Como é que posso alterar a aparência de imagem do meu slideshow?
Existem muitas coisas que você pode personalizar no seu slideshow, desde o estilo dos botões, a cor dos temas ou a forma de transição entre as imagens.
Para começar, com o cssSlider você obtem uma variada gama de skins/capas para usar no seu slide, que lhe permite editar as cores dos temas, de maneira que eles encaixem perfeitamente nos seus websites. Pode editar a aparência do seu slider das seguintes maneiras.
1. Como mudar a cor da skin/capa do seu slider?
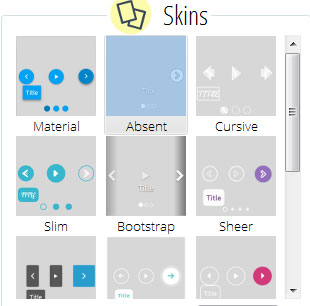
No painel do lado direito, poderá encontrar uma secção de nome “Skins”. Aqui, vai encontrar uma grande variedade de modelos para utilizar no seu slider. Através destas “skins” pode mudar várias áreas do seu slider, por exemplo o botão de pause/play, as setas de navegação, e as legendas. Alguns modelos são simples e minimalistas, outros tem um aspeto mais divertido e brincalhão, outros são mais elegantes e ousados. Estamos sempre a atualizar e a adicionar novas “skins” a toda a hora.

Pode percorrer al longo desta secção para pré-visualizar estas skins/capas.
Clique na skin que quer experimentar. Será capaz de pré-visualizar, como ficaria essa skin/capa no seu slider, na janela principal. Pode experimentar diferentes skins/capas, para perceber qual ficará melhor no seu slider.
2. Como mudar as cores dos temas do seu slider?
Todas as skins são apenas CSS, sem qualquer imagem envolvida. Isto significa que mudar a cor dos temas é extremamente fácil. As cores dos temas aplicam-se aos botões de navegação,legendas, e aos pequenos pontos de navegação.

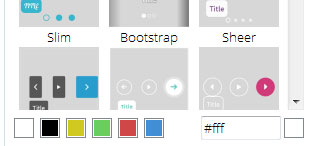
Para mudar a cor de um tema, olhe por baixo da seleção de skins
Para alterar o esquema de cores, procure abaixo a seleção de skins na janela do lado direito. Você vai ver um conjunto de caixas quadradas que contêm cores diferentes, e uma caixa de entrada de código html hex com um seletor de cores. Você pode escolher uma das cores pré-carregados, clicando em uma caixa colorida, ou então pode inserir o código hexadecimal exato caso saiba qual é.
Se não souber o código hexadecimal exato, mas precisa de mais cores que não estão disponíveis, pode clicar na caixa colorida ao lado do código hexadecimal. Isto vai abrir um seletor de cores no seu ecrã.
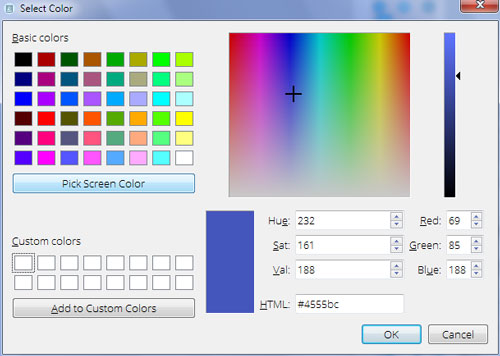
Existem várias maneiras de escolher uma a cor a partir deste ecrã. Pode escolher diretamente com a ferramenta seletor de cores, que permite que você escolha qualquer cor. Pode também utilizar o botão “pick screen color”, que permite escolher uma cor a partir de um dos seus slides, no painel da esquerda, para combinar. Isto pode ser útil, caso use imagens que tem cores semelhantes.

Existem também algumas caixas onde pode introduzir os valores RGB de uma cor que deseje, Tonalidade, Saturação, ou os valores do código hexadecimal em HTML. Estas opções devem cobrir qualquer cor que você precise para combinar com as cores da sua marca ou empresa. Para além disso existe também um grande número de opções para descobrir exatamente, qual é a cor que melhor combina com o seu slider.
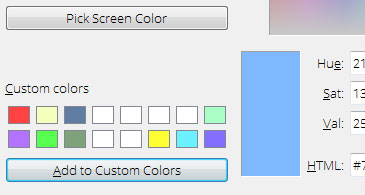
3. Guarde as suas cores personalizadas
Assim que encontrar a cor ideal para o seu slide, você poderá gurada-la como uma cor personalizada. Isto permite que você descubra, essa mesma cor, caso a queira usar num outro slide. Se o seu website tem uma cor específica, pode gravar essas cores com cores personalizadas, e depois pode aplicar a todos os sliders que você crie para esse website. Ou se você tem várias marcas, que usa em múltiplos websites, pode também guardar essas cores, como cores personalizadas, e usa-las de novo e de uma forma rápida para outro slide que precise.
Pode salvar até dezasseis cores personalizadas.

4.Como mudar os efeitos de transição?
O efeito de transição, é o efeito aplicado quando uma imagem do slideshow é substituida por outra imagem diferente. Existem um grande número de efeitos de transição diferentes para você escolher, e estamos constantemente a atualizar e a adicionar mais efeitos.

Para mudar o efeito de transição, olhe em baixo da barra de cores no painel do lado direito, na secção de nome “Effects”.
Você vai observar uma grande variedade de botões, com títulos como “Kenburns” e “Fade”. Clique num dos botões, e um novo efeito será aplicado ao slider, e pode pré-visualizar no ecrã. Experimente vários efeitos, até encontrar aquele que se encaixa melhor no seu slider.
5. Como mudar o tamanho da imagem?
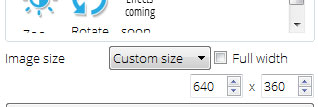
Abaixo da seção de efeitos de transição no painel do lado direito, em cssSlider pode ver um menu descedente chamado "imagesize/tamanho da imagem" para baixo. Isso permite que você defina as dimensões máximas gerais da imagem do seu slider. Os tamanhos predefinidos variam do maior com 1024x768 pixels ao mais pequeno 320x240 pixels. Você também pode adicionar seu próprio tamanho personalizado. Quando você clica na opção "/custom size/tamanho personalizado" no menu descendente, duas novas caixas de entrada aparecem, uma para a largura e outra para a altura. Digite os valores que pretende em pixels.

Neste menu descendente, mude as dimensões máximas do slider e o ratio geral ( se quer quadrado ou ecrã completo). Isto permite que crie sliders que possam ser utilizados numa variedade de espaços muito ampla, tais como: barras laterais, barras inferiores,cabeçalhos ou ecrã completo.
Como este slider é totalmente responsivo, se o espaço disponível no ecrã é menor que as dimensões máximas, ele vai arranjar-se de forma a caber no espaço. Isto significa que pode criar, um slider de ecrã completo/full-screen e mesmo assim, vai manter o aspeto fantástico num smart phone ou tablet.



