
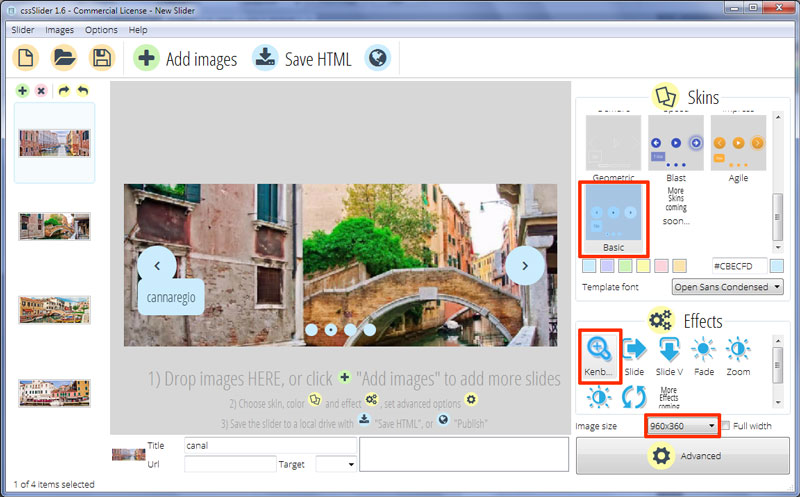
KenBurns Effect & Basic Layout Non Jquery Slider
Die Oberfläche hat ein einfaches, minimalistisches Design, welches ein einladendes Gefühl von Ordnung und Struktur vermittelt. Für das Design wird nur CSS verwendet, kein JQuery oder Javascript. Die Vorteile sind eine schnelle Ladezeit und das es in vielen verschiedenen Umgebungen eingesetzt werden kann, sogar in denen, wo Javascript deaktiviert ist.

Es werden die Farbtöne hellblau und dunkelgrau verwendet, welche den Vorteil haben, dass das Design nicht zu steif und simpel wirkt.
Da der Slider keinen Rahmen besitzt, stehen die Bilder im vollen Mittelpunkt. Für die Navigation erscheinen 2 Pfeile, wenn sich die Maus über dem Bild befindet. Es wirkt so, als würden die Pfeile von oben mit einem transparenten Übergang erscheinen.
Die Pfeile sind dunkelgrau, mit einer dünnen Spitze und befinden sich auf einem hellblauen Kreis. Wenn über den Pfeil gefahren wird, ändert sich die Farbe des Kreises auf weiß und die Pfeil Spitze wechselt von links nach rechts. Die Animation der Bewegung motiviert auf den Pfeil zu klicken. Durch das klicken auf die Pfeile wird der User durch die Bilder geführt.
In der unteren linken Ecke befindet sich eine Legende, welche aus zwei Titeln zusammengesetzt wird. Der Text ist grau und befindet sich auf einem blauen Rechteck mit abgerundeten Ecken. Das Rechteck des Titels ist vom Farbton her leicht dunkelblau gehalten, wobei das Rechteck des Sub-Titels mehr in hellblau erscheint.
Der Titel wird von oben eingeblendet und überschneidet sich mit dem Rechteck vom dem Sub Titel, welcher von unten eingeblendet wird. Der Text führt, wenn die Animation der Rechtecke beendet ist, eine Art „rüttelnde Bewegung“ aus, um einen realistischen Bewegungsablauf der Animation zu erzeugen. Es ist ein sehr auffallender Übergang, welcher das simple Design des Templates unterstreicht.
Der Font, welcher verwendet wird, ist „Open Sans Condesed“. Eine Schriftart aus der San-Serif Familie, welche durch ihr neutrales, einfaches und doch freundliches Design überzeugt.
Auf der Unterseite jedes Bildes befinden sich blaue Kreise, welche die Anzahl der gesamten Bilder in der Slideshow angeben. Der Kreis des jeweils aktuellen Bildes hat einen grauen Punkt in der Mitte.
Sobald mit der Maus über einen der Kreise gefahren wird, erscheint ein Preview Bild in einem blauen Frame, welches mit einem Pfeil die Auswahl markiert. Das Preview Image wird von der Animation genauso wie die Pfeile eingeblendet.
Wird auf einen der Kreise geklickt, wird das Bild in den Slider geladen und angezeigt. Diese Methode vereinfacht die Navigation zu bestimmten Bildern.
Der Effekt, welcher in der Demo verwendet wird nennt sich ‘kenburns”. Ein moderner und einfacher Übergang, in welchem jedes Bild langsam in das nächste überfließt. Durch den Effekt wird ein Gefühl von einer entspannten Bewegung erzeug, welcher so wirkt, als ob die Welt an einem vorbeiziehen würde. Er funktioniert sehr gut mit simplen oder modernen Designs.
Das Design ist so flexibel, dass es so gut wie auf jeder Webseite, welche auf ein modernes Design zielt verwendet werden kann. Durch den extrem professionellen Look bietet sich das Design perfekt für Technologie, Software,… Webseiten an.






