
Anteprima dal vivo
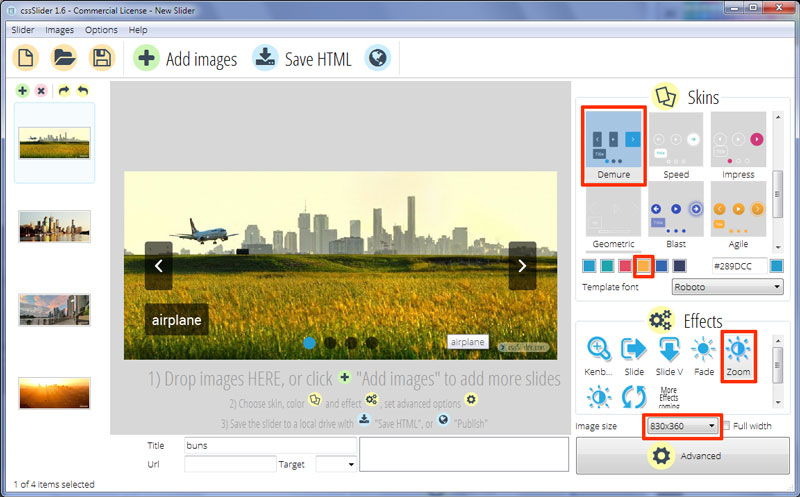
Zoom Effect & Demure Layout Non Jquery Slideshow
Questa vetrina virtuale è caratterizzata da un design con uno stile moderno e accattivante. Utilizza il colore Bianco, Arancio e Nero per un impatto ad effetto, un’altra caratteristica di questo tema è il respiro moderno della grafica grazie ad un effetto di semi-trasparenza.

Grazie al suo design moderno e ad alto impatto visivo è ottimo per designer, scrittori, giornalisti di moda o anche fashion bloggers. Ottimo anche per un ristorante elegante e di stile. Questo design è senza dubbio la giusta soluzione grafica per tutte le aziende che vogliono creare e avere un “brand” ricco e sofisticato.
La grafica di questa slide è caratterizzata da un’assenza di bordi alle immagini, questo permette di focalizzare l’attenzione sulla fotografia portando alla massimo l’esperienza visuale. L’effetto di leggerezza e pulizia grafica è composto da due icone “a freccia” che permettono di scorrere le immagini in modo immediato.
La grafica delle freccie è costituita da un effetto semi-trasparente con colore nero, la forma è rettangolare con orientamento verticale con angoli smussati. Cliccando sulla slide è possibile avere un effetto di apertura a “porta” con una didascalia che descrive lo stato dell’immagine donando una perfetta tangibilità delle immagini che si vogliono visualizzare.
Posizionando il cursore del mouse sulle freccie si passa ad un interfaccia quadrata creando un ottimo impatto di riempimento grafico; Il quadrato acquisisce una tonalità arancio, le freccie possono scorrere rimanendo al centro dell’immagine. L’effetto globale di questa grafica di stile e moderna è davvero unico.
Navigare tra le immagini cliccando sulle freccie.
Questa vetrina scorrevole è costituita da una didascalia nel angolo sinistro in basso che fornisce il titolo ed un eventuale sottotitolo. Il titolo principale usa il colore bianco con sfondo nero portando al massimo il contrasto cromatico con una forma rettangolare con angoli smussati. La forma del rettangolo è caratterizzata da un effetto semi-trasparente. La parte del sottotitolo è anch’essa di colore bianco ma con il rettangolo di sfondo ad angoli arrotondati con colore arancio. La navigazione è immediata e con uno speciale effetto Fashion, scorrevolezza e concezione degli spazi creano un magnifico effetto a cascata.
L’effetto moderno e scorrevole è caratterizzato dal movimento chiaro e pulito del testo dove a sinistra avremo il titolo e a destra il sottotitolo, anche questo dettaglio è stato creato per rendere la grafica accattivante e di grande impatto visivo.
Il carattere grafico del testo o “font” usato è il Roboto, un carattere alfabetico derivato dal famoso “sans-serif” caratterizzato da una geometria delle lettere che creano un effetto chiaro e naturale.
Nella parte inferiore, al centro, sono stati creati una serie di cerchi semi-trasparenti di colore nero che ci portano a visualizzare una anteprima delle immagini. I cerchi permottono di cliccare e spostarsi sulle immagini semplicemente cliccando su di essi, il colore della grafica portando sopra il cursore diventa arancio e ad effetto opaco.
Spostando il cursore sui cerchi è possibile richiamare una piccola anteprima con sfondo arancio con una freccia nella parte inferiore sempre della stessa tonalità . I vari effetti ottici dei vari elementi di navigazione delle immagini sono integrati in modo chiaro, moderno e pulito per un’accesibilità immediata e con un grande effetto cromatico accattivante.
La navigazione è davvero resa semplice e immediata, l’utente può spostarsi in ogni immagine cliccando sui cerchi.
Una delle migliorie di questa nuova versione grafica è sicuramente la funzione di zoom, che permette di ingrandire l’immagine e portarci anche all’immagine successiva. Questo elemento di grande utilità è perfettamente intergrato con il caratteristico design grafico e cromatico richiamando sempre l’effetto semi-trasparente donando un risultato visivo finale moderno, minuzioso e sofisticato.
Questo design utilizza solo codici CSS, una grandiosa novità perchè può essere inserito nella pagina con la funzione Javascript disabilitata, una vera svolta e utilità nel miglioramento della velocità di caricamento della pagina.






