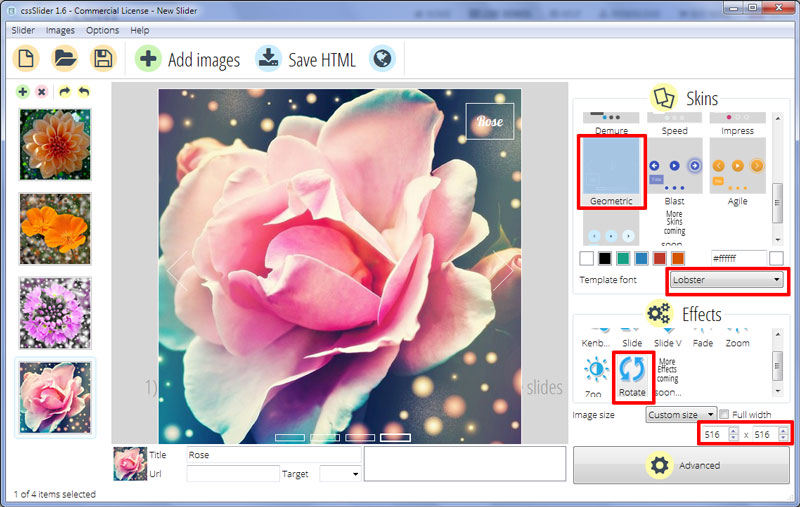
Rotate Animation & Geometric Theme Slider Html
Dieses cssSlider Template wird ihre Bilder auf elegante Weise präsentieren, da jedes Bild eine grazile Spirale schlägt, bevor es herein oder heraus kommt. Dank dieses sehr dynamischen Ein- und Abgangs passt dieser Slider sehr gut zu Seiten, die sich mit Fotos oder Illustrationen mit sehr dominanten Farben befassen. Besucher werden auch die konsistente Kontrolle über die Slideshow mögen und sie zu einer Seite machen, zu der sie wieder und wieder zurückkommen werden.

Die Navigation ist dabei sehr einfach auszumachen und zu händeln. Weiße Pfeile an jeder der Seiten lassen sie Fotos überspringen oder zu ihnen zurückkehren. Besucher können die Slideshow zu jedem Zeitpunkt anhalten oder zu jedem beliebigen Bild gelangen. Währenddessen können Vorschauen für jedes Bild im Bereich unter den Bildern angesehen werden, indem man mit der Maus ganz einfach über den jeweiligen Punkt des gewünschten Bildes fährt. Wenn sie sich zufällig gerade fragen, wo sie sich in der Slideshow gerade befinden, können sie dies an dem dickeren weißen Rand sehen. Klicken sie dann auf die erscheinende Box, werden sie direkt zu dem jeweiligen Bild gebracht.
Es gibt eine transparente Titelbox in der oberen rechten Ecke der Bilder, sowie eine, die bei jeder szenischen Veränderung von der linken Seite herein geschoben kommt. Sie beide benutzen eine schöne weiße Schrift, die sowohl leicht zu lesen und so zeitlos ist, dass sie zu fast jeder erdenklichen Seite passt. Verlässt ein Slide den Bildschirm, geht die Titelbox wieder nach links und der Text verschwindet.
Mit diesem reinen CSS3 Slider werden ihre Fotos und Zeichnungen einfach auf jedem modernen Gerät zu sehen sein, ohne irgendwelche Schwierigkeiten zu verursachen. Tatsächlich können sie dieselbe Leistung erwarten, die sie bei allen cssSlidern lieben gelernt haben, gänzlich ohne den Gebrauch von jQuerry oder JavaScript. Wählen sie ihr Template aus und sehen sie wie einfach es ist, die perfekte Slideshow für ihre Webseite zu erstellen.