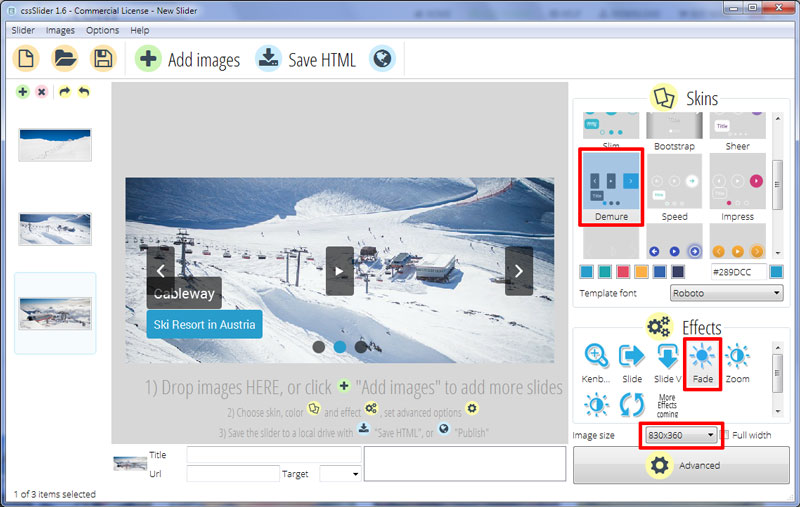
Fade Animation & Demure Theme Javascript Slider
Ce slider intelligent et moderne vous séduire avec ses lignes propres et ses teintes de bleu, de gris et de blanc.

C'est un slider moderne, qui utilise des techniques d'animation CSS3 pour se démarquer, réduire les temps de chargement et l'utilisation de javascript et de Jquery. Il s'adapte à toutes les tailles d'écran, et certains éléments de l'interface disparaissent quand on le réduit pour que les images restent le centre d'attention principal.
La plupart des techniques d'animation sont simples, afin que le slider reste moderne, propre et ne prenne pas le pas sur les images. Lors des phases de transition, une image s'estompe pour laisser la place à la suivante.
Si vous passez le curseur sur le diaporama, des éléments additionnels apparaissent : des boîtes grises semi-transparentes assez minces et allongées. Elles tournent sur elles-mêmes, comme des portes qui s'ouvriraient. L'effet est stylisé et moderne.
Passez le curseur sur les icônes, et elles deviennent bleues pour se transformer en carré. Dans le cas des deux flèches, le rectangle gagne en largeur pour toucher le bord du slider. Il est ainsi très clair qu'on peut interagir avec, et la zone sur laquelle il faut cliquer est plus grande, ce qui les rend plus simples d'utilisation, notamment sur les petits écrans.
Ces icônes servent à se déplacer dans le diaporama, et à mettre celui en pause ou en marche.
On peut aussi accéder à n'importe quelle diapo en utilisant les puces de navigation au bas du slider : une série de cercles gris, dont chacun représente une image. Quand une image charge, le cercle auquel elle est reliée devient plus. Si vous passez le curseur sur un cercle, un aperçu de l'image apparaît en tournoyant depuis le bas de l'écran, comme les autres éléments de l'interface. Bien entendu, le fait de cliquer dessus charge l'image qu'il représente.
En bas à droite vous trouverez un titre et un sous-titre pour l'image. Le texte est en blanc dans un rectangle gris semi-transparent, et le sous-titre est en texte blanc dans un rectangle bleu. Les deux rectangles apparaissent dans un mouvement de tournoiement. La police utilisée est la police sans-serif « Roboto », une écriture naturelle et sympathique tout en restant lisible.
Un design très flexible donc, qui peut s'utiliser pour un ensemble de sites allant des blogs aux sites de e-commerce en passant par les sites de tourisme et de voyage. C'est un thème séduisant et moderne qui plaira instantanément à vos visiteurs. Les couleurs vont bien ensemble, même si vous pouvez les changer dans cssSlider pour qu'elles s'accordent mieux à votre site si nécessaire.






