Live Demoer
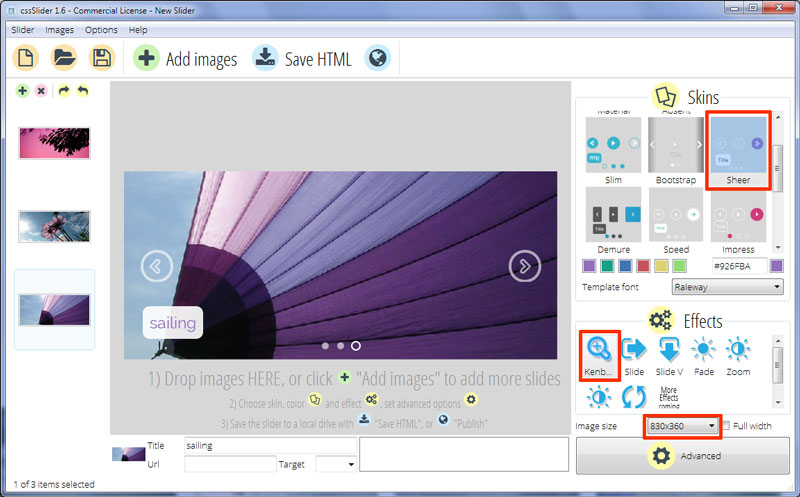
KenBurns Animation & Sheer Skin Html Slideshow
Dette slideshow har en blød, venlig, næsten romantisk fornemmelse. Det er lilla og hvidt, og brugen af halvgennemsigtighed forstærker det bløde, drømmeagtige udseende. Dette slider design ville være alletiders til dating websteder, rejsefirmaer, der specialiserer sig i romantiske udflugter, og forfattere af kærlighedsromaner eller chick-lit.

Dette eksempel bruger ‘kenburns’ overgangseffekten til at skifte fra det ene billede til det andet. Dette er en meget blid træk-og-fade overgang, der fungerer godt sammen med den drømmeagtige fornemmelse, mens det også skaber en følelse af bevægelse.
Billedteksten i det nederste venstre hjørne har lilla tekst. Der er en hovedtekst på baggrund af et hvidt rektangel, der er en anelse gennemsigtigt med afrundede hjørner og en undertitel som står på baggrund af et halvgennemsigtigt hvidt rektangel med en mere uigennemsigtig hvid kant. Brugen af gennemsigtighed hele vejen igennem dette design, lader fotografiernes farver skinne igennem på en blød, diffus måde.
Den font, der er brugt, er Raleway, en elegant sans-serif skrifttype, der fungerer godt med farvekombinationen.
Billedteksterne kommer til syne ved tilsyneladende at svulme sig på plads fra en enkelt prik. Titlen fremkommer først, fulgt af undertitlen.
Ved at dvæle, dukker der to navigationspile op. Disse skrumper sig på plads. De har et ret unikt design, idet de er gennemsigtige pilespidser med en halvgennemsigtig hvid kant på baggrund af en gennemsigtig cirkel med en halvgennemsigtig hvid kant. Hvis man dvæler på pilen, gør det cirklen lilla og pilespidsen uigennemsigtig.
Ved at klikke på navigationspilene, vil det lade dig gennemgå billederne i slideshow’et.
Når du forlader slideren med musen, får det pilene til at forstørres og forsvinde i en blød overgang. Denne overgang er igen smuk og jævn og forstærker virkelig den bløde og romantiske følelse på grund af, at det minder om regndråber, der falder i vand.
Der er små halvgennemsigtige hvide cirkler forneden. De repræsenterer billeder i slideshow’et, og brugeren kan klikke på dem for at navigere til forskellige billeder uden at skulle vente på hele rækkefølgen.
Den cirkel, der repræsenterer det nuværende billede i slideshow’et bliver gennemsigtig og får en hvid kant.
Denne karrusel er udelukkende CSS, så alle overgangsvirkningerne, ikonerne og navigationen foregår uden JQuery eller Javascript. Den er også fuldt ud responsiv, og på en mindre skærm, såsom en smartphone, bliver brugerfladen enklere — for eksempel vises billedteksterne ikke, og navigationspilene er større og lettere at klikke på. På en mellemstor skærm, såsom en tablet, bliver slider’en fuld bredde.
Alt i alt er dette et kønt slider design, der er let, responsivt og perfekt til websteder med et feminint udseende og en feminin atmosfære.






