Hvordan endrer jeg utseendet på min bilde lysbildeserie?
Det er mange ting du kan tilpasse om lysbildeserie, fra stil knappene fargevalget i måten bilder overgangen.
Å begynne med, cssSlider kommer med en rekke skins å bruke med din glidebryteren, og lar deg redigere fargevalget passer nøyaktig til hverandre nettsteder. Du kan redigere utseendet på din glidebryteren på følgende måter.
1. Hvordan endre huden din skyve
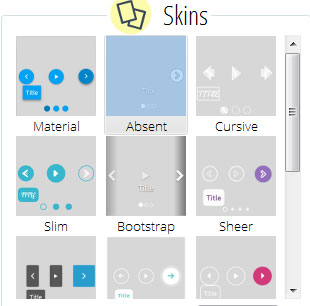
I panelet til høyre er det en seksjon kalt "Skall". Her finner du en rekke ulike maler du bruker på din glidebryteren. Disse skall forandrer utseendet til ulike områder av glidebryteren, for eksempel pause/play-knappen, navigasjonsutstyr pilene og bildeteksten. Noen er rent og minimalistisk, andre er morsomme og lekne, andre er elegant og dristig. Nye skins legges hele tiden.
Du kan bla gjennom dette avsnittet for å forhåndsvise skins.

Klikk på huden du vil prøve. Du kan forhåndsvise hvordan huden ser ut på din glidebryteren i Forhåndsvisning-delen i hovedvinduet. Du kan eksperimentere med forskjellige skins å se hvilken ser best din glidebryteren.
2. Hvordan endre fargevalget for din skyve
Hver hud er CSS, uten bilder involvert. Dette betyr at det er svært enkelt å endre fargevalget. Fargevalget gjelder navigasjonsknapper, bildetekster og kule navigasjon stripen.

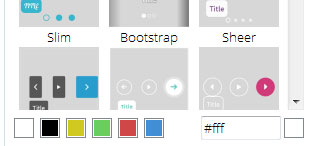
Hvis du vil endre fargevalget, kan du se under valg av skinn i det høyre vinduet. Du vil se en rekke firkantede bokser som inneholder forskjellige farger og en html-hex-kode input-boksen med en fargevelger. Du kan enten velge en av de forhåndsdefinerte fargene ved å klikke på en farget boks, eller du kan sette inn eksakte hex koden hvis du vet det.
Hvis du ikke vet hex koden, men du flere farger er tilgjengelig i feltene forhåndsinstallert, kan du klikke fargefirkanten ved siden av boksen hex-kode. Dette åpner en "fargevelger" skjerm.
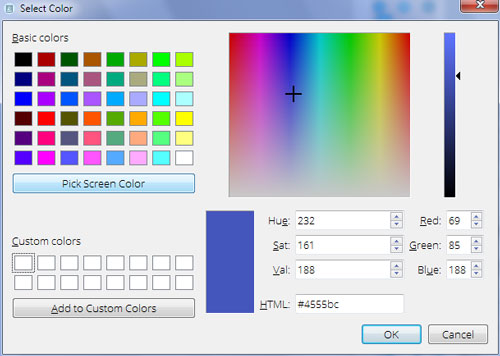
Det er flere måter å velge en farge fra dette skjermbildet. Du kan bruke enkel fargevelger-verktøyet, som lar deg velge hvilken som helst farge. Du kan også bruke knappen "pick skjermfarge", der du kan velge en farge fra en av lysbildene i venstre panel å matche den. Dette kan være nyttig hvis bildene har lignende farger.

Det er også inntastingsfelter å legge til RGB-verdiene i en farge, nyanse, metning og verdi verdiene eller av HTML-hex-kode. Disse alternativene skal dekke alle farger du bruker for din merkevare. Helt, det er flere måter å finne akkurat den rette fargen din glidebryteren.
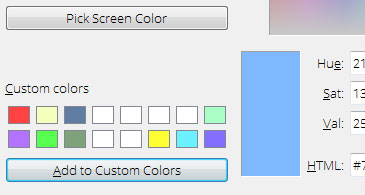
3. lagre dine egendefinerte farger
Når du har funnet riktig farge din glidebryteren, kan du lagre det som en egendefinert farge. Dette lar deg raskt finne de samme fargene for alle nye glidere du oppretter. Hvis nettstedet har et bestemt fargevalg, kan du lagre dem som egendefinerte farger og bruke dem på alle glidebryterne du oppretter for nettstedet. Eller hvis du har merket fargene du bruker på tvers av flere nettsteder, kan du lagre dem som egendefinerte farger og igjen bruke dem igjen raskt for ekstra glidere du oppretter.
Du kan lagre opp til 16 farger.

4. Hvordan endre overgangseffekten
Overgangseffekten er effekten brukes når ett bilde i lysbildeserien er erstattet med et annet bilde. Det finnes en rekke forskjellige overgangseffekter for deg å velge mellom, og mer blir lagt til hele tiden.

Hvis du vil endre overgangseffekten, kan du se under fargesøylen i navigasjonspanelet høyre til delen kalt 'Effekter'.
Du vil se en rekke knapper titler som 'Kenburns' og 'Fade'. Klikk på en av knappene, og en ny effekt vil bli brukt på glidebryteren i forhåndsvisningsskjermen. Prøv forskjellige overgangseffekter til du finner den beste effekten din glidebryteren.
5. Hvordan endre bildestørrelse
Under overgangen er effekter delen av panelet til høyre i cssSlider rullegardinlisten kalt "bildestørrelse. Dette lar deg angi samlede maksimumsstørrelsen for glidebryteren for bildet. Forhåndsinnstillingen størrelser varierer fra en stor 1024 x 768 piksler til en liten 320 x 240 piksler. Du kan også legge til en egendefinert størrelse. Når du klikker på 'egendefinert størrelse' valgmuligheten i det miste-ned menyen, vises to nye input boksene for bredde og høyde. Angi de relevante verdiene i piksler.

Denne rullegardinlisten endres maksimumsdimensjonen glidebryteren og den totale andelen (hvordan square eller widescreen er det). Dette lar deg lage glidere som kan brukes i en rekke områder, slik som sidefelt, bunntekster, topptekster eller fullskjermmodus.
Fordi glidebryteren er fullt forståelsesfull, hvis det tilgjengelige skjermområdet er mindre enn maksimumsstørrelsen, vil det sømløst størrelse å plass. Dette betyr at du kan lage en stor, full skjerm slider og vet at det vil se like bra ut på en smart telefon eller tavlepenn.



