact maximum - c'est la première chose que les gens voient et à laquelle prête attention lorsqu'ils visitent votre site. Ce thème pleine largeur pour cssSlider le fait vraiment.
Élégant, grand et beau, ce thème de diaporama met l'accent sur vos images. En tant que tel, il est parfait pour les photographes et les artistes qui souhaitent mettre en valeur leur travail sans distractions. Il est également formidable pour toute entreprise qui veut que leurs images soient la déclaration principale sur ce qu'ils font - comme les compagnies de voyage, les restaurants et les sites d'e-commerce.
Ce slider est complètement réactif, se charge rapidement et fonctionne sur n'importe quel appareil avec un navigateur moderne Il a un schéma de couleur bleu et blanc qui est extrêmement attractif.

L'utilisateur peut naviguer dans le diaporama par deux façons. La première est d'utiliser les série de bullets au centre en bas du diaporama. Il s'agit d'un type de navigation commun que beaucoup de personnes sont déjà familier avec. Chaque cercle représente une image du diaporama, et il est mis en surbrillance lorsque cette image s'affiche. Les cercles eux mêmes sont simples et bleus, avec une apparence très propre. Lorsqu'il est mis en surbrillance, le cercle devient transparent avec une bordure bleue. Placer le curseur au-dessus d'un cercle amène un aperçu de la diapositive. Ceci est une petite image rectangulaire à l'intérieur d'un cadre photo bleu.
La deuxième façon que l'utilisateur peut utiliser pour naviguer dans le diaporama est via l'usage des icônes d'interface. Ceux-ci apparaissent quand l'utilisateur passe la souris sur le diaporama. L'icône se pose facilement en place, sans aucun retard ou temps de chargement grâce à l'utilisation des techniques d'animation de CSS3 Le résultat paraît et se sent extrêmement moderne.
Il y a trois icônes, une flèche suivante et précédente sur chaque côté du slider, et un bouton de pause/lecture au centre. Si l'utilisateur passe la souris hors du slider, ces icônes disparaissent.
Les icônes contiennent des cercles bleus avec des icônes blanches. Les icônes eux mêmes sont élégantes et uniques, avec les flèches suivante/précédente en particulier qui utilisent une tête de flèche et des séries de points qui sont inhabituel et aide votre slider à se démarquer.
Lorsque vous passez le curseur sur une icône, le cercle devient transparent avec une bordure bleue. Encore une fois, la transition est extrêmement unie et délicate grâce à l'utilisation des animations de CSS3
Il y a une légende pour chaque image dans le diaporama. Celle-ci est composé d'un titre et d'un sous-titre. Le titre apparaît sur un rectangle bleu avec des coins arrondis, et le sous-titre apparaît au dessous sur un rectangle blanc avec des coins arrondis. Ces rectangles s'estompent et tombent facilement en place au coin gauche en bas du diaporama.
La police utilisée dans la légende est le « Lobster », un scripte attrayant et unique qui travaille bien avec d’autres artistiques prospère sur les icônes.
Le diaporama utilise l'effet de transition « kenburns » qui s'estompe et se déplace lentement. C'est une transition calme, propre d'une image à la suivante et fonctionne bien avec cette conception.
Si vous voulez un beau diaporama, propre et moderne pour votre site web à ne pas détourner l'attention de vos photos alors cette conception de cssSlider est faite pour vous.






