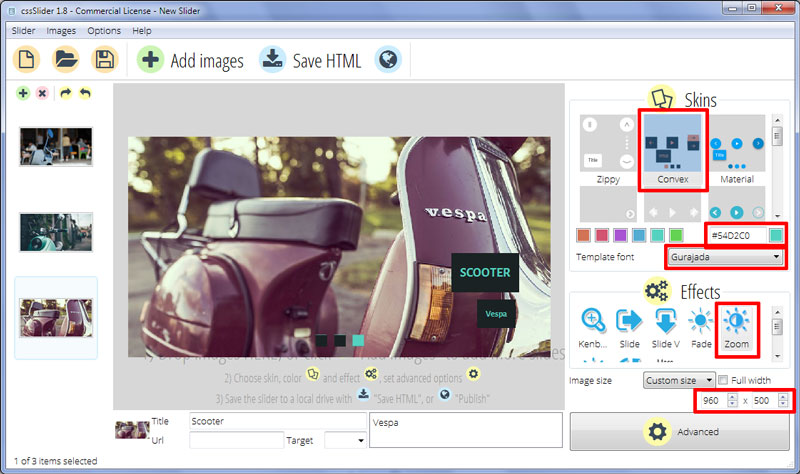
Zoom Effect & Convex Style Carousel Jquery
Ce modèle de cssSlider pour un diaporama du site est propre et simple, mais contient un tableau de bord du mouvement organique qui l'arrête de se sentir trop froid et clinique. L'utilisation de gris foncé et turquoise est élégant et attrayant et crée un jeu de couleurs qui est assez flexible pour être utilisé pour un large éventail de sites Web.

Le carrousel proprement dit est grand et carré, créant un impact maximum ainsi que de permettre au modèle d'être utilisé avec un large éventail d'images (pas seulement paysage). Il n'y a aucun effet de bordure ou d'ombre, ce qui signifie que le modèle peut être utilisé avec n'importe quelle couleur de fond. Il ajoute aussi à l'aspect propre et simple du diaporama.
Chaque image dans ce carrousel jQuery-free s'estompe en vue, pendant que "la caméra" effectue un zoom arrière lentement. L'image s'arrête un instant, puis s'estompe et zoom dans le sens inverse. Cet effet de transition est lisse et séduisant, sans être trop compliquée et distrayant.
Il y a deux façons de naviguer dans le diaporama. La première est par l'intermédiaire de l'utilisation des flèches de navigation. Ces flèches n'apparaissent que lorsque vous survolez le diaporama. Un ensemble de flèches turquoise minces au centre d'un carré gris foncé. Ce carré s'estompe et tombe en place lorsque l'utilisateur survole le diaporama et se soulève et s'estompe lorsque l'utilisateur cesse d'interagir avec le diaporama.
Lorsque l'utilisateur pointe sur la flèche, il y a un autre effet intéressant. Le carré « se retourne », comme un cube, vers un côté différent qui a les couleurs à l'envers Encore, c'est un effet simple qui contribue grandement à faire démarquer ce modèle de la foule
La deuxième façon de naviguer dans le diaporama est via les petits carrés en bas au centre du carrousel jQuery . Chaque carré représente une diapositive dans le diaporama, et placer le curseur au-dessus d'eux fait apparaître un aperçu de cette diapositive. Cliqueter sur le carré vous permet de passer immédiatement à cette image.
Ces carrés sont aussi gris, avec la diapositive représentant la diapositive actuelle en turquoise. Un effet similaire aux flèches de navigation est utilisé sur les carrés : quand l'utilisateur plane sur l'un, il se retourne comme un cube, montrant une « face » différente, qui est turquoise.
Enfin, il y a une légende dans le coin en bas à droite du diaporama. Cette légende est en deux parties, le titre est en lettres majuscules, et le sous titre est en lettres normale. Chaque titre est écrit en turquoise sur un carré gris foncé. Ces carrés se mettent en place, avec juste un petit rebond à la fin qui donne au mouvement une sensation très organique et naturelle.
Les légendes utilisent la police « Gurajada », qui est une police propre qui conserve une sensation d'écriture à la main. Il est facile à lire et fonctionne très bien avec ce modèle simple, minimaliste mais à aspect organique.
Le carrousel utilise du css3 pur pour tous les effets de transition, il n'y a pas de jQuery, javascript ou même des images de l'interface utilisateur. Par conséquent, le carrousel se charge rapidement, même sur des connexions lentes. Il est entièrement réactif, et fonctionne sur des tablettes et des smartphones. Il est le parfait modèle de carrousel non-jQuery pour un site web moderne.
Si vous voulez un thème de diaporama pour votre site web qui est d'une élégance discrète, ne cherchez pas plus loin que ce beau modèle de cssSlider.
Le diaporama est lisse, propre et minimaliste, toutefois l'utilisation du turquoise et du gris foncé donne à la conception une chaleur et une touche de style qui est souvent absente dans les conceptions minimalistes. Cette chaleur est renforcée par l'utilisation de la police « Gurajada », qui est une police d'écriture propre qui fonctionne bien avec ce modèle.
Comme avec tous les thèmes de diaporama de cssSlider, le thème est 100 % pur CSS sans JQuery ou Javascript et pas d'icônes d'image pour ralentir votre site web. Le résultat est un thème qui est rapide comme l'éclair et avec des transitions très fluides.
Le diaporama est assez grand et assez carré en forme — idéal pour un site web qui veut mettre l'accent sur les images.
Quand vous regardez tout d'abord le diaporama, vous voyez le « bullet de navigation » en bas au centre de l'image et la légende dans le coin inférieur droit.
Le bullet de navigation est composé de carrés gris foncé. Chacun d'eux représente une image dans le diaporama. Lorsque cette image est active, le carré devient turquoise. Placez le pointeur sur un carré ouvre un aperçu de l'image survolée, et en cliquant sur le carré cette image se charge dans le diaporama - permettant à l'utilisateur de passer à l'image qui l'intéresse le plus.
La légende se compose de deux boîtes grises foncées, une pour un titre et une pour un sous-titre. Ceux-ci se mettent en place avec chaque nouvelle image, l'effet de transition est lisse et organique, avec juste un petit rebond à la fin de l'effet. Le texte est turquoise, avec le titre principal en majuscule et les sous-titres en caractères plus petits.
Placez le pointeur au-dessus du diaporama affiche les options de navigation supplémentaires. Deux carrés gris foncés tombent en place sur chaque bord du diaporama. Ils ont une tête de flèche turquoise, et lorsque vous les survolez ils se retournent comme un cube pour révéler un côté avec les couleurs inversées.
Cliquer sur la tête de la flèche permet à l'utilisateur de naviguer à travers les images dans le diaporama.
L'effet de transition sur les images dans le diaporama est un fondu lent. La première image s'estompe et fait un zoom arrière, tandis que la nouvelle image s'estompe et effectue un zoom avant. Le résultat est simple mais efficace, avec le fondu ne distrayant pas l'attention des images.
En raison de la conception soignée et de la simplicité élégante, ce thème serait idéal pour les sites de vente de produits de luxe tels que les automobiles, les bijoux ou les aliments de première qualité. Les sites web de la mode bénéficieraient également de la grande taille des images et la façon dont le thème permet aux images de prendre la plus grande attention.
Les sites web de technologie profiteront également du design moderne qui tire pleinement parti de CSS3 et HTML5.






