Perfect CSS3 Carousel?
Generate perfect picture sliders completely in CSS. No jQuery, no JavaScript, no graphic icons, no hand scripting! It's extremely fast, lightweight, liquid, and retina-ready. Operates fine on every todays devices and internet browsers. KenBurns, Slide, Fade, Zoom transitions and a number of templates are accessible. Get a slider creator for Windows and Mac now!
Responsive Layout
People don't always visit your website from the comforts of their home office pc. Many use smart phones, tablets, laptops, or one of many other numerous devices out there. This powerful, responsive slider will beautifully scale itself to fit all monitor dimensions, ensuring your blog can look fantastic on any device!
Zero coding
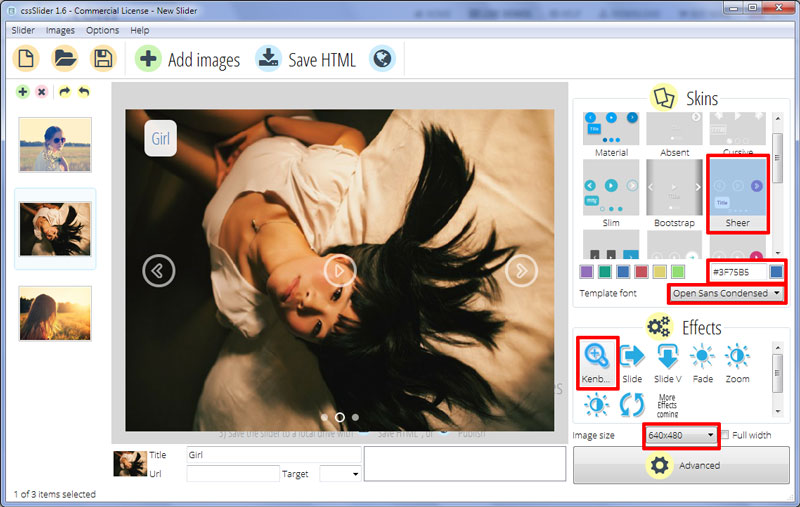
Produce your slider in a few clicks with the visual generator
No-jQuery Slider
No more overweight and slow-moving jQuery that contains lots of unused code
100% CSS Slider
Stop any JavaScript - this image slider is created with CSS and HTML only
Extra Options
There is a good deal of configurations that you can tweak, including enchanting transition transitions and brilliant flat templates, prev/next navigation, bullets with thumbnails, auto play, pause/stop, full width, full screen and other options.
100 % Pure CSS
cssSlider is strictly CSS based (no JavaScript, no jQuery), hence it is going to run in any web browser, without needing any additional plugins.
Exceptionally Customizable
Run css Slider webpage builder in two different configuration styles: Basic and Advanced. Pick from numerous builtin layout looks to keep things real simple, or dive into edit the configuration any way you had prefer for complete control.
Mobile-ready
cssSlider is fully compatible with any and all mobile devices and will play just as well on your iPhone, iPad, Android as it does on your home desktop computer.
Drag and Drop
With the drag-n-drop, cssSlider could not be simpler to use. Drop and delete images and videos, change the ordering, insert sliders in minutes.
Responsive slider
Adaptive slider suits wonderfully to your webpage, despite of the screen proportions
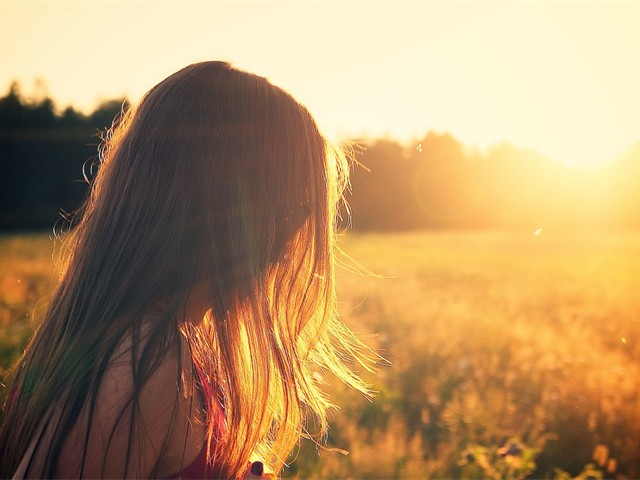
Kenburns Effect & Sheer Design Jquery Photo Gallery
The non-jQuery photo gallery is created using solely CSS and it provides a great way to showcase your photos and to let visitors to your website see the very best of what you have to offer. It has a beautiful transition effect, with a slow and steady pan toward the center of the photos, so your audience will have a chance to see every detail that you want them to. Between its visual appeal and its full complement of controls for the viewer, this jQuery-free gallery will be a surefire hit with anyone who comes across your site.

An easy-to-spot set of navigation arrows are on the left and right sides of the image panel, but they appear as unobtrusive and transparent circles until the user’s mouse hovers over them. They turn blue at that point and they offer a fast and easy way for your viewer to scroll through your photos at their own pace. If there’s a specific image that they are looking for, or if they want a preview of your entire zero-jQuery gallery, there is a low-profile set of circles at the bottom of the image panel that will provide them with previews of your individual slides whenever the mouse is held over them. Once they find an image that they would like to see more of, they can click on the dot that corresponds to it and the slideshow will go to that image right away.
The caption boxes have a white background and rounded corners, for a softer look that goes perfectly with the slower pace of this slideshow. Featuring a blue font that is simple and timeless, the caption box flashes into the upper left corner of the photo and holds there until the change to the next slide, when it disappears to make room for the new caption box. Meanwhile, simply by holding the mouse over the caption box, your web visitors can keep the show locked on the current slide for as long as they like, giving them the opportunity to inspect any photo that captures their attention.
With its relaxed pace and versatile look, this demo is the perfect CSS photo gallery for an artist’s website, an online clothing store or a site dedicated to travel. It has absolutely everything that you need in order to introduce new website traffic to your business and its services in a visually striking and exceptionally user-friendly way!