Fade Animation & Impress Style Non Jquery Carousel
Met het gebruik van felroze en wit is deze slider zowel dramatisch als stylish, en is hij perfect voor vrouwelijke bloggers, modeontwerpers en iedereen die dat geweldige felroze wil!

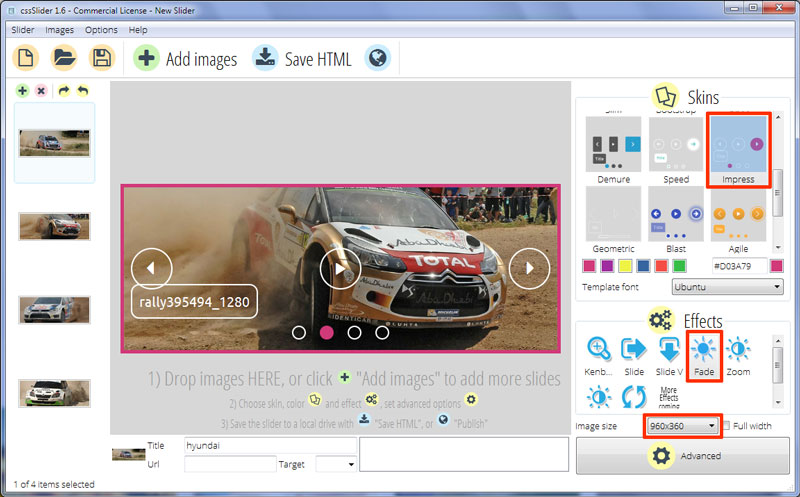
De slider is erg toegankelijk, en heeft een roze rand, die hem doet opvallen ten opzichte van de rest van de website. Het zou er speciaal dramatisch uitzien tegen een zwarte grond, maar gaat uitstekend samen met bijna iedere kleur.
Er is een mooie ruimte voor bijschriften in de hoek linksonder. Dit bijschrijft fades in, terwijl het van bovenaf op zijn plaats valt. Het is een sterk overgangseffect, dat past bij het ‘stevige’ en modieuze design.
Het bijschrift gebruikt witte letters op een transparante rechthoek met geronde hoeken en een witte rand. Omdat de letters wit zijn, zult u donkere of kleurrijke afbeeldingen moeten gebruiken – het bijschrift zal wegvallen bij witte of lichte afbeeldingen.
De tekst staat in het lettertype ‘ubuntu’, een schreefloos type dat ontworpen is om bijzonder duidelijk te zijn op schermen en in allerlei grootten. Het gevolg is dat de bijschriften extreem leesbaar zijn, zelfs tegen achtergronden met weinig contrast.
Door over de slides te bewegen, vallen drie iconen op hun plaats. Dit zijn een vorige- en een volgende-pijl aan iedere kant en een pause/play-knop in het midden. Deze iconen hebben eenzelfde design als het bijschrift: het zijn witte iconen tegen een transparante cirkel met een witte rand. Wanneer u echter over de iconen heengaat, bedekt een felroze kleur van bovenaf de rand. Opnieuw een beeldschoon overgangseffect en een geweldig detail in het onderwerp.
Onderaan de slideshow bevinden zich een aantal transparante cirkels met witte randen. Ze bieden de gebruiker een andere manier om door de slideshow te navigeren. Iedere cirkel representeert een afbeelding in de show, en door op één te klikken, navigeert u naar die afbeelding. De cirkel die gelinkt is aan de huidige afbeelding wordt felroze (net als de andere iconen) en laat de gebruiker weten dat interactie met de cirkels mogelijk is.
Door over een cirkel te gaan krijgt u een previewafbeelding te zien. Iedere afbeelding heeft een roze hand en een kleine pijl die naar de cirkel in kwestie wijst, zodat de gebruiker kan zien aan welke afbeelding de cirkel gelinkt is.
Omdat de slider CSS-only is, is hij perfect voor smartphones, tablets en andere mobiele apparaten. Geen zorgen om laadtijden, aangezien er geen afbeeldingsiconen zijn om te downloaden. U hoeft evenmin bezorgd te zijn om browsers zonder Javascript of JQuery. Dit is, kortom, een zeker flexibel sliderontwerp.







