Slide Animation & Demure Theme Slider Js
C’est le slider Sans JS, cela signifiant Sans JavaScript, car il a été créé en utilisant seulement CSS. Il offre un diaporama dynamique, avec beaucoup de moyens de contrôle intégrés, permettant aux visiteurs de voir vos images dans l’ordre et à la vitesse qu’ils préfèrent, ce qui rend votre site web bien plus attrayant.

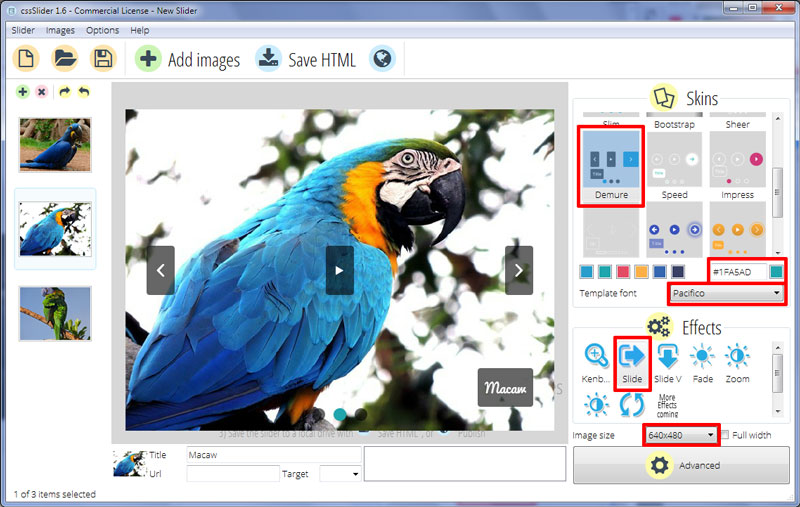
Chaque image apparait en glissant de droite à gauche de manière harmonieuse, sans interruption entre les diapositives. Une fois arrivé à la fin du diaporama, l’ensemble des images retourne rapidement à la première image et le diaporama reprend automatiquement. Pour le contrôle de la navigation, le modèle possède les mêmes flèches avant et arrière que vous verrez dans beaucoup de modèles de slider, et il présente aussi un bouton de lecture/pause au centre de la diapositive, permettant d’arrêter ou de démarrer simplement le diaporama à n’importe quel moment. Toutes les commandes apparaissent sous forme de cases avec un fond noir translucide et des symboles blancs jusqu’à ce qu’une souris passe dessus, auquel moment ils grossissent et le fond devient bleu et opaque.
Un aperçu de chaque image peut être visionné en passant la souris sur les points noirs transparents qui sont visibles en bas du slider. Le point représentant l’image actuellement montrée deviendra bleu, et cliquer sur le point qui correspond à la diapositive qu’ils veulent voir permettra aux visiteurs de votre site de se rendre à cette image directement.
Les cases de titre qui accompagnent les images sur le modèle sans JS apparaissent dans le coin en bas à droite et elles se déroulent dans un effet de tableau à chaque nouvelle diapositive. Elles sont également noires, permettant à l’écriture blanche simple du slider de ressortir et d’annoncer chaque image joliment. Une fois que la diapositive disparait, la case de titre se replie discrètement et une nouvelle se déroule pour l’image suivante.
Sans JS est idéal pour n’importe quel site web désireux de fournir à leurs visiteurs un niveau supplémentaire de contrôle ou pour les sites qui veulent présenter des images qui seront mises sur pause fréquemment par nécessité, comme un restaurant offrant des formules du jour. En fait, puisque tous les modèles de slider CSS peuvent fonctionner aussi bien sur les ordinateurs que sur les appareils mobiles sans problème, il n’y a pas beaucoup de sites pour qui ça ne fonctionnera pas bien !






