Demostraciones
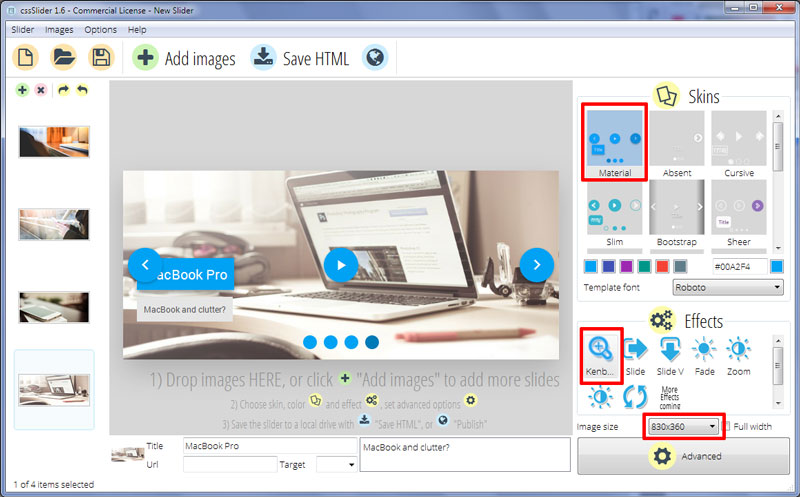
KenBurns Transition & Material Layout Jquery Gallery
Este tema para cssSlider es un diseño atractivo, con una sensación retro que es ideal para sitios de tecnología o hardware. Usas dos tonos de azul y dos de gris. Esta paleta de colores es llamativa y hace que la presentación resalte más. El uso de sombras le da una actualización al diseño retro.
El carrusel no tiene un borde o encuadre. Tiene una ligera sombra alrededor de la imagen, eso le ayuda a levantarse de la pagina. Cuando mueves el cursor sobre la imagen la sombra se expande y se vuelve mas suave. Este es una hermosa y muy sutil atención al detalle que mucha gente no notara, pero realmente ayuda a resaltar el diseño.

Cuando mueves el cursor sobre la imagen principal, aparecerán tres botones azules. Estos son elementos de navegación adicionales, esto le permite al usuario interactuar con la presentación. Cada una es un circulo con un icono blanco. Hay dos flechas que le permite al usuario moverse a través de la imágenes de la presentación y un botón de pausa que le permite al usuario detener la presentación de reproducirse automáticamente.
Mover el cursor sobre alguno de estos iconos hace que se vuelva un tono mas oscuro de azul y que cambie la sombra proyectada. De nuevo, el efecto en general es sutil y muestra que le diseñador ha puesto atención a los pequeños detalles. El efecto en general crea un efecto táctil y alienta al usuario a hacer clic en los iconos e interactuar con la presentación.
Cada imagen de la presentación tiene un subtitulo en la parte inferior izquierda. Hay un titulo, que esta en texto blanco en un rectángulo azul y un subtitulo en texto gris oscuro sobre un fondo color gris pálido. Estos rectángulos “rebotan” a su lugar de la parte superior de la presentación, el movimiento es suave y la forma en la que los rectángulos “rebotan” un poco mientras de acomodan en su lugar es otro ejemplo de la atención al detalles en este diseño.
También hay una serie de círculos en la parte centras inferior de la presentación. Esta en la “navegación de viñetas”, y le permite al usuario omitir diferentes diapositivas de la presentación. Cada uno de lo círculos es azul, que se oscurece para resaltar la imagen que representa en la presentación. Si el usuario mueve el cursor sobre un circulo, aparece una pre visualización e la imagen en un marco grueso color gris con sombra. Hacer clic en el circulo carga la diapositiva.
Cada imagen en la presentación lentamente se acerca y se desvanece hacia la siguiente. Este efecto de transición se llama “Kenburns” y el efecto continuo es llamativo y le da vida a la presentación.
El diseño es responsivo y carga rápidamente, y la atención al detalles realmente hace este tema algo especial.