
Live Demoer
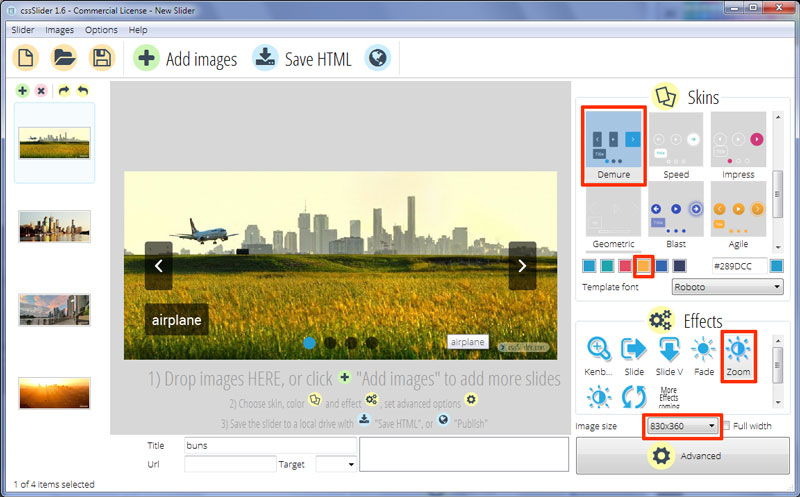
Zoom Transition & Demure Design Non Jquery Slideshow
Denne karusellen har et moderne og stilig design. Den bruker hvitt, organe og svart for flotte effekter, og ved å bruke semi-gjennomsiktighet gir designeren den enda mer av et moderne utseende. Fordi designet er moderne og iøyekastende vil den passe perfekt til motedesignere, journalister eller motebloggere. Den ville også passet til en elegant restaurant. Mange selskap som ønsker å skape et sofistikert merke ville brukt dette designet.

Det er ingen ramme rundt bildene, noe som lar bildene gjøre mest inntrykk. Å dra pilen til siden vil føre til at to piler dukker opp som lar brukeren navigere gjennom bildene. Pilene er hvite piler på et svart nesten gjennomsiktig rektangel med avrundede hjørner. Dette rektangelet er vertikalt. Pilen endrer side som om den sitter dast på den ene siden, for så å åpne seg som en liten dør. Den hopper litt når den er ferdig med å “åpnes”.
Å holde musen over pilen vil gjøre den vertikale rektangelen til en firkant som kommer I kontakt med hjørnet. Firkanten blir oransje, og pilen beveger seg litt utover for å forbli I midten av firkanten. Hele effekten er stilig og unik.
Gå gjennom bildene ved å klikke på pilene.
Bildevisningen har en tekst ved venstre hjørnet med en hovedtittel og en mindre undertittel. Hovedtittelen bruker hvit tekst på et svart rektangel med avrundede hjørner. Rektangelet er halveis gjennomsiktig. Undertittelen er hvit tekst på et oransje rektangel med avrundede hjørner. De begger hopper på plass på en lignende måte som navigeringspilen. De sitter begge på topp-aksen, men begger dukker på å forskjellige tider.
Teksten sklir så fra side til side – til vesntre på hovedtittelen, og til høyre på undertittelen. Hele greia er veldig iøyekastende.
Fonten som brukes er Roboto, en stilig sans-serif font med geometriske former med en naturlig følelse.
Den finnes flere svarte, halveis gjennomsiktige sirkler på bunnen av bildevisningen. Hver og en representerer et bilde. Sirkelen som hører til bildet som vises blir oransje.
Ved å holde pilen over en av sirkelene vil en liten forhåndsvisning komme opp I en oransje ramme og med en liten oransje bil på bunnen som peker til sirklen. Denne forhåndsvisningen kommer fra bunnen av og snurrer på plass. Denne efekten etterligner utseendet og følelsen av navigasjonspilene og teksten.
Brukeren kan gå direkte til bilde de vil ved å klikke på den passende sirklen.
Endringseffekten til denne demoen er ´zoom´, som zoomer og går vekk fra bildet og zoomer og kommer inn I det neste bildet. Det fungerer bra med det stilige utseende, og bruker igjen gjennomsiktighet som gir hele designet dypde.
Designet bruker bare CSS, som betyr at det kan brukes på plattformer med deaktivert javascript, og det gjør det også raskt å laste opp og bruke.






