Live Demo’s
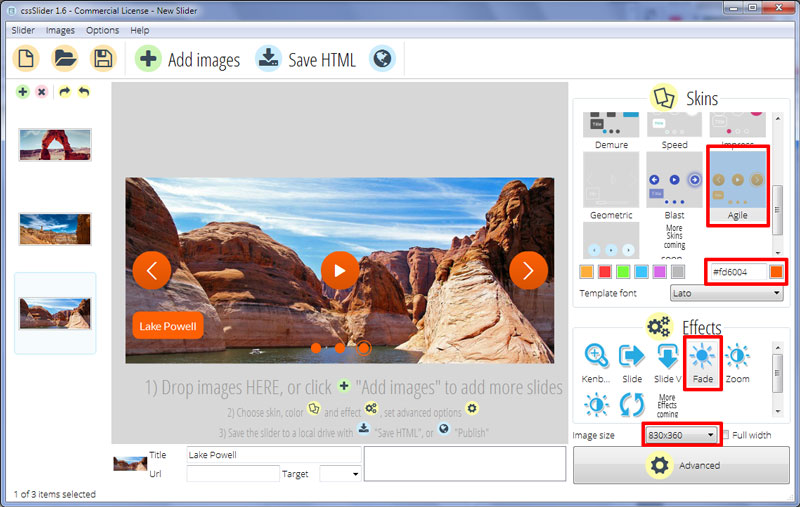
Fade Effect & Agile Style Wordpress Slider Plugin
Deze slider is ideaal voor moderne website ontwerpen die een eenvoudige visuele impact maken. Het frame-loze vak zou goed geschikt zijn voor innovatieve enkele pagina websites of pagina's die panoramische foto's tentoonstellen. Beeldruimte wordt gemaximaliseerd en er is geen rand aanwezig.

De vetgedrukte oranje navigatie pijlen zijn eenvoudig te vinden en te gebruiken, het sluit goed aan bij de meeste hedendaagse website ontwerpen en kleuren. Zweven over de pijlen activeert duidelijk de navigatie pijl, en dit wordt benadrukt door een omlijning rond het gebied van de pijl. Bovendien verschuift de pijl in de richting die de navigatie opgaat wanneer deze wordt gemarkeerd.
De oranje stippen aan de onderkant van de slide coördineren niet alleen goed met de navigatie-pijlen, ze staan de gebruiker toe om een voorbeeld van het beeld dat wordt vertegenwoordigd door elke stip te bekijken. Daarom kan de website gebruiker over elke stip heen zweven om de preview van elk beeld te zien alvorens te klikken op de gewenste foto. Dit doordachte ontwerp minimaliseert klikken die de gebruiker moet gebruiken om te navigeren naar de gewenste informatie. Deze pijlen verstoppen zich tot erboven wordt gezweefd voor een superieure beeldweergave.
De vereenvoudigde navigatie die deze slider toestaat is de trend voor 2015 websites met een groot belang geplaatst op de gebruikerservaring en gemak. De onderste centrale stippen die de gebruiker toestaan om tussen beelden te schakelen geeft ook duidelijk aan welke foto de gebruiker momenteel aan het bekijken is, evenals het weergeven van een helder oranje label met het bijschrift van de afbeelding. Dezelfde oranje ring die de activering van de navigatie pijlen aangeeft, geeft ook aan welke afbeelding in de serie wordt bekeken, waardoor het gemakkelijk voor de kijker is om de volgorde en de plaats van de beelden te volgen.
Het gebruik van deze slider is intuïtief voor website gebruikers die onmiddellijk de fel oranje navigatie-instrumenten zullen opmerken en in gebruik zullen stellen. De extra verduidelijking van de functies wanneer er wordt gezweefd over een actieve functie maakt het gebruik van deze slider eenvoudig genoeg voor elke internetgebruiker.
Het overgangseffect gebruikt door deze slider is een snelle vervaging van één afbeelding en onmiddellijke vervanging met de volgende, voor een moderne, no-nonsense afbeelding overgang. Zonder afleidende overgangseffecten, wordt de focus van de gebruiker volledig op de beelden zelf gehouden.
Deze strakke, moderne slider zou perfect zijn voor websites met foto's of kunstwerken. Het zou ook goed geschikt zijn voor een zakelijke website, waardoor het een cutting edge sfeer krijgt voor een geweldige eerste indruk op potentiële klanten.






