Pure CSS3 Slider?
Generate amazing image sliders totally in CSS. No jQuery, no JavaScript, no graphic icons, no scripting! It's extremely fast, lightweight, adaptive, and retina-ready. Runs on each todays devices and web browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide animations and a bunch of themes are available. Download a slider builder for Windows and Mac now!
Lightweight and compatible
Lightning page speed is a certainty due to it's not getting slowed down by JavaScript, as well as being created to the most current techie guidelines to make it super-compatible.
Any kind of color styles
CSS Slider does not wear images for styling therefore the template color can be freely switched
Extremely Customizable
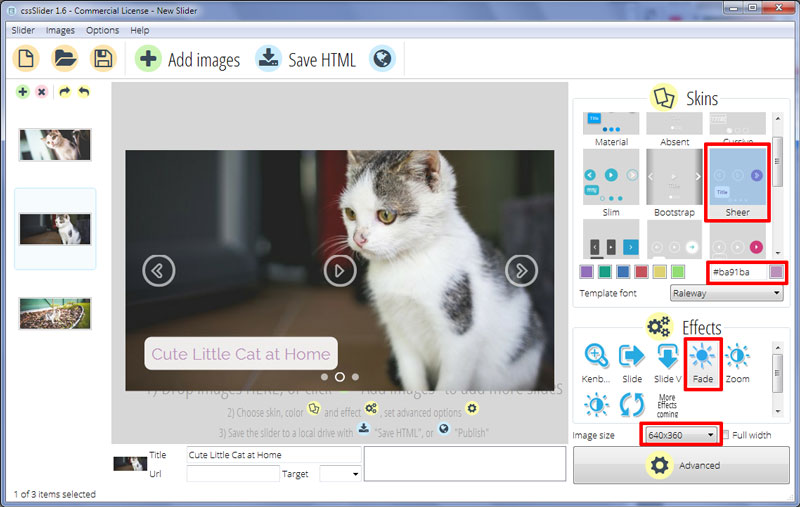
Run css Slider web builder in two different configuration styles: Basic and Advanced. Choose from a number of integrated layout styles to keep things real simple, or dive in to edit the settings any way you'd like for in depth control.
Mobile-optimized
cssSlider is fully compatible with any and all smartphones, tablets and will run just as well on your Android, iPhone, iPad as it does on your home desktop.
Retina-ready
All slider controls are vector font and they are great on high resolution screens
Adaptive slider
Adaptive slider suits perfectly to your webpage, regardless of the screen proportions
Easy to Use
Simple to use, you only assign various templates, colors and effects from the library to your slider. There is zero knowledge of programming required at all. You wont have to type a line of code!
Remarkable transitions
cssSlider includes remarkable pure CSS3, hardware-accelerated transitions to impress your customers and help keep their attention concentrated on your own website.
Real-time Preview
Immediately preview your slider and all adjustments which you make in the preview window. Be Sure anything is just the way you want it ahead you save!
SEO Friendly
cssSlider is developed with plain HTML5. It looks fantastic and search engines are still able to crawl it perfectly. This will let you keep your viewers and search engines each satisfied at the same time!
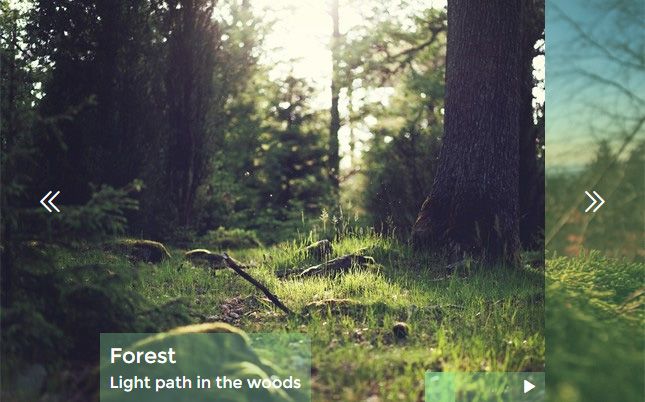
Fade Animation & Sheer Template Javascript Slideshow
This is a relaxed, cute and playful slider design with a slightly feminine look and feel. It would be perfect for websites with an arts-and-crafts focus, for bloggers, or for romance and chick-lit authors.

The design uses a purple and white color scheme, rounded corners, and transparency to create a soft, slightly casual look. Of course, everything can be tweaked and customized in cssSlider so that the resulting slider blends seamlessly with your website.
Hovering over the slideshow causes additional UI elements to appear. These three buttons fade and shrink gently into place. They are formed of transparent circles and icons with semi-transparent white borders. The use of transparency means they are quite discreet and out-of-the-way, allowing the images to show through. Hovering over one of the icons causes it to turn into a solid purple circle with a white icon, which makes it more noticeable and encourages the user to click on it.
A series of bullets at the bottom of the slideshow allows people to go directly to the image they are most interested in. These bullets are also quite discreet, as each one is a small, semi-transparent white dot. When highlighted, the dot turns transparent and gains a thin white border.
Hovering over one of the dots causes a preview of the slide to drop and fade into place. This movement catches the eye and means people will quickly realize the purpose of the bullet navigation. As you would expect, clicking on the dot loads the slide into the slideshow.
Each image in the slideshow has space for a caption in the left corner. This is a semi-transparent white rectangle with rounded corners, with purple text. The caption uses the font ‘Raleway’, an elegant sans-serif typeface that is both fun and extremely legible.
The captions ‘swell’ into place, seeming to expand in size very quickly, almost appearing to ‘pop’ into place. The resulting effect is fun and attractive.
The slider design uses the ‘Fade’ change effect. This means that each new image fades quickly in and the previous image fades quickly out. It is quite a subtle and simple transition, which again allows the focus to remain on the images and does not distract from them.
As befits a modern slider, this theme does not use javascript or Jquery to handle any of the UI elements or transition effects. Instead, the slider uses only css3. The benefits of this are numerous, but the main ones include the speed at which the slider loads and the smooth and beautiful animations that are possible. As you would expect, the slider is responsive, resizing itself to fit the size of the display screen. As such, this slider is an excellent choice for anybody who wants a relaxed slider design that still has powerful functionality and a reliable framework.