Pure CSS3 Slideshow?
Create eye-catching picture sliders completely in CSS. No jQuery, no JavaScript, no graphic icons, no programming! It's really smooth, lightweight, adaptive, and retina-ready. Works well on each popular devices and web browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide transitions and a number of flat skins are accessible. Get a slider generator for Windows and Mac now!
Auto Cropping and Sizing
No more need for separate photo editing applications. The cssSlider immediately crops your graphics and resizes them to suit whatever dimension you specify!
Any color styles
CSS Slider doesn't need images for styling hence the template color could be conveniently altered
Non-jQuery Slider
No thick and slow-moving jQuery containing loads of unused code
Drag and Drop
With the drag-n-drop, cssSlider couldn't be easier to use. Include and remove images and videos, change the order, embed sliders in seconds.
Impressive effects
cssSlider has remarkable pure CSS3, hardware-accelerated effects to delight your visitors and help keep their attention focused on your site.
Additional Settings
There's a large amount of settings you can tweak, including perfect transition transitions and brilliant flat templates, prev/next navigation, bullets with thumbnails, auto play, pause/stop, full width, full screen and alternatives.
Color Combos
Any cssSlider skin contains 6 ready-to-use color pattern to make your choice easier.
No coding
Prepare your slider in minutes with the visual maker
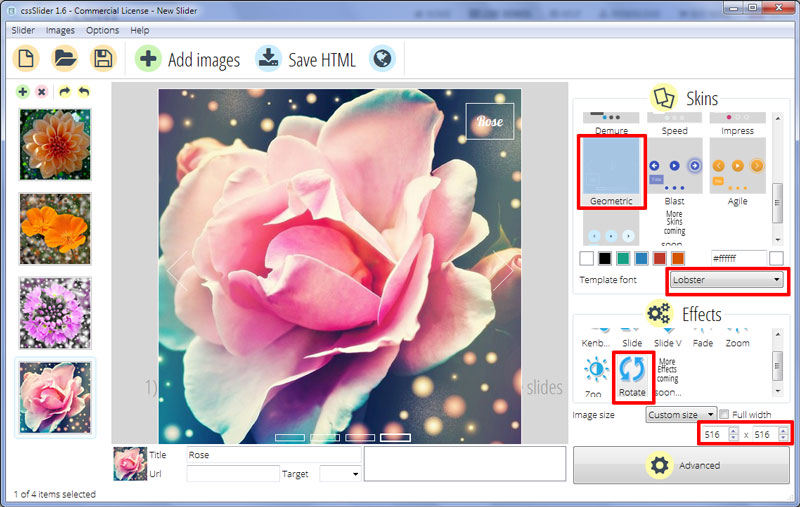
Rotate Effect & Geometric Style Slider Html
This cssSlider template will present your images with an elegant edge as each slide does a graceful spiral fade in and out. Thanks to this dynamic entry and exit, this is one slider which will work beautifully on any site that hosts photos or illustrations with vibrant colors and a strong focal point. Visitors to your website will also enjoy consistent control of the slideshow all the way through, making your home page a place that they will undoubtedly want to return to again and again.

The navigation is easy to spot and manage, with delicate white arrows on either side of the slidedeck in order to move ahead or to see past images. Viewers can stop the show at any point and take it back to the first slide by tapping anywhere on the image and whenever they’re ready to resume, they can proceed by using the white forward arrow on the right side of the screen. Meanwhile, the unobtrusive preview panel at the bottom of the slidedeck will show any of the slides in the show when users hover their mouse over the individual boxes. If you’re wondering where you are in the show, the box that represents the current slide will appear in a bolder white line than the rest to eliminate any confusion. Click on the box that’s linked to the image you want to see and the slideshow will take you to that image right away.
There’s a transparent title box outlined in white in the upper right-hand corner of the images, and a new one slides in from the left with every change of scene. It uses a graceful, white script that is both easy to read and timeless enough to complement a wide range of site designs. As the slide exits the screen, the title box slides back to the left and the wording fades out, creating a more seamless transition to the next image and the new title box.
With this pure CSS3-created slideshow, your photographs and drawings can easily be viewed on any modern mobile device without any hassle at all. In fact, you can reliably expect the same incredible performance that you’ve come to love in all cssSlider templates, even without the use of jQuery or JavaScript. Choose this template now and see how easy it is to build the perfect slideshow for your website in no time at all.