Slide Animation & Bootstrap Design Css Slideshow
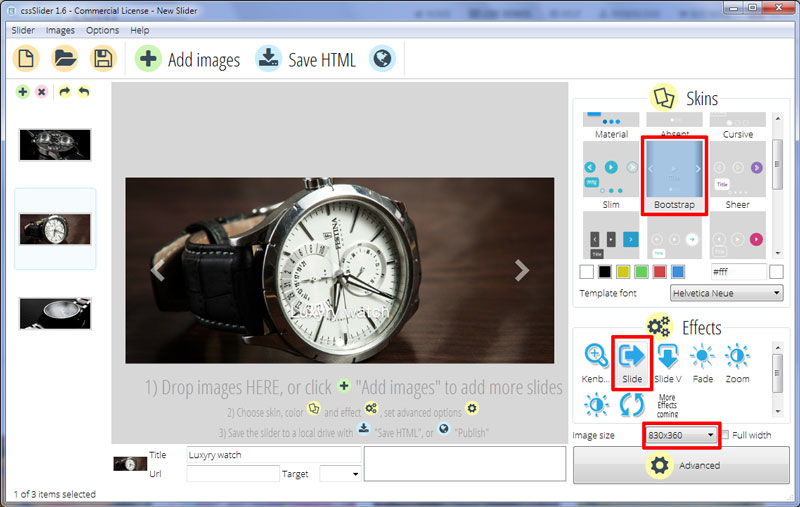
Dieser Slider hat einen sehr durchdachten Style. Anstatt eines Randes, das die Bilder begrenzt, wird ein vollkommen randloses Theme benutzt, das die Bilder wesentlich mehr betont und egal welches Bild dargestellt wird immer den modernen Stil beibehält. Die Abwesenheit einer Begrenzung erlaubt es diesem Slider zu jeder erdenklichen Website zu passen und mit jedem Theme zusammenzuwirken und dieses mit seinem klassischen Design zu verbessern.

Der Einfachheit halber hat dieser Slider Richtungspfeile, die zu jedem Zeitpunkt sichtbar sind. Durch sie kann zwischen jedem Bild hin und her gesprungen werden. Obwohl sie jederzeit zu sehen sind werden sie beim Überfahren mit der Maus noch weiter hervorgehoben, indem sie dunkler und sichtbarer werden.
Traditionelle Navigationspunkte werden benutzt und sind zu dauerhaft sichtbar. Anstelle sich nur mit den Pfeilen vorzuarbeiten können sie auch direkt zu dem jedem Bild springen. Wenn sie über ihnen sind zeigen die Punkte eine jeweilige Vorschau, sodass der User weiß zu welchem Bild er kommt, bevor es auf dieses klickt.
Die Beschriftung der Bilder ist sehr klassisch gehalten, genauso wie die Schrift über den Navigationspunkten in der Mitte der Bilder eine mittlere Schrift macht sie genau passend und nicht zu dominant und harmoniert wunderbar mit dem gesamten Aussehen.
Der Ausdruck dieses Sliders macht ihn ideal für luxuriöse Webseiten und modebewusste Inhalte. Das moderne Aussehen und die breite Bildanlage gibt eine Menge Raum für Werbung. Wie das Demo bereits vorschlägt würden Uhren oder feingearbeitete Gegenstände sehr gut von diesem Slider profitieren. Eine Vielzahl an Übergangseffekten können mit ihm benutzt werden, um dabei zu helfen ihn genau in die Webseite einzupassen.






