Fade Animation & Sheer Layout Javascript Slideshow
Este es un diseño relajado y juguetón con un toque femenino. Es perfecto para sitios de artesanías, blogueros o autores de romance.

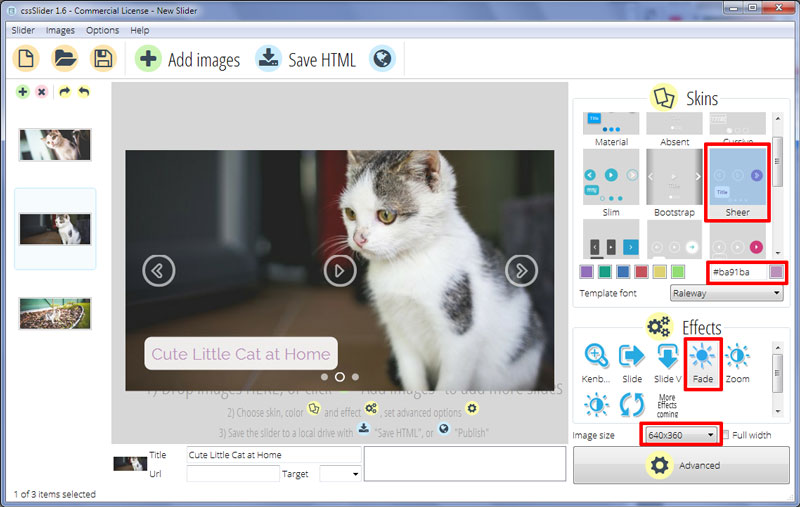
El diseño usa una paleta de colores morado con blanco, esquinas redondeadas, y transparencias para crear un look casual. Por supuesto, todo puede se cambiado y personalizado en cssSlider, para que la presentación resultante quede mejor en su sitio web.
Mover el cursor sobre la presentación hace que aparezcan elementos adicionales. Estos tres botones aparecen y se encogen gentilmente a su lugar. Son círculos transparentes e iconos semitransparentes con bordes blancos. El uso de transparencias significa que son discretas y permiten que las imágenes se vean a través se ellas. Mover el cursor sobre uno de los iconos hace que se vuelva un circulo morado solido con un icono blanco, lo que lo hace mas notable y alienta al usuario a hacer clic.
Una serie de viñetas en el fondo de la presentación le permiten al usuario ir directamente a la diapositiva que mas les interese. Estas viñetas son discretas, cada una es un pequeño punto blanco semitransparente. Cuando se resaltan el punto se vuelve transparente con un borde blanco.
Mover el cursor sobre uno de los puntos hace que aparezca una pre visualización de la diapositiva. Este movimiento llama la atención o que significa que la gente rápidamente se dará cuenta del propósito de la navegación de viñetas. Como es de esperarse, hacer clic en el punto carga la diapositiva de la presentación.
Cada imagen de la presentación tiene espacio para un titulo en la esquina izquierda. Esto es un rectángulo blanco semitransparente con bordes blancos y texto morado. El titulo usa la tipografía “Raleway” una sans-serif elegante que es divertida y legible.
Los títulos se inflan en su lugar, expandiéndose rápidamente casi explotando en su lugar. El resultado del efecto es divertido y llamativo.
El diseño de la presentación usa el efecto de cambio “desvanecer”. Esto significa que cada imagen aparece rápidamente y que la imagen anterior desaparece rápidamente. Este es un efecto de transición muy sutil y simple, lo que de nuevo, permite que el enfoque se mantenga en las imágenes y no se distraigan.
Como debe ser una presentación modera, este tema no usa javascript o JQuery para manejar ninguno des elemento IU o efectos de transición. En vez de eso la presentación usa solamente CSS3. Los beneficios de esto son numerosos, pero los principales son la velocidad con la que la presentación puede cargar animaciones. Como es de esperarse, la presentación es responsiva, cambia de tamaño para ajustarse a la pantalla. Esta presentación es una excelente opción para quien quiera que quiera una presentación relajada que tenga gran funcionalidad y una estructura confiable.






