
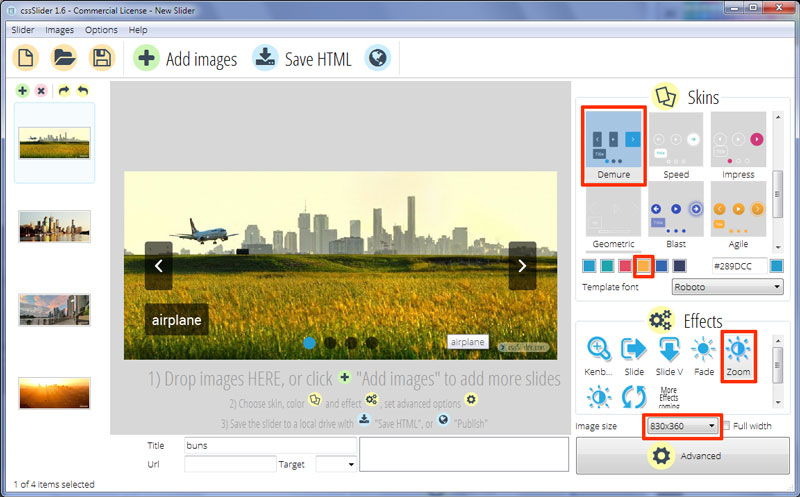
Zoom Animation & Demure Theme Non Jquery Slideshow
Dieses Karussell hat ein modernes, stylishes Design. Es benutzt Weiß, Orange und Schwarz in großem Maßstab, und mit der Halb-Durchsichtigkeit gibt der Designer dem Slider einen modernen Schliff. Da das Design stylish und ein Blickfang ist, eignet es sich hervorragend für Modedesigner, Journalisten oder Mode-Blogger. Es würde auch für ein stylishes und elegantes Restaurant funktionieren. Tatsächlich könnte jede Firma, die eine kultivierte Marke erzeugen möchte dieses Slider Design benutzen.

Es gibt keinen Rahmen oder Rand um die Slides, womit den Bildern ermöglicht wird den größtmöglichen Effekt zu haben.Wenn man mit der Maus über die Slide geht, zeigen sich zwei Pfeile, die einem erlauben sich durch die Slides zu bewegen. Die Pfeile haben Weiße Pfeilköpfe und Schwarze halb-durchsichtigkeite, vertikal ausgerichtete Stämme mit abgerundeten Ecken. Der Pfeil überschlägt sich, als wäre er an einer Seite aufgehängt und öffnet sich, wie eine kleine Tür. Wenn diese fertig 'geöffnet' ist macht sie einen kaum merklichen Hüpfer, der dabei hilft es greifbar zu machen.
Über dem Pfeil zu schweben bewirkt, dass der Pfeil den Stamm in ein Quadrat streckt, welches direkt den Rand berührt. Das Quadrat wird Orange, der Pfeil bewegt sich etwas nach Außen um im Zentrum des Quadrats zu bleiben. Der ganze Effekt ist stylish und einzigartig.
Gehen sie durch die Bilder indem sie auf die Pfeile klicken.
Der Slider hat eine Beschriftung in der linken unteren Ecke, bestehen aus einem Titel und einem kleineren Untertitel.Der Titel benutzt weißen Text auf einem schwarzen Rechteck mit leicht abgerundeten Ecken. Das Rechteck ist halb-durchsichtig. Der Untertitel ist weißer Text auf einem orangenen Rechteck mit leich abgerundeten Ecken. Beide springen. ähnlich dem Navigierpfeil in Position. Sie sind beide an der oberen Achse aufgehängt, aber erscheinen zu leicht unterschiedlichen Zeitpunkten, wodurch ein 'Kaskade' Effekt erzeugt wird.
Der Text wird dann von der Seite eingeschoben – Der Titel von Links, der Untertitel von Rechts. Auch dies ist ein Blickfang.
Die benutzte Schriftart ist Roboto, eine stylishe, serifenlose Schriftart, mit geometrischen Formen, die einen natürlichen Eindruch vermitteln.
Unter der Slideshow ist eine Reihe von schwarzen, halbtransparenten Kreisen.Jeder davon repräsentiert eines der Bilder. Der Kreis, der mit dem Bild korrespondiert wird orange und undurchsichtig.
Über dem Kreis mit der Maus zu schweben erzeugt ein kleines Vorschaubild in einem orangenen Rahmen und einem kleinen orangenen Pfeil unten, der Auf den Kreis zeigt. Dieses Vorschaubild ist am Boden verankert und überschlagt sich in Position. Dieser Effekt erzeugt das gleiche Aussehen und Gefühl, wie auch bei den Navigationspfeilen und Titeln.
Der Nutzer kann direkt zum Bild gehen, dass dieser wirklich sehen möchte, in dem er auf den entsprechenden Kreis klickt.
Der Übergangseffekt in dieser demo ist 'zoom' welches das momentane Bild vergößert und verblassen lässt und das nächste Bild vergrößert und kräftiger werden lässt.Es funktioniert gut mit dem stylishen Aussehen und bedient sich der Halb-Durchsichtigkeit um dazu beizutragen ein Gefühl der Tiefe und Kultiviertheit zu vermitteln.
Das Design Benutz ausschliesslich CSS, was bedeutet, dass es auf Platformen ohne Javascript benutzt werden kann, es bedeutet auch, dass es schnell lädt und schnell reagiert.






