Wie ändere ich das Aussehen meiner Bilder Slideshow?
Es gibt viele Anpassungsmöglichkeiten, vom Stil der Buttons, über Farbschemas bis hin zu den Übergangseffekten.
CssSlider enthält viele verschiedene Skins, die Sie für den Slider benutzen können und es erlaubt Ihnen auch, das Farbschema zu ändern um perfekt zu Ihrer Website zu passen. Sie können das Aussehen Ihrer Präsentation auf folgende Weisen ändern.
1. Wie Sie den Skin Ihrer Präsentation ändern
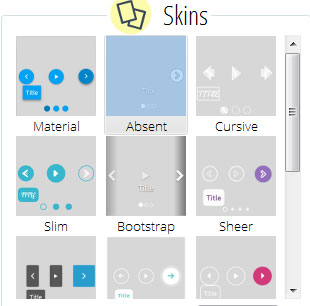
In der rechten Kontrollleiste befindet sich eine Sektion namens „Skins“. Dort finden Sie eine große Anzahl an verschiedenen Vorlagen für Ihre Präsentation. Diese Skins ändern das Aussehen verschiedener Bereiche der Präsentation, zum Beispiel den „pausieren/wiedergeben“ Button, die Navigationspfeile und die Beschriftung.
Manche sind minimalistisch und sauber, andere lustig und spielvoll, andere wiederum stylish und fett. Es werden ständig neue Skins hinzugefügt.
Sie können durch diese Sektion scrollen um eine Vorschau zu erhalten.

Klicken Sie den Skin, den Sie testen möchten. Sie können im Vorschaubereich des Hauptfensters sehen, wie der Skin ausschauen würde. Sie können mit mehreren Skins experimentieren, um zu sehen, welcher am besten zu Ihrer Präsentation passt.
2. Wie Sie das Farbschema Ihrer Präsentation ändern
Jeder Skin ist rein CSS ohne Bilder. Das bedeutet, dass es äußerst einfach ist, Farben zu ändern. Die Farbschemas betreffen Navigationsbuttons, Beschriftungen und den Navigationsstreifen.

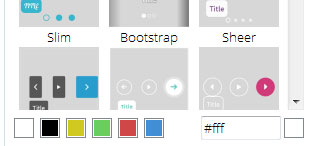
Um das Farbschema zu ändern, schauen Sie unter den Auswahlen an Skins im rechten Fenster. Sie sehen eine Reihe quadratischer Boxen mit verschiedenen Farben, sowie einer HTML Hex Code Input Box mit einem Farbauswähler. Sie können entweder eine der vorgeladenen Farben auswählen, indem Sie auf eine Box klicken oder Sie können den exakten Hex Code eintippen, sofern Sie ihn wissen.
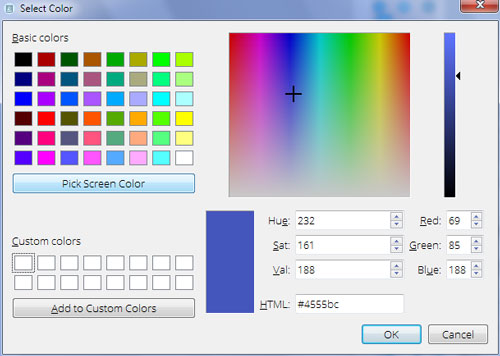
Wenn Sie den Hex Code nicht kennen, aber mehr Farben als verfügbar wollen, können Sie das farbige Quadrat neben dem Hex Code Eingabefeld klicken. Dies öffnet ein Farbwahlfenster.
Es gibt mehre Wege, um in diesem Fenster eine Farbe zu wählen. Sie können das Farbwählertool verwenden, mit dem Sie jede Farbe auswählen können. Sie können auch den „Bildschirmfarbe auswählen“-Button klicken, welcher Ihnen erlaubt, eine passende Farbe von Ihrer Präsentation auszuwählen. Das ist nützlich für ähnlich gefärbte Bilder.

Es gibt auch Eingabefelder um die RGB Werte einer Farbe einzugeben, die Tönung, Stärke, HTML Hex Code oder andere Werte. Diese Optionen sollten alle Farben, die Sie für Ihre Marke brauchen, abdecken. Es gibt viele Wege, um genau die Farbe zu bekommen, die Sie wünschen.
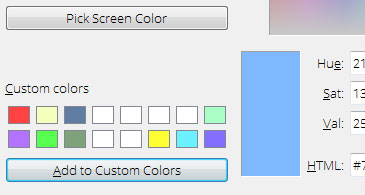
3. Speichern Ihrer Benutzerfarbe
Sobald Sie die richtige Farbe für Ihre Präsentation gefunden haben, können Sie sie als Benutzerfarbe speichern. Dadurch können Sie für weitere Präsentation wiederverwenden. Wenn eine Website ein spezifisches Farbschema hat, können Sie diese als Benutzerfarben speichern und für alle Präsentation, die Sie für Ihre Website erstellen, verwenden. Oder, wenn Sie Ihre Farben für mehrere Websites benutzen, können Sie sie auch als Benutzerfarben speichern und diese für mehrere Slider verwenden.
Sie können bis zu 16 Benutzerfarben speichern.

4. Wie Sie den Übergangseffekt ändern
Der Übergangseffekt setzt ein, wenn eine Folie durch die nächste ausgetauscht wird. Es gibt viele Übergangseffekte, von denen Sie wählen können und es werden ständig neue hinzugefügt.

Sie werde eine große Anzahl an Buttons sehen, mit Titeln wie „Kenburns“ oder „Fade“. Klicken Sie einen der Buttons und der neue Effekt ist im Vorschaufenster zu sehen. Testen Sie mehrere aus, bis Sie den best-geeignetsten finden.
5. Wie Sie die Bildgröße ändern
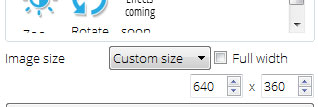
Unter den Übergangseffekten rechts im cssSlider befindet sich eine Drop-Down Box namens „Bildgröße“. Damit können Sie die allgemeinen Dimensionen Ihrer Präsentation anpassen. Die vorgegebenen Größen reichen von 1024x768 Pixeln bis hin zu 320x240 Pixeln. Sie können auch Ihre eigene Größe angeben. Wenn Sie die „Benutzergröße“ Option im Drop-Down Menü klicken, erscheinen für Länge und Breite zwei Eingabefelder. Geben Sie die Werte ein.

Diese Drop-Down Box ändert die maximale Dimension des Sliders, sowie das Verhältnis (wie quadratisch und lang alles ist). Damit können Sie Präsentation für verschiedenste Anwendungen erstellen – z.B.: in Sidebars, Fußnoten, Überschriften oder Vollbild.
Da der Slider so reaktiv ist, passt er sich auch automatisch den Bildschirmen an, sollten sie kleiner als die angegebene Dimension sein. Das heißt, dass Sie große, Vollbildpräsentation erstellen können, sie werden immer noch gut auf Smartphone oder Tablet aussehen.



