Demostraciones
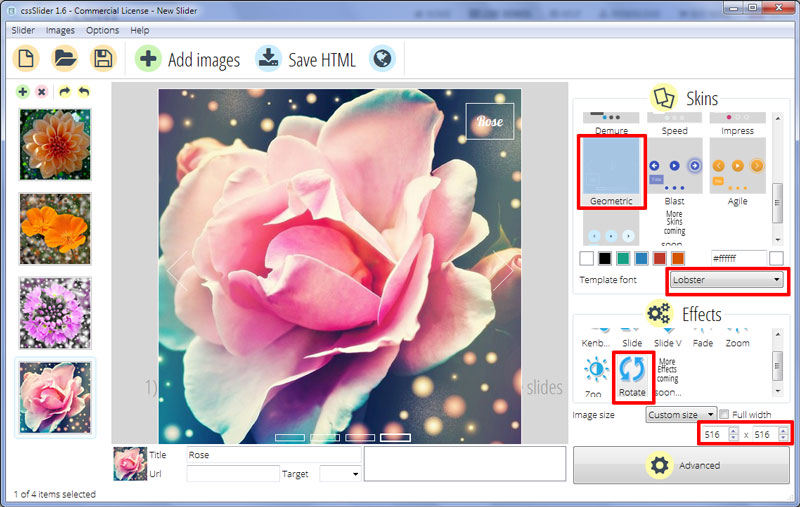
Rotate Animation & Geometric Theme Slider Html
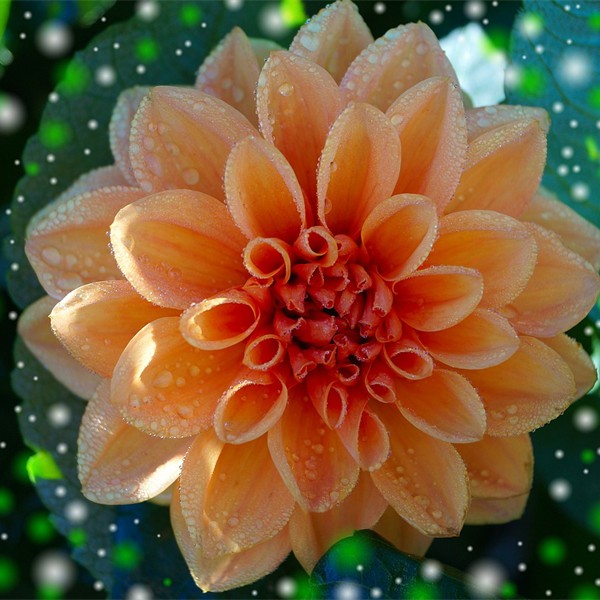
Esta plantilla cssSlider presentará sus imágenes con un borde elegante mientras que cada diapositiva realiza un fundido espiral elegante hacia dentro y hacia fuera. Gracias a esta dinámica entrada y salida será un deslizador que funcionará muy bien en cualquier sitio que aloje fotos o ilustraciones con colores vibrantes y un punto focal fuerte. Los visitantes a su sitio web también podrán disfrutar de un deslizador consistente hasta el final, por lo que hará de su página de inicio un lugar al cual querrá volver una y otra vez.

La navegación es fácil de detectar y gestionar, con delicadas flechas blancas a cada lado de la barra del deslizador con el fin de adelantar o ver las imágenes anteriores. Los usuarios pueden detener la presentación en cualquier momento y llevarla de vuelta a la primera diapositiva tocando en cualquier parte de la imagen, o cuando estén listos para reanudar pueden utilizar la flecha blanca de avance en el lado derecho de la pantalla. Mientras tanto, el panel de vista previa en la parte inferior de la barra del deslizador mostrará cualquiera de las diapositivas de la presentación cuando el usuario pase el cursor sobre las cajas individuales. Si usted se está preguntando en qué parte usted está en el deslizador, el cuadrado que representa la diapositiva actual aparecerá en una línea blanca más gruesa que el resto para evitar cualquier confusión. Haga clic en la casilla que está vinculada a la imagen que desea ver y el deslizador le llevará a esa imagen de forma inmediata.
Hay un nuevo cuadrado de texto en blanco transparente esbozado en la esquina superior derecha de las imágenes. Cada nuevo cuadrado se desliza desde la izquierda con cada cambio de escena. Utiliza un guión elegante y blanco, que es a la vez fácil de leer y lo suficientemente intemporal para complementar una amplia gama de diseños de sitios web. Cuando la diapositiva sale de la pantalla, el cuadrado se desliza de nuevo a la izquierda y las palabras se desvanecen, creando una transición más fluida a la siguiente imagen y al nuevo cuadrado.
Con este presentador de diapositivas puro CSS3, sus fotografías e ilustraciones fácilmente se pueden ver en cualquier dispositivo móvil moderno sin ninguna molestia. De hecho, usted puede esperar de forma fiable el mismo rendimiento increíble que ha recibido de todas las plantillas cssSlider, incluso sin el uso de jQuery o JavaScript. Elija esta plantilla ahora y vea lo fácil que es construir un deslizador perfecto para su sitio web de manera rápida.