¿Cómo puedo cambiar la apariencia de mi imagen de la diapositiva?
Hay muchas cosas que se pueden personalizar en sus diapositivas, desde el estilo de los botones hasta la combinación de los colores y la transición de las imágenes.
Para empezar, el cssSlider viene con una amplia gama de pieles para usar con su deslizador, y le permite editar el esquema de color para que coincida exactamente con sus sitios web. Puede editar la apariencia de su deslizador de las siguientes maneras.
1. ¿Cómo cambiar la piel de su deslizador?
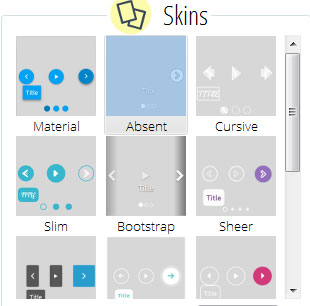
En el panel de la derecha hay una sección llamada “Pieles”. Aquí, usted encontrará un gran número de plantillas para utilizar en su deslizador. Estas pieles cambian la apariencia de las diferentes áreas del deslizador, por ejemplo, el botón de pausa / reproducción, las flechas de navegación, y la leyenda. Algunos son minimalista y sencillos, otros son divertidos y entretenidos, otros son elegantes y audaces. Se están añadiendo nuevas pieles todo el tiempo.
Puede desplazarse por esta sección para obtener una vista previa de las pieles.

Haga clic en la piel que desea probar. Usted será capaz de obtener una vista previa de cómo luce la piel en su deslizador en la sección de vista previa de la ventana principal. Puede experimentar con diferentes pieles para ver cual es la mejor para su deslizador.
2. Cómo cambiar el esquema de color de su deslizador.
Cada piel está únicamente en CSS, sin ninguna imagen involucrada. Esto significa que cambiar el esquema de color es extremadamente fácil. El esquema se aplica a los botones de navegación, a los títulos, y a la banda de viñetas de navegación.

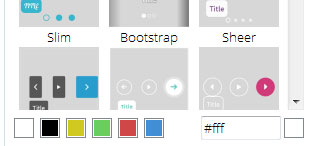
Para cambiar la combinación de colores, mire en la selección de pieles en la ventana de la derecha. Verá una serie de cajas cuadradas que contienen diferentes colores, y una caja de entrada de código hexadecimal html con un selector de color. Puede elegir uno de los colores ya existentes haciendo clic en un cuadro de color, o puede ingresar el código hexagonal si lo conoce.
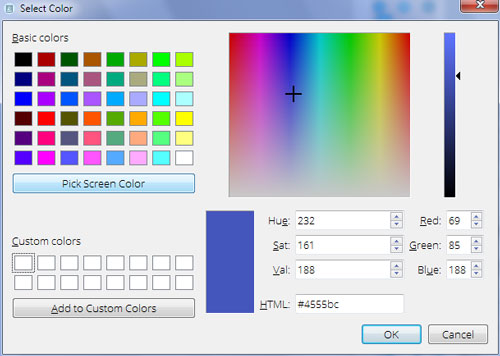
Si no conoce el código hexadecimal, pero quiere más colores de los que están disponibles en los cuadros ya existentes, puede hacer clic en el cuadrado de color junto al cuadro de entrada de código hexadecimal. Se abrirá una pantalla de “selección de color”.
Hay varias maneras de elegir el color en esta pantalla. Usted puede utilizar la herramienta de selección de color directamente, lo cual le permite seleccionar cualquier color. También puede utilizar el botón de “selección de color de la pantalla", que le permite seleccionar el color de una de las diapositivas en el panel de la izquierda para hacerla combinar. Esto puede ser útil si las imágenes tienen colores similares.

También hay cuadros de entrada para que usted agregue los valores RGB de un color personalizado, el tono, saturación y los valores de valor o el código hexadecimal HTML. Estas opciones deben cubrir los colores que utiliza para su marca. En total, hay un número de maneras para que usted pueda encontrar exactamente el color adecuado para su deslizador.
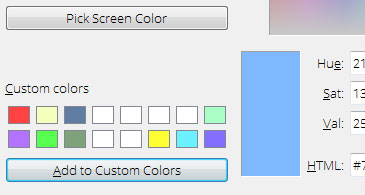
3. Guarde sus colores personalizados
Una vez que haya encontrado el color adecuado para su deslizador, puede guardarlo como un color personalizado. Esto le permite encontrar esos mismos colores de forma rápida para los nuevos deslizadores que cree posteriormente. Si su sitio web tiene un esquema de color específico, puede guardarlos como colores personalizados y aplicarlos a todos los deslizadores que cree para ese sitio web. O si usted tiene los colores de la marca que utilizará a través de múltiples sitios web, puede guardarlos y volverlos a utilizar rápidamente para los deslizadores adicionales que cree.
Puede guardar hasta dieciséis colores personalizados.

4. Cómo cambiar el efecto de transición.
El efecto de transición es el efecto aplicado cuando una imagen en la presentación se sustituye por una imagen diferente. Existe una serie de efectos de transición de los cuales usted pueda elegir, y otros más se añaden todo el tiempo.

Para cambiar el efecto de transición, vaya a la barra de color en el panel de navegación de la derecha, en la sección llamada “Efectos”.
Usted verá una variedad de botones, con títulos como “Kenburns” y “Fade”. Haga clic en uno de los botones y un nuevo efecto se aplicará a la barra de desplazamiento en la pantalla de vista previa. Pruebe diferentes efectos de transición hasta que encuentre el mejor efecto para su deslizador.
5. Cómo cambiar el tamaño de la imagen.
Debajo de la sección de efectos de transición del panel derecho en el cssSlider hay un cuadro desplegable llamado "tamaño de la imagen". Esto le permite ajustar las dimensiones máximas generales de la imagen del deslizador. Los tamaños predefinidos van desde 1024x768 pixeles a 320x240 pixeles. Igualmente, puede añadir su propio tamaño personalizado. Al hacer clic en la opción "tamaño personalizado" en el menú desplegable, aparecerán dos nuevas cajas para ingresar la anchura y la altura. Introduzca los valores deseados en pixeles.

Este cuadro desplegable cambia la dimensión máxima del deslizador y su forma general (como cuadrada o panorámica). Esto le permite crear deslizadores que pueden ser utilizados en diferentes espacios –como barras laterales, pies de páginas, encabezados o pantallas completas.
Debido a que el deslizador responde plenamente, si el espacio de la pantalla es menor al de las dimensiones máximas, este perfectamente cambiará el tamaño automáticamente para ajustarse al espacio. Esto significa que puede crear un deslizador de pantalla completa grande y este se verá perfectamente en un teléfono inteligente o tableta.



