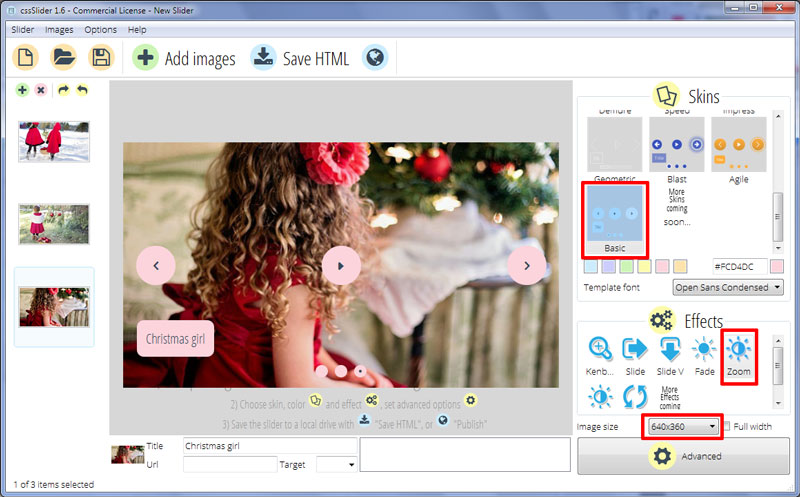
Zoom Transition & Basic Skin Wordpress Slider
Ce modèle de slider attrayant et féminin utilise le rose et le gris pour un grand effet.
Le slider proprement-dit est relativement « carré » dans la forme, contrairement à beaucoup de sliders qui vous exigent d'utiliser uniquement des images qui ont la forme paysage. En tant que tel, c'est une conception très flexible qui pourrait être incorporé dans un large éventail de thèmes de site web.
Chaque image du diaporama possède un espace pour une légende dans le coin inférieur gauche. Le titre est en texte gris sur un rectangle rose-rose avec des coins arrondis, et le sous-titre est en texte gris foncé sur un rectangle rose pâle avec des coins arrondis. Le titre principal rebondit vers le bas à partir du haut et le sous-titre rebondit vers le haut à partir du bas. Le rectangle supérieur chevauche le bas. Comme les deux rectangles se mettent en place ils font « rebondir » le texte, d'un agréable effet qui donne à la conception une sensation extrêmement moderne.

La police utilisée dans la légende est « Open Sans Condensed ». Celle-ci est une police sans-serif moderne qui a une apparence amicale et elle est extrêmement facile à lire aux écrans de petites tailles.
Les images du diaporama utilisent un effet de changement « zoom ». C'est l'effet qui est appliqué lors de la transitons d'une image à la suivante. La nouvelle image fait un zoom et apparaît en fondu, tandis que l'image précédente fait un zoom et s'estompe.
L'utilisateur peut naviguer à travers les images du diaporama en utilisant les flèches de navigation qui s'affichent lorsqu'il survole le slider. Ces flèches sont des flèches à tête grise sur un cercle rose-rose qui tombe doucement en place Survolez l'une des flèches de navigation, change la couleur du cercle vers un rose pâle, et fait vibrer doucement la tête de la flèche, ce qui encourage l'utilisateur à cliquer sur elle.
Cliquer sur les flèches permet à l'utilisateur de naviguer à travers les images.
Il y a aussi un bouton pause qui apparaît avec les flèches de navigation. Cela permet à l'utilisateur de suspendre et de lire le diaporama. L'icône a le même aspect et effet de survol que les flèches de navigation.
L'utilisateur peut également naviguer à travers les diapositives en utilisant les cercles en bas au centre du diaporama. Ce sont des cercles roses-roses qui, lorsqu’ils sont mis en surbrillance, ont un petit point gris apparaît à leur centre. L'utilisateur peut placer le curseur sur le cercle pour afficher un aperçu ou cliquez sur un cercle pour charger ce cadre dans le diaporama. Cela permet à l'utilisateur de passer directement à l'image qui l'intéresse le plus.
Comme avec tout thème CssSlider, la conception est complètement réactive et fonctionne sur toutes les tailles d'écrans. Beaucoup de réflexion a été donnée à la conception réactive, ce qui signifie que le texte de la légende disparaît sur les petits écran pour donner plus d'espace pour les images.
Il y a énormément de choses à aimer à propos de la conception de ce slider. Il y a des petits détails, tels que la façon dont le texte de la légende utilise les chevauchements, qui donnent à cette conception un aspect poli sans nuire au style doux et féminin. Ce slider serait parfait pour une utilisation sur des blogs, de sites web destinés à un public féminin, ou des sites web d'arts et d'artisanat .






