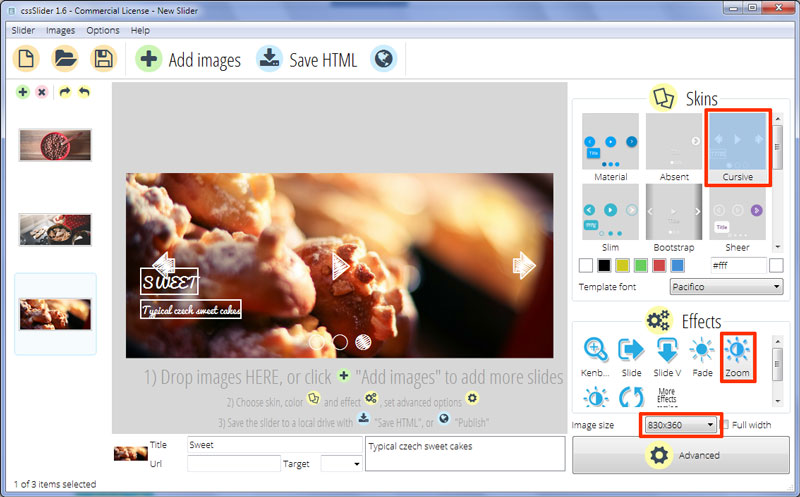
Zoom Effect & Cursive Skin Jquery Image Slider
Diese CSS Karussell Template macht Spaß und ist spielerisch unter Beibehaltung einer modernen Einfachheit. Es ist schnell zu laden, völlig entgegenkommend und erfordert kein JavaScript oder JQuery, damit es funktioniert.
Das Design verwendet kursive Schriftarten und eine "lückenhafte" Design Ästhetik, welche der Diashow einen handgefertigten Look verleiht. Jedoch wird nur eine einzige Farbe verwendet, so dass dieses Design ideal für Websites ist, welche auf kreative Erwachsene zielen, wie Koch Blogs, Schrottanmeldungs-Websites und andere „Mama Blogger“.

Der Benutzer kann durch verschiedene Methoden zwischen den Seiten navigieren. Die erste ist, über die Diashow mit der Maus zu fahren, wodurch zusätzliche Icons aufscheinen. Dazu gehören ein "Vorherige" Pfeil, ein “Weiter“ Pfeil und ein "Pause / Play" Symbol.
Durch einen Klick auf den "Vorherige" Pfeil kann der Benutzer in den Folien zurückspringen. Durch einen Klick auf den "Weiter" Pfeil kann der Benutzer in den Folien weiter gehen. Durch Klicken auf die "Pause" Taste wird die Diashow gestoppt und ermöglicht dem Benutzer, ein Bild genauer zu untersuchen.
Die Icons sind alle weiß und schauen Hand gezeichnet aus. Sie haben einen geradlinigen Rand und sind mit einem Scribble Effekt gefüllt, welcher sehr attraktiv ist.
Die zweite Möglichkeit, wie der Benutzer zwischen den Folien navigieren kann, ist die "Kugel Navigation" am unteren Rand der Diashow. Das ist eine Reihe von Kreisen, welche jeweils eine Folie in der Diashow darstellt. Diese sind sehr hilfreich, wenn Sie viele Folien verwenden und den Benutzern einen schnellen Weg bieten möchten, um zwischen den verschiedenen Bildern zu navigieren. Die Kreise sind transparent und mit einem weißen Rand unterlegt, außer wenn Sie hervorgehoben sind. Die hervorgehobenen Kreise haben ein "Scribble" Interieur, welches mit den anderen Symbolen übereinstimmt.
Durch das Bewegen der Maus über einen Kreis, erscheint eine Vorschau der Folie. Die Vorschau wird innerhalb eines dünnen weißen Rahmens angezeigt, mit einem Pfeil, welcher auf den Kreis zeigt. Dies bestärkt den Benutzer, auf diesen Kreis zu klicken, um das Bild zu laden.
Jede Seite enthält eine Bildunterschrift in der unteren linken Ecke. Diese besteht aus einer kursiven in Handschrift geschriebenen Schriftart genannt Pacifico. Der Haupttitel ist in Großbuchstaben und der Untertitel normal geschrieben. Jede Zeile wird in einer transparenten Box mit einem weißen Rand angezeigt. Dies spiegelt die geraden Kanten / das handgezeichnete-Innere Erscheinungsbild von dem Rest der Symbole.
Einer der Gründe, warum dieses Karussell Design so attraktiv ist, ist der Übergangseffekt, der angewendet wird, wenn eine Folie mit der nächsten ersetzt wird. Es ist eine Kombination aus Zoom / Verblassen, welche „Zoom“ genannt wird. Es ist ein lustiger, aber einfacher Übergang, welcher ins Auge fällt und der Diashow Aufmerksamkeit beschert.
Da die Diashow nur CSS verwendet, um das Interface und die Übergangseffekte zu erstellen, ladet der Slider extrem schnell und funktioniert auf jedem Gerät mit einem modernen Browser. Verwenden Sie diesen schönen Slider um Ihre Rezepte, Ihr handgemachtes Kunstgewerbe oder Ihren Bastelbedarf zu präsentieren.






