
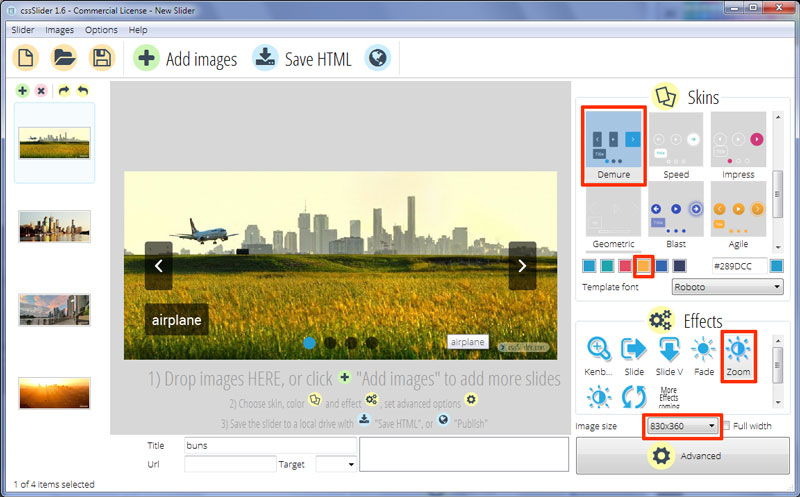
Zoom Transition & Demure Style Non Jquery Slideshow
このカルーセルは、モダンでスタイリッシュなデザインをしています。それは、白、オレンジ、黒と半透明で素晴らしい効果を作って、近代的なスライダ端を与えて使用しています。デザインは、スタイリッシュであるため、目を引いて、それはファッションデザイナーやジャーナリスト、またはファッションブロガーにとって素晴らしいことだ。また、スタイリッシュでエレガントなレストランにも合う。確かに、すべての企業は洗練されたブランドを作成したい、このスライダーのデザインを使用することができます。

スライドの前後にフレームや境界線はありませんから、画像は最大の効果を持つことができる。スライド2の矢印を置くと、ユーザーがスライドをナビゲートすることができ、が表示されます。矢印は、角の丸い黒の半透明の長方形の白い矢印の頭である。この長方形は垂直に配向される。矢印は、片側にヒンジ留めなどに反転させ、その後、小さな扉のように開きます。それはほとんど有形感じるのに役立つ「入り口」を、終了すると微妙なバウンスがあります。
矢印上にマウスを移動を直接エッジに接触した正方形、中に縦長の長方形を伸ばし。正方形は矢印が正方形の中心で推移するため、外側に少し移動し、オレンジ色になります。全体の効果は、スタイリッシュでユニークです。
矢印をクリックして画像を循環する。
スライダーがメインタイトルで構成左下隅のキャプション、より小さなサブタイトルがある。メインタイトルは、少し角の丸い黒の四角形に白のテキストを使用しています。長方形は半透明である。サブタイトルは少し角を丸めたオレンジ色の四角形に白いテキストです。両方のナビゲーション矢印と同様の方法で、所定の場所に裏返し。上軸に沿ってヒンジ接続の両方であるが、両方とも「カスケード」効果を作成し、わずかな時間差で表示されます。
テキストは、その後側からのスライド- メインタイトルとサブタイトルを右に左に。ここでも、全部が目を引く。
使用するフォントはRoboto、自然な感触を保持幾何学的な形のスタイリッシュなサンセリフフォントです。
スライドショーの中央底部に黒色半透明の一連の円がある。それぞれの画像うちの1つを表す。ディスプレイ上の画像に連結されている円は、オレンジ色になり、不透明になる。円の上に置くと、オレンジ色の枠の小さなプレビュー画像が現れ、円を指すと底部に小さなオレンジ色の矢印を持つ。この効果は、NAVの矢印とキャプションのルックアンドフィールを複製します。
ユーザーが適切なの円をクリックして、見たい画像に直接アクセスできる。
このデモに変更エフェクトはズームと現在の画像をフェードアウトし、ズーム、次の画像にフェードイン「zoom」、である。それは、スタイリッシュな外観とうまく動作し、モダンなデザインの深さと洗練されの多くを与えることができます半透明を使用し複製します。
デザインは、それがjavascriptが無効になったプラットフォームでも使用することができます。CSSのみを使用し、それが迅速にロードして応答することができます。






