Pure CSS Slider?
Create spectacular photo sliders completely in CSS. No jQuery, no JavaScript, no graphic icons, no coding! It's extremely fast, lightweight, adaptive, and retina-ready. Works fine on each todays devices and browsers. Rotate, Pan & Zoom, KenBurns, Fade, Slide effects and a bunch of flat templates are accessible. Download a slider creator for Windows and Mac now!
Retina-ready
The bullets, play/pause, prev/next and other controls are vector icon font, making them monitor size independent and excellent for retina high resolution screens.
Lightweight and compatible
Turbo page performance is a certainty because it's not getting slowed down by JavaScript, along with being designed to the most current technical specifications to allow it to be super-compatible.
Cross-browser
Runs fine on each todays smartphones, tablets and web browsers, including early IEs (with the optional js fallback)
CSS3 transitions
Sleek and smooth hardware-accelerated transitions run a lot better than jQuery ones, specifically on mobile devices
Mobile-friendly
cssSlider is totally compatible with any and all mobiles and will run just as well on your Android, iPhone, iPad as it does on your home computer.
Liquid slider
Responsive slider fits wonderfully to your webpage, regardless of the display proportions
100 % Pure CSS
cssSlider is solely CSS powered (not Flash, not jQuery, not Javascript), so it will play in any web browser, without the need for any additional scripts.
Additional Options
There is a huge amount of configurations that you may tweak, including perfect transition transitions and colorful flat themes, prev/next navigation, bullets with thumbnails, auto play, pause/stop, full width, full screen and additional options.
SEO Friendly
cssSlider is crafted with clear HTML5. It looks fabulous and search engines are still able to crawl it easily. This allows you to keep your visitors and search engines both satisfied all at one time!
Real-time Preview
Instantly preview your slider and all adjustments that you make in the preview spot. Make Certain anything is just the way you want it ahead you go live!
Simple to Use
Simple to use, you only assign a variety of templates, colors and transitions from the collection to your slider. There is simply no knowledge of programming necessary whatsoever. You won't have to write a single-line of code!
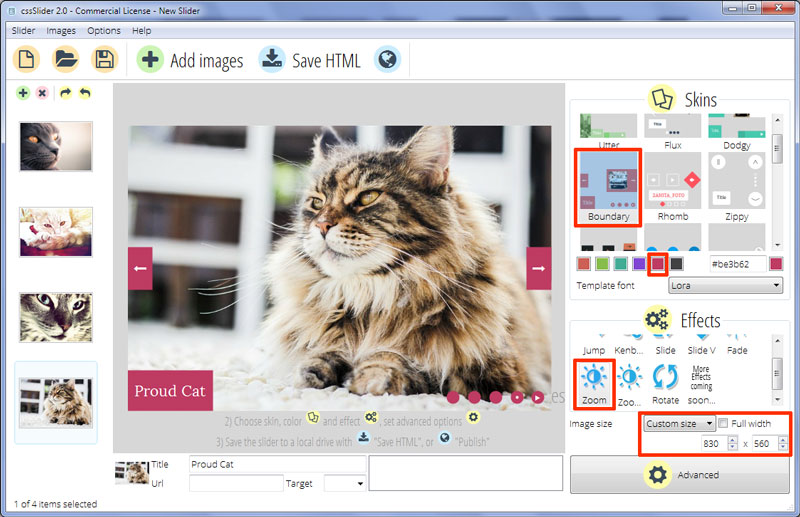
Slide Animation & Boundary Layout Jquery Content Slider
This slightly unusual slider theme is very modern and attractive. It is a more ‘square’ shape than most website sliders, which allows is to work for images that aren’t landscape. It could be a great addition for a portfolio website, or to showcase portraits of people and animals.
The slider uses a deep burgundy color scheme, offset with white. It’s an unusual and striking color, that suggests luxury and sophistication.
Each image in the slider zooms in and out, slowly fading at the same time to reveal the next image.

In the bottom left corner is a single line of a caption. This is white text on a burgundy rectangle, that slides in from the left. The rectangle sits flush with the corner of the slider, which means they don’t cover up or distract from the images.
The caption uses a sophisticated serif font called Lora.
In the bottom right corner is a series of round burgundy circles. Each of these circles is linked to an image in the slideshow. The circle linked to the active image contains a white dot in the center.
Hovering over the circles brings up a preview of the relevant image. Clicking will load that image into the slideshow.
In addition, hovering over the circles brings up another, final circle which contains either a pause icon or a play icon.
One of the most attractive parts of this slider design is the next/previous arrows that appear when you hover over the slider.
These are two vertically aligned rectangles, in burgundy, that sit flush to the left and right edge of the slideshow. Inside is a thin white arrow. Hovering over one of the arrows, however, causes it to become taller and than slide outwards, forming a frame for a thumbnail of the next/previous image in the slider. The overall feel of the animation is great, everything is smooth, seamless and the perfect speed.
Overall, this slider theme is warm, sophisticated and modern — it would be ideal for an antiques website, any site selling luxury goods such as perfume, or a studio photographer who specialized in luxurious settings.
As you would expect, the slider is responsive and fits itself to the size of the screen automatically. On smaller screens some of the functionality disappears, allowing more of the image to show and keeping things simple for touchscreen users.
The slider uses CSS3 and HTML5 to achieve all of the transitions and iconography — there are no images used (apart from those within the slider itself) to slow the website down or cause problems with loading. Because the slider does not use Javascript or JQuery it will work on all modern platforms, and again there are no external scripts to cause lag or loading problems.
In fact, this is an excellent slider theme that would be a great addition to almost any website.







