
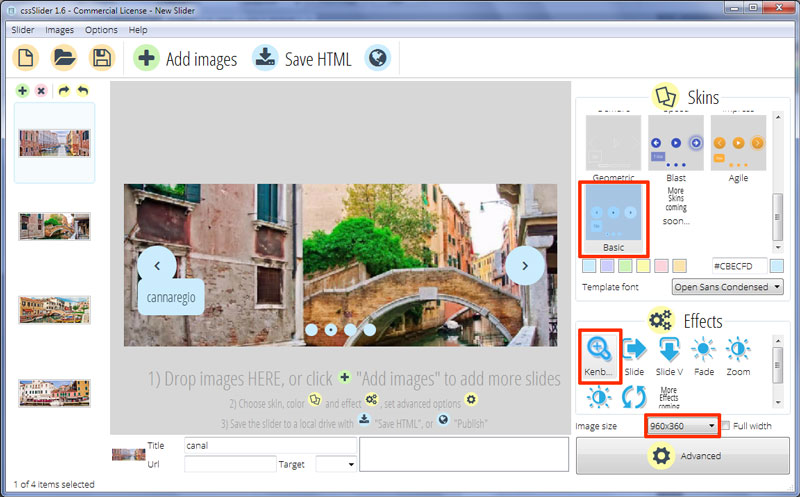
KenBurns Transition & Basic Skin Non Jquery Slider
このスキンは清潔感があって、シンプル、ミニマルな感触です。デザインはCSSだけを使用し、jQueryまたはJavaScriptを使用していないから、信じられないほど迅速な反応でロードし、プラットフォームには、JavaScriptを無効にしても多種多様に使用することができます。

淡いブルーとダークグレイの2色を使用して、あまりにもスタークとシンプルな感じられないようになった。
画像は真ん中に置くからスライダーの周囲にフレームがありません。画像の上に置くと二つのナビゲーション矢印が表示されて、上から滑らかなフェードにドロップする。それはゆっくりとスムーズな移動効果だ。薄いのヘッドで濃い灰色の矢印である。淡いブルーの円上に座って、マウスを矢印の上置くと、円は白になり、矢印が左と右にシフト。動きが目を惹き、クリックするようユーザーに促す。
画像を介してユーザが矢印をクリックする周期に入る。
左下に二つのタイトルで構成されたキャプションである。どちらも、角の丸い青い長方形に灰色のテキストを持っている。表題長方形は少し暗い影の青で、副題の長方形は灰色がかった水色です。タイトルは上からでバウンスし、副題の長方形の重複を停止する。サブタイトルは下から跳ね返る。長方形内側のテキストが停止になってきて、内部のテキストは振とうされていることを現実的な感覚で反応する。それは非常に魅力的で目を引くの移動し、まだテンプレートのシンプルで簡約的なスタイルを維持することができる。
使用するフォントはOpen Sans Condensed、中性のシンプル、やさしいヒューマニストのサンセリフ体です。
すべてのスライドの一番下には幾つ青い円があります。それぞれがスライドショーで画像を示している。スライドショーでディスプレイ上の画像を表し、円は中央に灰色の点がある。
マウスを円の上に置くと、プレビュー画像が青い枠の中で表示させ、青い矢印で正しい円の下部を指して。このプレビュー画像は、ナビゲーション矢印と同様に、上記の所定の位置にスライドする。
円をクリックすると、スライダーに関連するイメージをロードします。これは、誰でも最も関連する画像にナビゲートできる素晴らしい方法です。
このデモに変更エフェクトは「kenburns」、画像をゆっくりズームし、次の画像にフェードしてモーダンに、シンプルな移行である。それはあなたへの世界のスリップを見ているように、リラックスした動きの感覚を作成変更エフェクトです。それはシンプルだが、現代的なスライダーの設計と効果的に機能します。 このデザインは、モダンですっきりとしたデザインを望んでいるほとんどすべてのサイトでも通用する。非常に専門的で、技術サイト、ソフトウェア会社、にとっても完璧だ。






