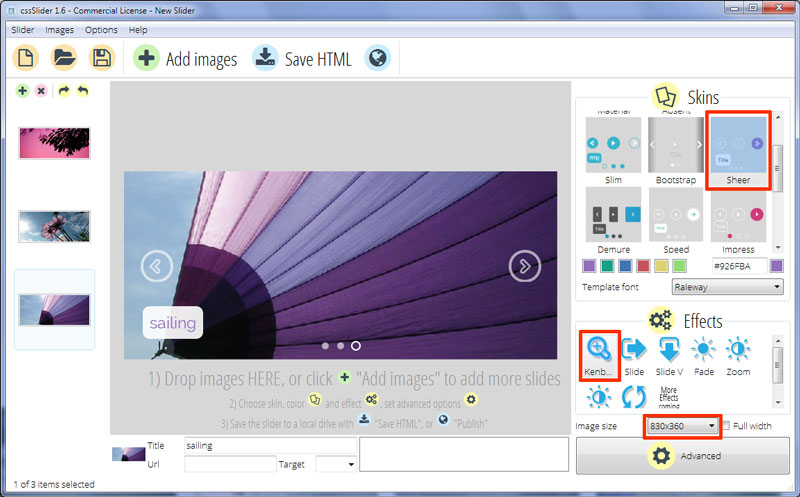
KenBurns Transition & Sheer Layout Html Slideshow
Este slideshow brinda una sensación agradable y amigable, algo casi romántica. Utiliza el violeta y el blanco con una semitransparencia que fortalece la apariencia de ensueño. Este deslizador sería apropiado para sitios de citas, compañías de viaje que se especializan en travesías románticas y para autores de romance.

El ejemplo que aquí se muestra utiliza el efecto de cambio ‘kenburns’ para cambiar de una imagen a la otra. Se trata de una transición simple donde la imagen se mueve suavemente antes de desaparecer, lo cual funciona bien con la sensación de ensueño mientras que a su vez crea un sentimiento de movimiento.
El titulado en la esquina inferior izquierda utiliza un color de letra violeta. Hay un título principal, el cual se encuentra sobre un rectángulo blanco transparente con esquinas curvas, y un subtítulo sobre un rectángulo semitransparente con bordes más opacos. El uso de la transparencia a través de todo el diseño permite que los colores de las imágenes los atraviesen de una manera suave y difusa.
El tipo de letra utilizado es Raleway, el cual es un tipo de letra sans-serif typeface que funciona bien con nuestro esquema de colores.
El titulado aparece y desaparece desde un solo punto. El título aparece primero, seguido por el subtítulo.
Pasando el cursor por encima de la imagen hace que se aparezcan dos flechas de navegación, las cuales parecen contraerse a su posición. Tienen un diseño particular: una flecha con un borde semitransparente color blanco en el interior de un círculo con un borde semitransparente blanco. Pasando el cursor sobre la flecha hace que el círculo cambie de blanco a violeta y la flecha se torne opaca.
El usuario tendrá la capacidad de recorrer las imágenes en el slideshow con solo presionar las flechas de navegación.
Al moverse fuera del deslizador las flechas aumentan su tamaño y desaparecen. Esta transición es hermosa y suave, la cual refuerza el sentir suave y romántico gracias a que parecen gotas cayendo al agua.
Hay unos botones circulares semitransparentes y de color blanco al fondo. Ellos representan imágenes en el slideshow, los cuales el usuario puede presionar para saltar a una imagen particular sin necesidad de esperar por la secuencia completa.
El círculo que representa la imagen actual se torna transparente y obtiene un borde blanco.
Este slideshow está hecho con CSS únicamente, por lo que todos los efectos de transición, íconos y navegación son posibles sin el uso de JQuery o Javascript. Además, el deslizador es muy sensible y en pantallas pequeñas, como la de los teléfonos, la interface se simplifica. Por ejemplo, en pantallas pequeñas el titulado no aparece y las flechas de navegación son más grandes y fáciles de presionar. En una pantalla más grande, como en una tableta, el deslizador toma la anchura completa.
Básicamente, este es un diseño elegante para el deslizador de imágenes, el cual es liviano, sensible y perfecto para sitios web con una apariencia femenina.






