
Aktuella Demos
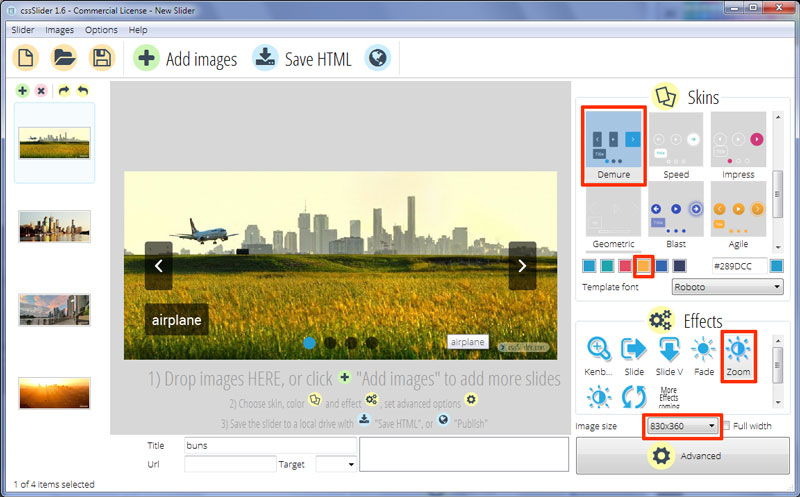
Zoom Transition & Demure Design Non Jquery Slideshow
Denna karusellen har en modern, stilfull design. Den innehåller vit, orange och svart för en bra effekt och genom att använda halvgenomskinlighet har designern gett slidern en modern touch. Då designen är stilren och ögoninfallande skulle det passa bra för designers, journalister eller modebloggare. Det skulle också funka för en stilfull och elegant restaurang. Faktiskt alla företag som vill skapa ett sofistikerat varumärke kan använda denna sliderdesignen.

Det finns ingen ram eller kant runt slidern, vilket gör så att bilderna kan få största möjliga inflytande. Om man håller pekaren över slidern visas två pilar, som båda tillåter användaren att växla mellan bilderna. Pilarna är vita pilshuvuden på en halvsvart rektangel med rundade hörn. Denna rektangeln står vertikalt. Pilen sitter som på ett gångjärn och den svänger runt, lite som en dörr som öppnas. Det är en liten studs när den har “öppnats”, vilket får det att kännas ganska verkligt.
Om man håller över pilen sträcks rektangeln ut till en kvadrat, denna nuddar kanten av slidern. Kvadraten blir orange, pilen rör sig utåt lite, för att fortsätta vara i mitten av kvadraten. Hela effekten är stilfull och unik.
Gå igenom bilderna genom att klicka på pilarna.
Slidern har text nere till vänster hörn, vilket består av en huvudtitel och en mindre undertitel. Huvudtiteln är vit text på en svart rektangel med något rundade hörn. Rektangeln är halvgenomskinlig. Undertiteln är vit text på en orange rektangel som även den har rundade hörn. De båda svänger på plats, likt navigationspilarna. De är båda fästa vid toppen, men kommer in vid något skilda tider, detta skapar som en dominokänsla.
Texten skjuts sedan in från sidan — från vänster för huvudtiteln och från höger för undertiteln. Igen, det hela är ögoninfallande.
Typsnittet som används är Roboto, ett stiligt sans-seriftypsnitt med geometriska former som känns naturliga.
Det finns en rad med svarta halvgenomskinliga cirklar på botten i mitten av slidern. Varje representerar en av bilderna. Cirkeln som hör ihop med den som visas blir orange och ogenomskinlig.
Håll över en bild för att visa en liten förhandsvisning i en orange ram med en liten orange pil i botten av denna ramen, pilen pekar på cirkeln. Denna förhandsvisning är som fäst i botten och svänger på plats. Denna effekten är lik den som navigeringspilarna och titlarna har.
Användaren kan gå direkt till den bilden de helst vill se genom att klicka på rätt cirkel.
Övergångseffekten på detta demo är ‘zoom’, vilket förstorar och tonar ut den nuvarande bilden och tonar in nästa bild med lite inzoomning. Det funkar bra med det stiliga intrycket, och använder sig av halvgenomskinlighet vilket hjälper till att ge en modern design med mycket djup och sofistik.
Designen använder bara CSS, detta betyder att den kan användas på plattformar som har javascript deaktiverat, det gör också så att den kan laddas snabbt och att den är responsiv.






