
Demonstração ao vivo
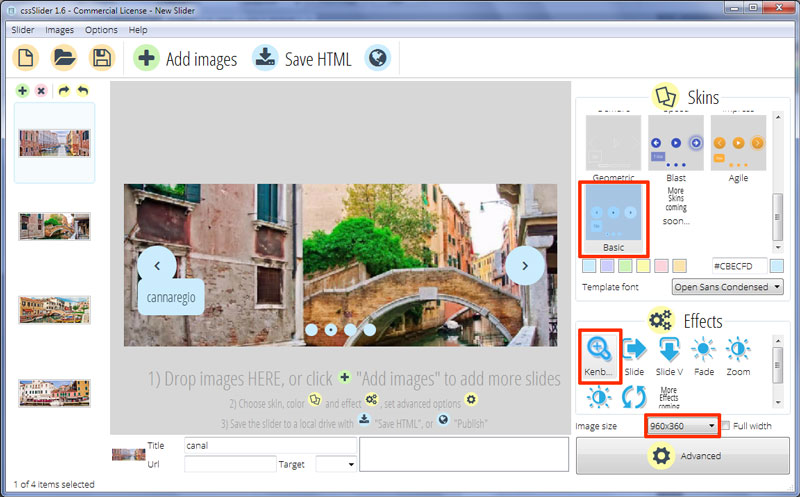
KenBurns Transition & Basic Design Non Jquery Slider
Esta skin possui um simples, minimalista sentimento imaculado e acolhedor. O design usa apenas CSS, sem JQuery ou Javascript, o que faz com que seja incrivelmente rápido a carregar, completamente responsivo e pode ser usado numa larga variedade de plataformas, mesmo aquelas com Javascript ativado.

Ela usa duas formas de azul pálido e cinzento-escuro, o que o impede de sentir-se muito rígido e simples.
Não existe estrutura e volta do slider, o que quer dizer que as imagens ficam sempre centradas. Duas setas de navegação aparecem quando deixa o rato pairar sobre uma imagem. Elas parecem cair para um local de cima, desvanecendo lentamente. É um lento e suave efeito de transição. A seta é uma fina cabeça de flecha com um tom cinza escuro. Ela descansa num círculo azul lívido. Pairar sobre a seta faz com que o círculo fique branco, e a cabeça de flecha mude posição da esquerda para a direita. O movimento atrai o olho, e encoraja o usuário a clicar nele.
Clicar numa das setas deixa o usuário navegar pelas imagens.
No canto superior esquerdo existe uma rubrica, composta por dois títulos. Ambos têm um texto cinzento num retângulo azul com cantos redondos. O retângulo de título possui um tom de azul ligeiramente mais escuro, e o retângulo de subtítulo é composto por um azul claro um pouco acinzentado.
O título ressalta da parte de cima, e para quando sobrevoa o retângulo de subtítulo. O subtítulo vem da parte de baixo. O texto dentro ressalta ainda mais, criando um efeito realista de que os retângulos pararam, e o texto interior abanou em resposta. É uma transição atrativa e apelativa para o olhar, que ainda mantem o simples e imaculado estilo do modelo.
O tipo de letra usado é #, um sans-serif estilo Humanista topografia que é neutra, simples mas ao mesmo tempo amigável.
No fundo de cada slide existe um número de círculos azuis. Cada um indica uma imagem do grupo de slides. O círculo que representa a imagem em exposição no grupo de slides possui um ponto cinzento no centro.
Pairar sobre um círculo causa a pré-visualização de uma imagem dentro de uma estrutura azul, e com uma seta azul apontando para o círculo correto. Esta imagem em pré-visualização desliza de cima para o seu lugar, da mesma maneira que as setas de navegação.
Clicar num círculo carrega a imagem relevante no slider. Isto é uma boa maneira de permitir a alguém navegar para a imagem mais relevante para eles.
O efeito de mudança nesta demo é ‘#’, uma transição simples, moderna, onde cada imagem executa um zoom lento e desvanece para a próxima. É um efeito de mudança que cria uma noção de constante e relaxante movimento, como se estivesse observando o mundo a passar. Funciona eficazmente com o simples e moderno design do slider.
Este design é flexível o suficiente para ser utilizado em quase qualquer website que deseje um design moderno e imaculado. Tem uma aparência extremamente profissional e seria perfeito para website tecnológicos, companhias de software e afins.






