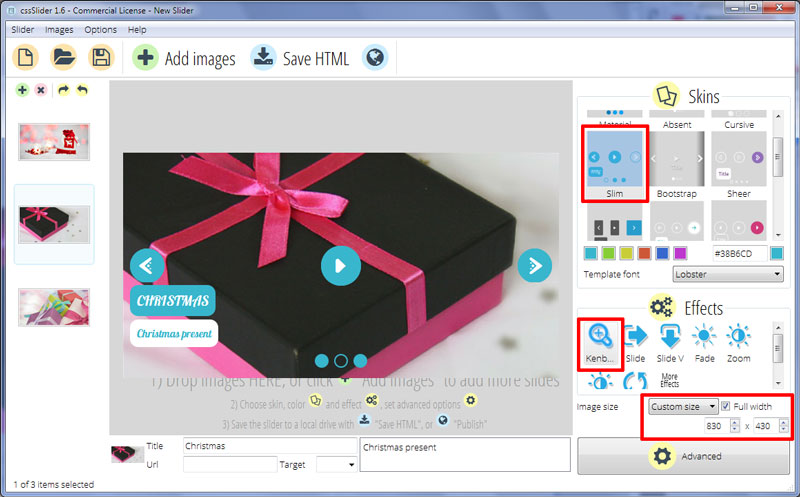
KenBurns Effect & Slim Style Full Width Slider
Manchmal benötigen Sie einen Slider für Ihre Website, welcher einen maximalen Impact hat — es ist das erste, was die Menschen sehen und auf was sie achten, wenn sie Ihre Website besuchen. Dieses volle Breite Thema für cssSlider liefert wirklich, was es verspricht.
Schlank, groß und schön, dieses Diashow Thema setzt den Schwerpunkt auf Ihre Bilder. Daher ist es ideal für Fotografen und Künstler, die ihre Arbeit ohne Ablenkungen präsentieren möchten. Es ist auch ideal für alle Unternehmen, die ihre Bilder als eine führende Aussage über das, was sie tun präsentieren möchten — wie Reise Unternehmen, Restaurants, und E-Commerce Seiten.
Der Slider ist völlig entgegenkommend, schnell zu laden und funktioniert auf jedem Gerät mit einem modernen Browser. Er hat ein blaues und weißes Farbschema, welches äußerst attraktiv wirkt.

Der Benutzer kann durch die Diashow auf zwei Arten navigieren. Die erste ist, die Reihe von Kugeln in der Mitte des Bodens der Diashow zu verwenden. Das ist eine häufige Art der Navigation, die viele Menschen kennen werden. Jeder Kreis stellt ein Bild in der Diashow dar und wird hervorgehoben, wenn das Bild angezeigt wird. Die Kreise selbst sind schlicht und blau, mit einem sehr sauberen Erscheinungsbild. Wenn markiert, wird der Kreis transparent und erhält einen blauen Rand. Durch das Bewegen der Maus über einen Kreis, erscheint eine Vorschau der Folie. Das ist ein kleines, rechteckiges Bild in einem blauen Bilderrahmen.
Die zweite Möglichkeit wäre, dass der Benutzer durch die Diashow unter Verwendung der Symbole navigiert. Diese erscheinen, wenn der Benutzer mit der Maus über die Diashow fährt. Die Symbole fallen nahtlos zusammen, ohne Verzögerungen oder Ladezeiten durch den Einsatz von CSS3 Animationstechniken. Das Ergebnis sieht und fühlt sich äußerst modern an.
Es gibt drei Symbole, ein Vor und Zurück Pfeil auf beiden Seiten des Slider und eine Pause / Play Taste in der Mitte. Wenn der Benutzer mit der Maus außerhalb des Sliders fährt, verschwinden diese Symbole.
Die Symbole bestehen aus blauen Kreisen mit weißen Symbolen. Die Symbole selbst sind stilvoll und einzigartig, mit den Vor / Zurück Pfeilen, insbesondere die Verwendung einer Pfeilspitze und einer Reihe von Punkten, welche ungewöhnlich sind und dem Slider helfen, sich abzuheben.
Wenn Sie sich über ein Symbol bewegen, wird der Kreis transparent und erhält einen blauen Rand. Auch hier ist der Übergang extrem glatt und sanft durch die Verwendung einer CS3 Animation.
Es gibt eine Beschriftung für jedes Bild in der Diashow. Diese besteht aus einem Titel und einem Untertitel. Der Titel erscheint auf einem blauen Rechteck mit abgerundeten Ecken und der Untertitel erscheint unten auf einem weißen Rechteck mit abgerundeten Ecken. Diese Rechtecke verblassen und fallen sanft an ihren Platz in der unteren linken Ecke der Diashow.
Die Schriftart, welche in den Überschriften verwendet wird, ist "Lobster", eine attraktive und einzigartige Skript Schriftart, welche gut mit den anderen künstlerischen Schnörkel auf den Icons funktioniert.
Die Diashow verwendet den „Kenburns" Übergangseffekt, welcher verblasst und sich langsam bewegt. Es ist ein ruhiger, sauberer Übergang von einem Bild zum nächsten und funktioniert gut mit diesem Design.
Wenn Sie eine schöne, saubere und moderne Diashow für Ihre Website wollen, die nicht von Ihren Bildern ablenkt, dann ist dieses Design für den cssSlider das Richtige für Sie.






