
Demostraciones
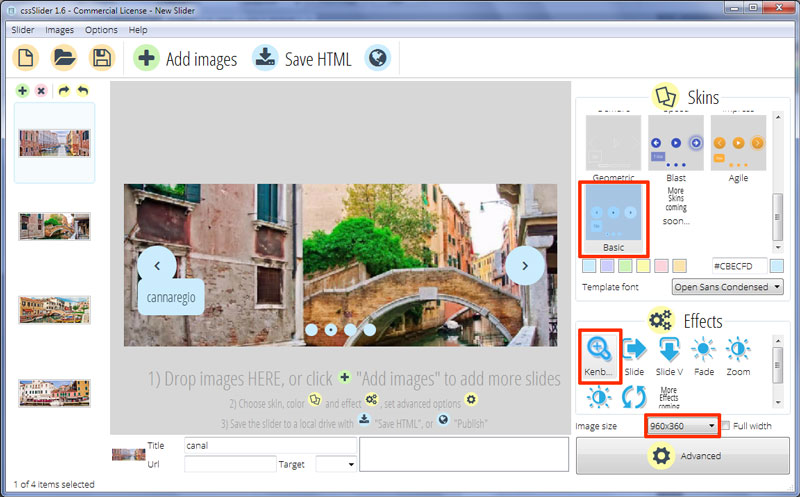
KenBurns Transition & Basic Theme Non Jquery Slider
Esta vista da una sensación simple y minimalista. El diseño usa solamente CSS, no JQuery o Javascript, lo que la hace increíblemente rápida para cargar, totalmente responsiva, y puede ser usada en una amplia variedad de plataformas, incluso las que tiene javascript desactivado.

Usas dos tonalidades de azul pálido y gris oscuro, dándole una sensación rígida y simple.
No hay marcos en la presentación, lo que significa que las imágenes toman todo el espacio. Las dos flechas de navegación aparecen cuando se mueve el cursos sobre ellas. Aparecen desde la parte superior, tomando su lugar apareciendo fluidamente. Es un efecto de transición lento y fluido.
Las flechas tienen un color gris oscuro, esta sobre un circulo azul pálido. Mover el cursor sobre la flecha hace que se vuelvan blancos y las flechas cambian de izquierda a derecha. El movimiento atrapa la atención y alienta al usuario a hacer clic en ella.
Hacer clic en las flechas te mueven entre las imágenes.
En la esquina inferior izquierda hay un subtitulo, hecho con dos líneas. Las dos tienen texto gris en una caja rectángulas azul, con esquinas redondeadas. El titulo es ligeramente mas oscuro, y el cuadro del subtitulo es grisáceo con un tono de azul muy oscuro.
El titulo rebota de la parte superior, y se sobrepone al rectángulo del subtitulo. El subtitulo rebota de la parte inferior. El texto dentro de los cuadros rebota aun mas, creando una sensación realista de que los rectángulos se detuvieron y que el texto adentro se movió como resultado. Es una transición atractiva y llamativa que mantiene el diseño de la plantilla muy simple y limpia.
La tipografía “open sans condensed” es una sans serif neutra, simple y amigable.
En el fondo de cada diapositiva hay una cantidad de círculos azules. Cada una indica una imagen de la presentación. El circulo que representa la imagen de la diapositiva tiene un punto gris en el centro.
Mover el cursor sobre el circulo, crea una pre visualización en un marco azul, y con una flecha azul apuntando a la diapositiva correcta. La imagen pre visualizada se desliza a su lugar desde la parte superior, de la misma manera que las flechas de navegación.
Hacer clic en los círculos carga la imagen relevante a la presentación. Esta es una gran manera de permitirle a alguien navegar a la imagen que les interesa.
El efecto de transición en este demo es “kenburns” una moderna y simple transición sonde la imagen lentamente se acerca y se desvanece hacia la siguiente. Es un efecto de cambio que crea una sensación de movimiento constante y relajado. Trabaja efectivamente pero el diseño es moderno y simple.
El diseño es flexible y funciona con todos los sitios web que quieran tener un diseño limpio y moderno. Se ve muy profesional y es perfecto para sitios de tecnología.






