Comment puis-je changer l'apparence de mon diaporama?
Il y a beaucoup de choses que vous pouvez personnaliser dans votre diaporama, du style des boutons, à la palette de couleurs en passant par les types de transitions des images.
Pour commencer, cssSlider est livré avec un large éventail d’habillages (skins) à utiliser avec votre Slider, et vous permet de modifier la palette des couleurs pour correspondre exactement à vos sites Web. Vous pouvez modifier l'apparence de votre Slider de la manière suivante.
1. Comment changer l’habillage de votre Slider
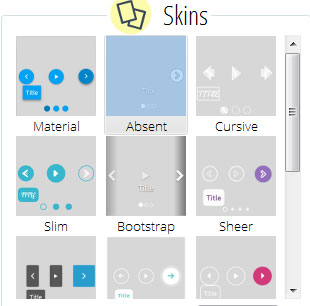
Dans le panneau de droite, il y a une section intitulée «Skins». Ici, vous trouverez de nombreux différents modèles à utiliser dans votre Slider. Ces habillages ou skins changent l'apparence des différentes parties du Slider, par exemple le bouton pause/play, les flèches de navigation, et la légende. Certains sont minimaliste et simple, d'autres sont plus amusants et ludiques, d'autres sont plus élégants et audacieux. De nouveaux habillages sont ajoutés en permanence.

Vous pouvez parcourir cette section pour pré visualiser les habillages.
Cliquez sur l'habillage que vous voulez essayer. Vous serez en mesure de pré visualiser la façon dont l’habillage ressemble sur votre Slider dans la section Aperçu de la fenêtre principale. Vous pouvez essayer différents habillages pour voir celui qui correspond le mieux à votre Slider.
2. Comment modifier la palette de couleur de votre Slider
Chaque habillage est uniquement en CSS, sans aucunes images impliquées. Cela signifie que changer la palette de couleurs est extrêmement facile. La palette de couleurs s’applique aux boutons de navigation, aux légendes et aux puces de la bande de navigation.

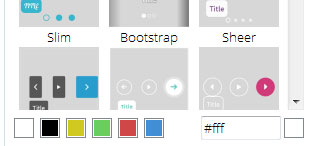
Pour changer la palette de couleurs, consulter la liste des habillages dans la fenêtre de droite. Vous verrez une série de carrés contenant différentes couleurs, et une boîte de saisie du code html avec un sélecteur de couleur. Vous pouvez soit choisir une des couleurs pré-chargées en cliquant sur une zone de couleur, ou vous pouvez saisir le code hexadécimal exacte si vous le connaissez.
Si vous ne connaissez pas le code hexadécimal, mais vous voulez plus de couleurs que celles disponibles dans les zones pré-chargées, vous pouvez cliquer sur le carré de couleur à côté de la zone de saisie de code hexadécimal. Cela ouvrira un sélecteur de couleurs.
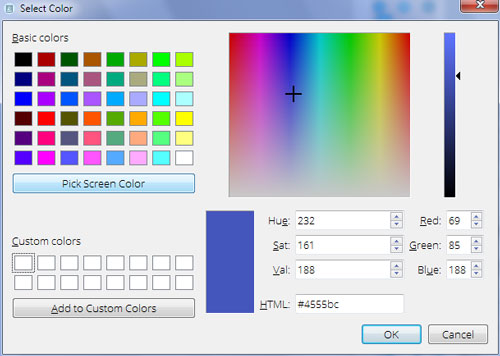
Il y a plusieurs façons de choisir une couleur à partir de cet écran. Vous pouvez utiliser l'outil de sélection de couleur simple, qui vous permet de sélectionner n’importe quelle couleur. Vous pouvez également utiliser le bouton «Choisir couleur à l’écran», qui vous permet de sélectionner une couleur d’une de vos diapositives dans le panneau de gauche. Ceci peut être utile si vos images ont des couleurs similaires.

Il y a aussi des boîtes de saisie pour ajouter les valeurs RVB d'une couleur personnalisée, la Teinte, la Saturation ou le code hexadécimal HTML. Ces options devraient couvrir toutes les couleurs que vous utilisez pour votre marque. Au total, il y a de multiples façons pour vous de trouver exactement la bonne couleur pour votre Slider.
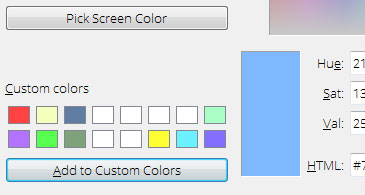
3. Sauvegardez vos couleurs personnalisées
Une fois que vous avez trouvé la bonne couleur pour votre Slider, vous pouvez l'enregistrer comme une couleur personnalisée. Cela vous permet de trouver rapidement les mêmes couleurs pour tous les nouveaux Slider que vous créerez. Si votre site a une palette de couleur spécifique, vous pouvez la sauvegarder comme couleurs personnalisées et l’appliquer à tous les Slider que vous créerez pour ce site. Ou si vous avez des couleurs spécifiques à votre marque que vous utilisez sur plusieurs sites Web, vous pouvez les sauvegarder comme couleurs personnalisées et ainsi les réutiliser rapidement pour des Sliders supplémentaires que vous créerez.
Vous pouvez sauvegarder jusqu'à seize couleurs personnalisées.

4. Comment changer l'effet de transition
L'effet de transition est l'effet appliqué lorsqu’une image dans le diaporama est remplacée par une autre. Il y a un certain nombre de différents effets de transition que vous pouvez choisir, et d’autres sont ajoutés régulièrement.

Pour changer l'effet de transition, regarder sous la barre de couleur dans le panneau de navigation de droite pour la section intitulée «Effets».
Vous verrez une grande variété de boutons, avec des titres tels que «Kenburns» et «Fade». Cliquez sur l'un des boutons, et un nouvel effet sera appliqué au Slider dans l'écran de prévisualisation. Essayez différents effets de transition jusqu'à ce que vous trouviez le meilleur effet pour votre Slider.
5. Comment changer la taille des images
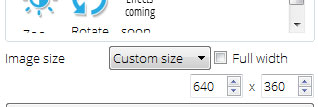
Sous la section des effets de transition du panneau de droite de cssSlider, il y a un menu déroulant appelée «Taille de l’image». Cela vous permet de définir les dimensions maximales globales des images du Slider. Les tailles prédéfinies vont du grand 1024x768 pixels au petit 320x240 pixels. Vous pouvez également ajouter votre propre dimension personnalisée. Lorsque vous cliquez sur l'option «Dimension personnalisée» dans le menu déroulant, deux nouveaux champs de saisie apparaissent pour la largeur et la hauteur. Entrez les valeurs en pixels.

Cette liste déroulante change la dimension maximale du Slider et le ratio global (s’il est carré ou pour grand écran). Cela vous permet de créer des Sliders pouvant être utilisés dans différents espaces - comme dans les barres latérales, les pieds de page, les en-têtes ou le plein écran.
Parce que le Slider est réactif, si l'espace disponible à l'écran est inférieure aux dimensions maximales, il se redimensionnera pour s’adapter à l'espace. Cela signifie que vous pouvez créer un grand Slider et savoir qu'il se présentera aussi bien sur un smartphone ou une tablette.



