Fade Transition & Agile Skin Wordpress Slider Plugin
Un slider idéal pour un site moderne qui cherche à produire un impact visuel immédiat et simple. L'absence d'un cadre ira très bien aux sites novateurs à une page ou aux pages montrant des photos panoramiques. L'espace dédié à l'image est maximisé, puisque aucune bordure ne le limite.

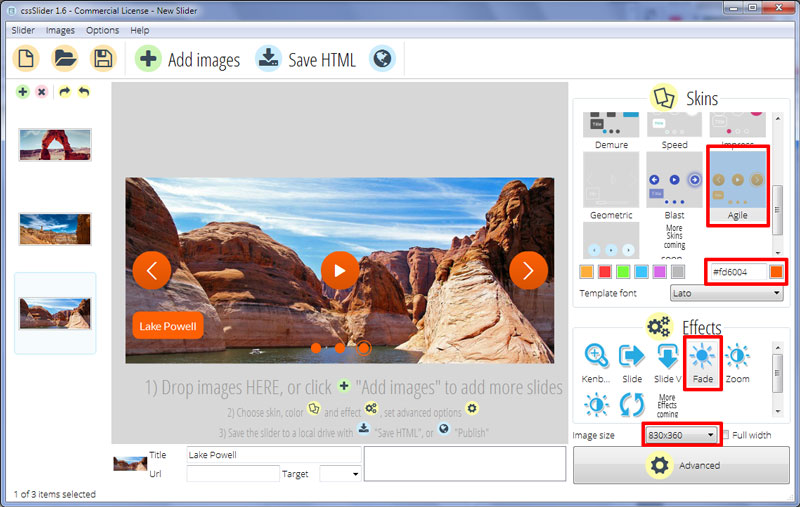
Les flèches de navigation oranges sont faciles à trouver et à utiliser, et s'adaptent bien à la plupart des designs et des schémas de couleur des sites contemporains. Le passage du curseur sur les flèches souligne clairement leur fonction : elles gagnent un contour visible et se placent dans la direction qu'elles feront prendre à l'utilisateur s'il clique dessus.
Les points oranges en bas du slider ne se contentent pas de compléter les flèches de navigation, elles permettent de voir un aperçu de l'image représentée par chacune. Ainsi, l'utilisateur peut savoir ce qu'il va voir avant de cliquer dessus. Cette astuce lui permet d'avoir à cliquer moins souvent sans perte d'information. Ces flèches se cachent avant qu'on ne passe dessus pour laisser de la place à l'image.
La navigation simplifiée de ce slider sied parfaitement à l'esprit de l'époque, en se focalisant sur l'expérience de l'utilisateur. Les points oranges au centre qui permettent de passer à une image en particulier indiquent aussi à l'utilisateur quelle image est visionnée en ce moment en étant surligné en orange, le même orange qui entoure les flèches de navigation. L'effet est cohérent et ergonomique.
Ce slider est très intuitif, et l'utilisateur comprendra immédiatement à quoi servent ces outils de navigation qui se remarquent d'autant mieux qu'ils sont peu nombreux.
L'effet de transition utilisé est une disparition rapide d'une image et son remplacement immédiat par une autre. Cette absence de clinquant permet de maintenir l'attention de l'utilisateur sur les images mêmes.
Un slider malin et moderne qui ira très bien aux sites de photo ou d'art. Il conviendra aussi aux sites commerciaux, avec son aspect dernier cri et sa simplicité qui plaira aux visiteurs.






