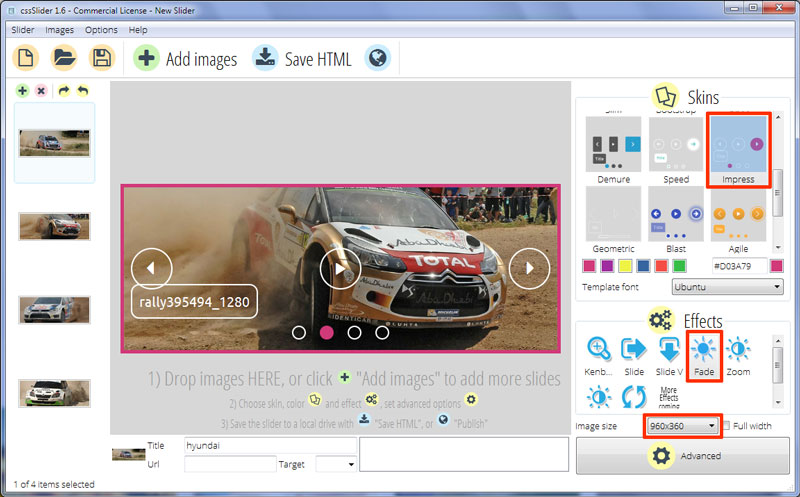
Fade Animation & Impress Layout Non Jquery Carousel
Med bruken av varm rosa og hvit, så har denne slideren fått et dramatisk og stilig utseende og er perfekt for kvinnelige bloggere, motedesignere og hvem som helst som vil ha den flotte varme rosaen!

Slideren er helt responsiv og har en rosa kant, som hjelper til med å separere den fra resten av nettsiden. Den vil se ekstra dramatisk ut mot en sort bakgrunn, men den står ut mot nesten hvilken som helst farge.
Der er en flott bildetekst i nedre hjørne til venstre. Denne bildeteksten falmer og faller på plass ovenfra samtidig. Det er en veldig kraftig overgangseffekt, som forsterker det ‘fete’ og stilige designet.
Bildeteksten bruker hvit skrift mot et gjennomsiktig rektangel med avrundede hjørner og en hvit kant. På grunn av at skriften er hvit, trenger du mørke eller fargerike bilder — bildeteksten vil ikke bli synlig mot hvite eller lyse bilder.
Teksten bruker skriftformen ‘ubuntu’, some er en sans-serif skrift og har blitt designet til å ha flott klarhet på skjermer i en rekke størrelser. Det resulterer i at bildetekstene er ekstremt leselige til og med mot lav-kontrast bakgrunner.
Ved å holde musepekeren over den nåværende slideren forårsaker det tre ikoner til å falle på plass. Disse er neste og forrige piler på hver side og en pause/start knapp i midten. Disse ikonene bruker et lignende design som bildeteksten, som i at de er hvite ikoner på en gjennomsiktig sirkel med en hvit kant. Men ved å holde musepekeren over ikonene, forårsaker det en solid varm rosa farge til å gli inn fra toppen og dekker kanten. Og igjen, dette er en nydelig overgangseffekt og en flott detalj i designet.
På bunnen av lysbildefremvisningen er en serie av gjennomsiktige sirkler med hvite kanter. Disse gir brukeren en annen måte å navigere gjennom lysbildefremvisningen. Hver sirkel representerer et bilde i lysbildefremvisningen, og ved å klikke på en vil den navigere brukeren til det bildet. Sirkelen som er linket til det nåværende bildet blir til solid varm rosa (på en lignende måte som de andre ikonene) og forteller brukeren at de kan kommunisere med de sirklene.
Å holde musepekeren over en sirkel gjør at du kan se en forhåndsvisning av det bildet. Hver forhåndsvisning har en rosa kant og en liten pil som peker mot den passende sirkelen, og viser brukeren hvilket bilde sirkelen er linket til.
På grunn av at slideren er oppbygd av bare CSS så er den perfekt for smart-mobiler, nettbrett og andre mobile enheter. Der er ingen grunn til å bekymre seg for innlastingstid, på grunn av at der er ingen bildeikoner å laste ned. Der er også ingen grunn til å bekymre seg for nettlesere uten javascript eller JQuery. Kort sagt er dette en veldig fleksibel slider med et stilig design.







