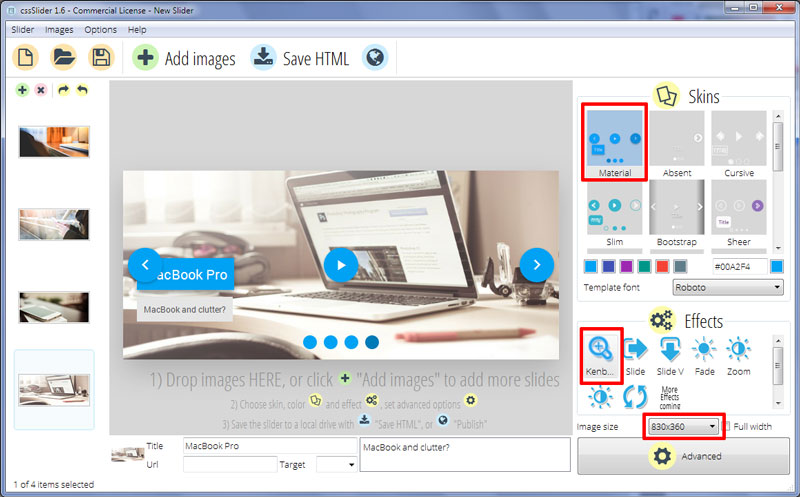
KenBurns Transition & Material Theme Jquery Gallery
Ce thème pour cssSlider est un design attrayant, avec une sensation un peu rétro, qui est idéal pour les sites web centré sur tout logiciel ou matériel des technologies d’information et de communication. Il utilise deux teintes de bleu et deux teintes de gris. Ce schéma de couleurs attire l'œil et fait que le diaporama se démarque de n'importe quel site web. L'utilisation des ombres portées met à jour autrement le design rétro esthétique.
Le carrousel n'a pas de bordure ou de cadre. Il existe une faible ombre portée autour de l'image, qui permet de la soulever de la page. Lorsque vous placez le curseur sur l'image, cette ombre portée se développe et devient plus douce. C'est une attention belle et extrêmement subtile, aux détails que beaucoup de gens ne remarqueront pas, mais qui aide vraiment cette conception à se distinguer.

Lorsque vous placez le curseur sur l'image principale, trois boutons bleus apparaissent. Ceux-ci sont des éléments de navigation supplémentaires, qui permettent à l'utilisateur d'interagir avec le diaporama. Chacun est un cercle bleu avec une icône blanche. Il y a deux flèches qui permettent à l'utilisateur de naviguer à travers les images du slider, et un bouton de pause qui permet à l'utilisateur d'arrêter le diaporama de lire automatiquement.
Placer le curseur sur l'une de ces icônes lui entraine une teinte légèrement plus foncée de bleu, et pour l'ombre portée de changer. Encore une fois, l'effet global est assez subtile et montre que le concepteur a porté une grande attention aux petits détails. L'effet global crée une sensation tactile, et encourage l'utilisateur à cliquer sur les icônes et d'interagir avec le diaporama.
Chaque image du diaporama possède une légende dans le coin inférieur gauche. Elle contient un titre en blanc sur un rectangle bleu, et un sous-titre qui est gris foncé sur fond gris pâle. Ces rectangles « rebondissent » en place du haut et du bas du diaporama, le mouvement est lisse et la façon dont les rectangles « rebondissent en arrière » légèrement lorsqu’ils s'installent en place est un autre exemple de l'attention aux détails dans cette conception.
Il y a aussi une série de cercles dans le centre en bas du diaporama. C'est le « bullet de navigation », et il permet aux utilisateurs de passer entre les différentes diapositives dans le diaporama. Chacun de ces cercles est bleu, qui assombrit pour mettre en surbrillance le bullet qui représente l'image actuelle dans le diaporama. Si l'utilisateur passe le curseur sur un cercle, ils amènent un aperçu d'image de la diapositive dans un cadre gris épais avec une ombre portée. Cliquer sur le cercle charge alors cette diapositive.
Chaque image dans le diaporama zoom lentement et s’estompe dans la suivante. Cet effet de transition est appelé « Kenburns » et le mouvement continu est attrayant, et donne beaucoup de vie au diaporama.
La conception est réactive et se charge rapidement, et l'attention pour les détails fait vraiment de ce thème quelque chose de spécial.