
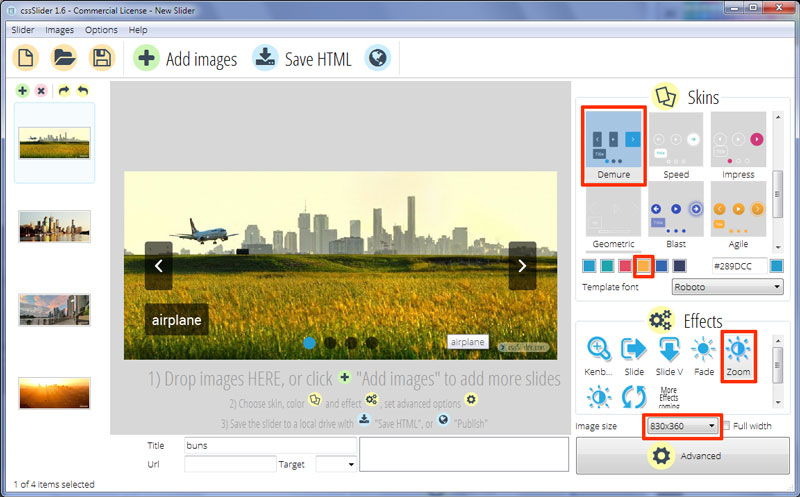
Zoom Effect & Demure Design Non Jquery Slideshow
Este carrusel tiene un diseño moderno y elegante. Utiliza los colores blanco, naranja y negro para un mejor efecto, y mediante el uso de la semitransparencia, el diseñador le da al deslizador un toque moderno. Ya que el diseño es elegante y llamativo, sería genial para diseñadores de moda, periodistas o blogueros de moda. También serviría para un restaurante elegante y vanguardista. De hecho, cualquier empresa que quiera crear una marca sofisticada podría utilizar este diseño.

No tiene un marco o borde alrededor de las diapositivas, lo que permite que las imágenes tengan un máximo impacto. Al pasar el cursor sobre las diapositivas aparecen dos flechas; cada una permite que el usuario navegue por ellas. Las flechas tienen sus puntas blancas y en un rectángulo semitransparente negro con esquinas redondeadas. Este rectángulo está orientado verticalmente. La flecha se voltea como una bisagra en un lado y luego se abre como una pequeña puerta. Hay un rebote sutil cuando se termina de "abrir", lo que ayuda a que se vea casi tangible.
Al pasar el cursor la flecha el rectángulo vertical se comprime en un cuadrado, que toca directamente el borde. El cuadrado cambia de color a naranja y la flecha se mueve ligeramente hacia fuera con el fin de permanecer en el centro del cuadrado. El efecto general es elegante y exclusivo.
Puede cambiar entre las imágenes haciendo clic en las flechas.
El deslizador tiene un cuadro de texto en la esquina inferior izquierda, compuesto por un título principal y un subtítulo menor. El título principal utiliza un texto de color blanco sobre un rectángulo negro con sus esquinas ligeramente redondeadas. El rectángulo es semitransparente. El subtítulo tiene un texto blanco sobre un rectángulo naranja con sus esquinas ligeramente redondeadas. Ambos giran en su lugar, de una manera similar a la flecha de navegación. Ambos giran a lo largo del eje superior, pero aparecen en momentos ligeramente diferentes, creando un efecto de "cascada".
El texto se desliza desde un lado – el título principal desde la izquierda y el subtítulo desde la derecha. Una vez más, todo el efecto es llamativo.
El tipo de letra utilizado es Roboto, una variante elegante de sans-serif con formas geométricas que conservan un ambiente natural.
Hay una serie de círculos negros semitransparentes en la parte inferior central de la presentación de diapositivas. Cada uno representa una de las imágenes. El círculo que está vinculado a la imagen que se muestra se torna color naranja y opaco.
Al pasar el cursor por encima de un círculo muestra una pequeña imagen de pre visualización en un cuadro naranja, y con una pequeña flecha naranja en la parte inferior que apunta al círculo. Esta vista previa está articulada desde el fondo y gira en su lugar. Este efecto imita la apariencia y sensación de las flechas de navegación y cuadros de texto.
El usuario puede ir directamente a la imagen que quiere ver haciendo clic en el círculo correspondiente.
El efecto de cambio en esta demostración es 'zoom', el cual acerca y desvanece la imagen actual y acerca y desvanece la siguiente imagen. Funciona bien con el estilo elegante y replica el uso de la semi-transparencia, lo cual ayuda a darle al diseño moderno mucha profundidad y sofisticación.
El diseño sólo utiliza CSS, lo que significa que se puede utilizar en plataformas con javascript inhabilitado, y también hace que sea rápido para cargar y receptivo.






