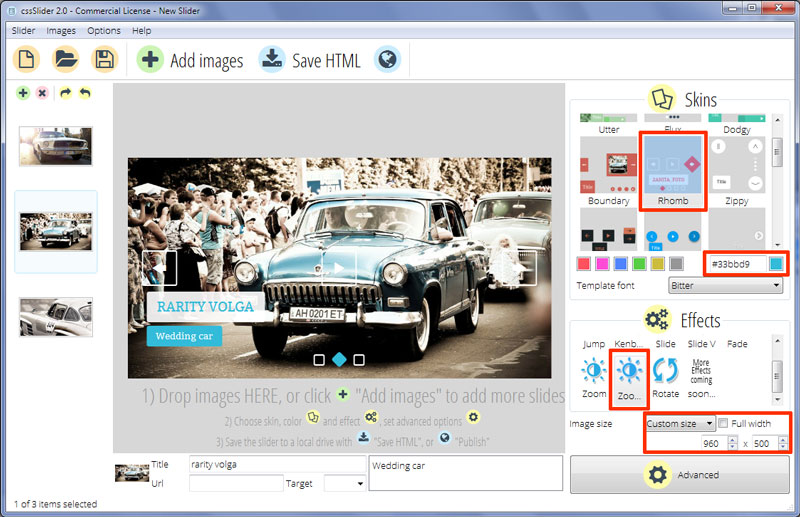
Zoom Out Transition & Rhomb Skin Slideshow Jquery
Ce modèle slider invoque une simplicité classique, le genre de design qui parvient à être à la fois beau et très fonctionnel. Il utilise le blanc et un bleu vif qui soulève toute la conception et ajoute une touche d'individualité.
Le modèle slider est entièrement réactif, et semble étonnant à la fois sur un écran large et un écran de smartphone. Le modèle a été soigneusement optimisé pour chaque point d'arrêt, avec des fonctionnalités réduites sur les écrans à petites tailles pour augmenter la clarté et la simplicité d'utilisation.
Sur la version « plein écran », les images ont un ratio standard qui est flexible et fonctionne bien avec une grande variété de photographies et d'autres contenus visuels.

En haut au centre du slider il y a une série de carrés transparents bordés de blanc. Les coins de chaque carré sont très légèrement arrondis, donnant à la conception une sensation organique, amicale. Chaque carré représente l'une des images dans le diaporama, et lors du chargement de l'image concerné, le carré se transforme en un carreau bleu, toujours avec des coins arrondis. C'est un excellent travail de l'expérience utilisateur, qui contribue à renforcer l'effet des carrés pour l'utilisateur.
En plaçant le curseur sur l'un des carrés, l'utilisateur peut afficher un aperçu des autres images dans le slider. Chaque aperçu est contenu à l'intérieur d'une bordure blanche mince. En cliquant sur le carré, l'image se charge dans le slider. Le carré permet à l'utilisateur de passer directement à n'importe quelle image dans le slider, sans devoir attendre qu'elles s'écoulent en séquence.
En bas à gauche il y a une légende. Il y a un titre en texte bleu sur un rectangle blanc semi transparent avec des coins arrondis et un sous titre en texte blanc sur un rectangle bleu. La police utilisée est « Bitter », une police serif qui a été spécialement conçu pour la lecture sur un écran et qui est très lisible même sur des écrans de petites tailles.
La légende est mise en place, avec le titre qui mène et le sous-titre qui suit légèrement plus lentement. L'effet de transition est extrêmement séduisant et attrayant.
Lorsque l'utilisateur pointe au dessus du slider, deux flèches de navigation apparaissent de chaque côté de l'image, et un bouton de pause apparaît au centre.
Ces icônes sont toutes blanches et contenues dans un carré transparent avec une bordure blanche et des coins arrondis. Toutes les icônes tombent soigneusement en place le long d'un axe vertical.
Planer sur n'importe lequel des icônes fait tourner le carré sur son coin,pour devenir un carreau bleu. Cela imite les carrés en haut du slider, et constitue un agréable signe de choix de conception cohérente.
La transition encourage également les gens à cliquer sur les icônes. Les flèches de navigation permettent aux gens de faire défiler les images dans le diaporama, tandis que la touche pause leur permet d'arrêter le slider sur une image.
Après avoir appuyé sur « pause », l'icône se transforme en un symbole de lecture. En cliquant sur l'icône une autre fois, le slider commence la lecture à nouveau.
Les images elles-mêmes ont un effet de transition très agréable quand elles changent de l'une à l'autre. L'image actuelle se soulève un peu et puis recule, rétrécit vers le bas en un point et disparait. Il montre l'image suivante derrière elle, qui se soulève légèrement en place.
Tout l'effet est extrêmement naturel et lisse.
Dans l'ensemble, ceci est un thème de slider fantastique, qui pourrait être utilisé dans une grande variété de sites web.






