
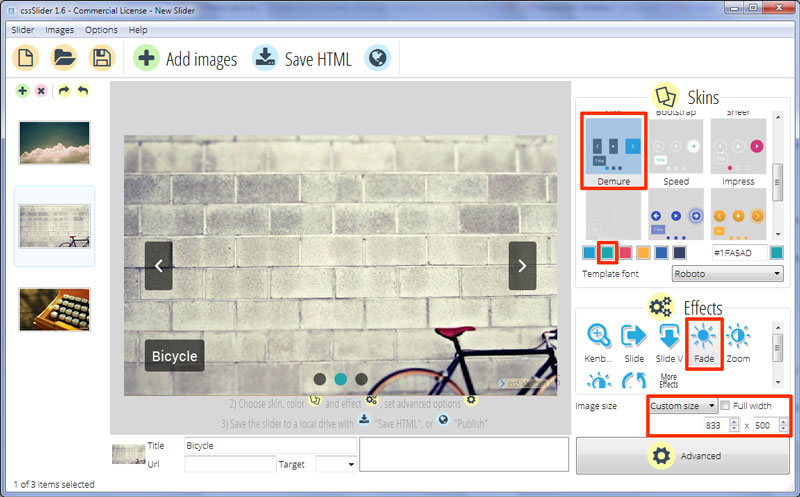
Fade Transition & Demure Design Html Slider
Denne sideleren har et enkelt, men unikt deisgn. Den er utviklet i kun CSS, som gjør at den laster raskere. Den er også fullstendig responsiv og kan benyttes på enhver plattform, også plattformer uten javascript.

Den benytter hvit, blå og sort som gir flotte effekter og halv-gjennomsiktig effekt setter en sofistikert spiss på designet.
Denne lysbildevisningen er ikke like panoramisk som andre design, noe som betyr at den fungerer godt med mer kvadratiske bilder. Dette er ganske unikt og gjør at designet er mer fleksibelt.
Det er ingen bildekant eller ramme. Dette gjør at bildene virkelig appellerer til øyet. Ved å peke med pusen på bildet vises navigasjonspiler. Det er to hvite pilhoder som vises i et halvt gjennomsiktig sort rektangel med avrundede hjørner. Rektangelet er orientert vertikalt. Pilen er hengslet på en side, og åpnes som en dør. Det kommer et lite rykk etter at den er ‘åpnet’ som gjør at den føles organisk.
Ved å peke på pilen utvider det vertikale rektangelet seg til en firkant som kommer til syne fra kanten. Firkanten blir blå, pilen forblir hvit, men beveger seg ørlite utover til sentrum i firkanten. Det hele er stilig og unikt.
Når brukeren klikker på pilen kan han bla gjennom bildene.
Brukeren ser en bildetekst i nederste venstre hjørne. Teksten er hvit på et sort rektangel (også halvt gjennomsiktig) og med lett avrundede hjørner. Teksten smetter på plass, på samme måte som navigasjonspilen. Den er hengslet på toppaksen. Teksten glir inn fra venstre. Effekten er sofistikert og iøynefallende.
Fonten som brukes i bildetekstene er Roboto, en stilig geometrisk sans-serif font som føles naturlig.
I midten nederst i lysbildevisningen er det et antall halv-transparente sorte sirkler. Hver av dem representerer et lysbilde. En sirkel, som er lenket til bildet som i øyeblikket vises på skjermen, blir blått og opakt.
Hvis brukeren peker på en sirkel, forhåndsvises et lite bilde med en blå ramme og med en liten blå pil nederst som peker på den riktige sirkelen. Dette forhåndsbildet smetter på plass som om det var hengslet nederst og gjentar dermed samme opplevelse som med navigasjonspilene og bildetekstene.
Ved å klikke på en sirkel lastes det lenkede bildet og gir brukeren anledning til å navigere til det bildet han vil se.
Endringseffekten i denne demoen er ‘fade’, som fader hvert nytt bilde inn over det forrige. Man får på en måte følelsen av å se gamle polaroid-bilder, noe som fungerer bra med den mer kvadratiske bildeformen.
Selv om dette er et stilig design, klarer det likevel å gi en gammeldags sofistikert opplevelse.
Den kvadratiske hovedslideren gjør at den er utrolig fleksibel, og at den kan benyttes av bedrifter som ikke har tilgang til storslagne panoramaer. Den er spesielt godt egnet for å vise designdetaljer for kunst eller håndlagde produkter.





