
Live Demo’s
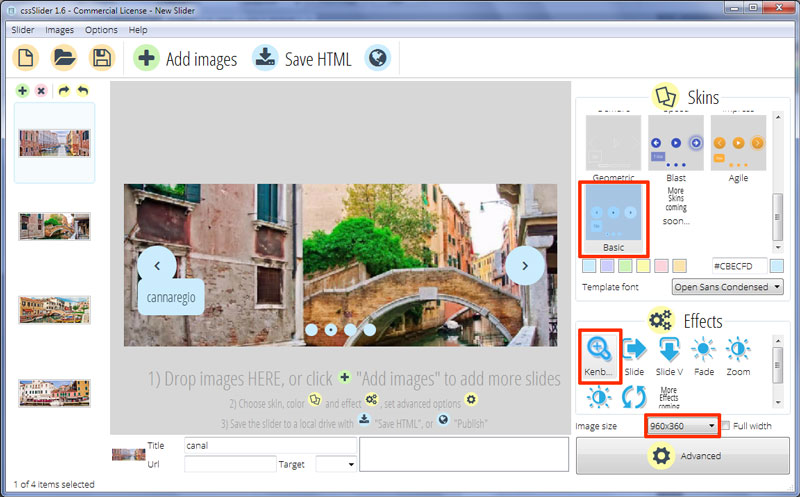
KenBurns Animation & Basic Design Non Jquery Slider
Deze sjabloon heeft een eenvoudige, minimalistische uitstraling die strak en verwelkomend oogt. Het ontwerp maakt alleen gebruik van CSS, geen JQuery of Javascript, waardoor het ongelooflijk snel laadt, volledig responsief is en kan worden gebruikt voor een breed scala aan platforms, zelfs degenen die javascript hebben uitgeschakeld.

Er wordt gebruik gemaakt van twee tinten lichtblauw en donkergrijs, waardoor het niet te strak en eenvoudig overkomt.
Er is geen kader rond de slider, dit betekent dat de beelden centraal staan. Er worden twee navigatie pijlen weergegeven wanneer u met de muis over de afbeelding zweeft. Ze lijken op hun plaats te vallen van bovenaf, met een vloeiende vervaging. Het effect vormt een langzame en soepele overgang. De pijl is donker grijs, dunne pijlpunt. Deze staat op een lichtblauwe cirkel. Als de muis over de over de pijl zweeft wordt de cirkel wit, en de pijlpunt verschuift links en rechts. De beweging trekt het oog, en moedigt de gebruiker aan om erop te klikken.
Door op één van de pijlen te klikken bladert de gebruiker door de beelden.
In de linkerbenedenhoek is een onderschrift, bestaande uit twee titels. Ze bestaan allebei uit grijze tekst op een blauwe rechthoek met afgeronde hoeken. De titel rechthoek is een iets donkerdere tint blauw, en de sub-titel rechthoek is een grijs-achtig, zeer licht blauw.
De titel stuitert in van boven, en komt tot stilstand wanneer de sub-titel rechthoek wordt overlapt. De sub-titel stuitert in van onderen. De tekst binnenin de rechthoek stuitert nog meer, waardoor een realistisch gevoel wordt gecreëerd dat de rechthoeken tot stilstand zijn gekomen, en de binnenste tekst wordt als reactie door elkaar geschud. Het is een zeer aantrekkelijke en opvallende overgang die tegelijkertijd de eenvoudige en schone ontwerpstijl van de sjabloon behoudt.
Het gebruikte lettertype is Open Sans Condensed, een humanistische sans-serif lettertype die neutraal, eenvoudig en toch vriendelijk is.
Onderaan elke slide bevinden zich een aantal cirkels. Iedere cirkel vertegenwoordigt een beeld in de slider. De cirkel die het huidige beeld op het beeldscherm in de slider vertegenwoordigt heeft een grijze stip in het midden.
Wanneer de gebruiker met de muis boven een cirkel zweeft wordt hierdoor een voorvertoning getoond in een blauw kader, met een blauwe pijl aan de onderkant die wijst naar de juiste cirkel. Deze voorvertoning schuift van bovenaf het scherm in, op dezelfde manier als de navigatiepijlen.
Door te klikken op een cirkel wordt de desbetreffende afbeelding in de slider geladen. Dit is een geweldige manier om iemand te laten navigeren naar de afbeelding die voor hen het meest relevant is.
Het verandering effect op deze demo is 'kenburns', een moderne, eenvoudige overgang waarbij elk beeld langzaam inzoomt en vervaagt naar het volgende beeld. Het is een verandering effect dat een gevoel van constante, ontspannen beweging creëert, alsof je kijkt naar de wereld die langs glijdt. Het werkt effectief met het eenvoudige, maar moderne slider ontwerp.
Dit ontwerp is flexibel genoeg om te worden gebruikt voor bijna elke website die een modern, strak design wil. Het is uiterst professioneel ogend, en perfect voor technologie websites, software bedrijven, enzovoorts.






